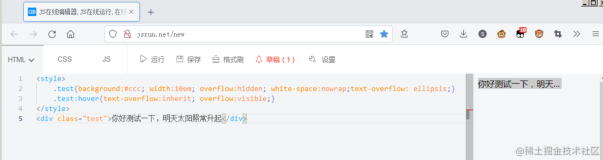
<style type="text/css">
.ellipsis {
white-space: nowrap; /*保留文字间的空白*/
width: 200px;
overflow: hidden; /*超出部分隐藏,*/
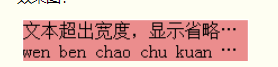
text-overflow: ellipsis; /*超出部分显示成... */
border:1px solid #333;
}
</style>
<div class="ellipsis"> xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx </div>
原文出处:Netkiller 系列 手札
本文作者:陈景峯
转载请与作者联系,同时请务必标明文章原始出处和作者信息及本声明。