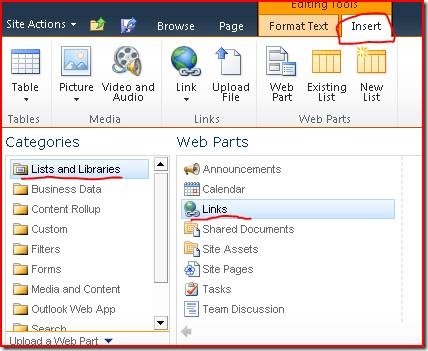
添加一个List view webpart用于显示Links列表的内容,如下:
点击Add后,如下:
使用SPD可以看到Webpart的xml definition,如下:
<XmlDefinition>
<View Name="{48E14159-6F55-489A-BF10-98ECF486F0A7}" MobileView="TRUE" Type="HTML" Hidden="TRUE" OrderedView="TRUE" DisplayName="" Url="/sites/team1/sub1/Part3/SitePages/testxlv.aspx" Level="1" BaseViewID="1" ContentTypeID="0x" ImageUrl="/_layouts/images/links.png">
<Query>
<OrderBy>
<FieldRef Name="Order" Ascending="TRUE"/>
</OrderBy>
</Query>
<ViewFields>
<FieldRef Name="DocIcon"/>
<FieldRef Name="Edit"/>
<FieldRef Name="URLwMenu"/>
<FieldRef Name="Comments"/>
</ViewFields>
<RowLimit Paged="TRUE">30</RowLimit>
<Toolbar Type="Freeform"/>
</View>
</XmlDefinition>
选中WebPart,切换到Design的tab,然后点击Customize XSLT下拉菜单中的Customize Entire View
点击之后页面会显示出XSL的代码,可以从页面的代码行数看出,增加很多,我们就可以直接在页面上进行修改了。找到下面代码:
<a onfocus="OnLink(this)" href="{$url}">
<xsl:choose>
<xsl:when test="$desc=''">
<xsl:value-of disable-output-escaping="no" select="$url" />
</xsl:when>
<xsl:otherwise>
<xsl:value-of select="$desc" />
</xsl:otherwise>
</xsl:choose>
</a>
我们可以修改样式和行为,举个简单的例子,默认的link点击是在本网页打开的,我们可以将其改为在新窗口打开,我们只要将上面第一行改为如下:
<a onfocus="OnLink(this)" href="javascript:void();" onclick="window.open('{$url}');">
本文转自Justin博客园博客,原文链接:http://www.cnblogs.com/carysun/archive/2011/01/02/moss2010-cusxlv.html,如需转载请自行联系原作者