佳文:
使用面向对象的技术创建高级 Web 应用程序
Create Advanced Web Applications With Object-Oriented Techniques
Dino Esposito在MSDN发布的文章全集
How JavaScript Timers Work
JavaScript中的Timer是怎么工作的
setTimeout与js引擎的异步执行
JavaScript的事件代理比你想的要简单
Web前端开发的一些资源
A Step-by-Step Guide to dynaTrace Ajax Edition, available today for public download Performance, Scalability and Architecture – Java and .NET Application Performance Management (dynaTrace Blog)
参考资料:
Web Technology References
http://www.infimum.dk/HTML/references.html
TML and DHTML Reference
http://msdn.microsoft.com/en-us/library/ms533050(VS.85).aspx
Document Object Model Events
http://www.w3.org/TR/DOM-Level-2-Events/events.html#Events-EventTarget
DOM events(From Wikipedia)
http://en.wikipedia.org/wiki/DOM_events#Microsoft-specific_events
Ajax客户端参考 (通读)
http://msdn.microsoft.com/zh-cn/library/bb397536.aspx
添加 AJAX 和客户端功能 (通读)
http://msdn.microsoft.com/zh-cn/library/bb398822.aspx
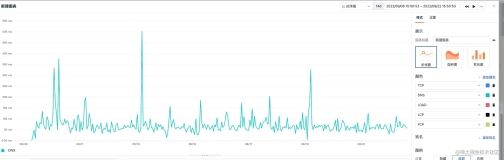
性能:
读书:
入门
ppk on JavaScript
Professional JavaScript for Web Developers
提高(或高级程序员入门)
Pro JavaScript Techniques
深入
Secrets of the JavaScript Ninja
本文转自Justin博客园博客,原文链接:http://www.cnblogs.com/justinw/archive/2009/08/29/1556321.html,如需转载请自行联系原作者