




微信对支付宝的链接屏蔽了,
https://mapi.alipay.com/gateway.do?_input_charset=utf-8¬ify_url=http%3A%2F%2Fzhudianbao.yunlutong.com%2Findex.php%3Fg%3DPay%26m%3DAlipay%26a%3Dnotify_url&out_trade_no=2016061410473300007521&partner=2088421211906705&payment_type=1&return_url=http%3A%2F%2Fzhudianbao.yunlutong.com%2Findex.php%3Fg%3DPay%26m%3DAlipay%26a%3Dreturn_url&seller_id=2088421211906705&service=alipay.wap.create.direct.pay.by.user&show_url=%E5%8A%A9%E5%BA%97%E5%AE%9D%E7%9A%84%E5%95%86%E5%93%81%E8%AE%A2%E5%8D%95&subject=%E5%8A%A9%E5%BA%97%E5%AE%9D%E7%9A%84%E5%95%86%E5%93%81%E8%AE%A2%E5%8D%95&total_fee=0.01&sign=4d9d7f1c4ab82f4a80edd38b5e9c8d74&sign_type=MD5这种地址,直接无法访问。
通过iframe避开屏蔽。
原有代码
//建立请求
$alipaySubmit = new AlipaySubmit($alipay_config);
$html_text = $alipaySubmit->buildRequestForm($parameter,"get", "确认");
echo $html_text;我们来看看buildRequestForm方法中的内容,
/**
* 建立请求,以表单HTML形式构造(默认)
* @param $para_temp 请求参数数组
* @param $method 提交方式。两个值可选:post、get
* @param $button_name 确认按钮显示文字
* @return 提交表单HTML文本
*/
function buildRequestForm($para_temp, $method, $button_name) {
//待请求参数数组
$para = $this->buildRequestPara($para_temp);
$sHtml = "<form id='alipaysubmit' name='alipaysubmit' action='".$this->alipay_gateway_new."_input_charset=".trim(strtolower($this->alipay_config['input_charset']))."' method='".$method."'>";
while (list ($key, $val) = each ($para)) {
$sHtml.= "<input type='hidden' name='".$key."' value='".$val."'/>";
}
//submit按钮控件请不要含有name属性
$sHtml = $sHtml."<input type='submit' value='".$button_name."' style='display:none;'></form>";
$sHtml = $sHtml."<script>document.forms['alipaysubmit'].submit();</script>";
return $sHtml;
}
它会自动生成一个表单提交,提交到https://mapi.alipay.com/gateway.do这个页面去处理,这个时候,微信就屏蔽掉了。
改造
//建立请求
$alipaySubmit = new AlipaySubmit($alipay_config);
$html_text = $alipaySubmit->getHtml($parameter);
$content = '<iframe src="'.$html_text.'" name="iframepage" id="iframepage" scrolling="no" frameborder="0"></iframe>';
$this->assign('content',$content);
$this->display();
这里的核心就是getHtml中的内容,这个方法是新加的,它可以拼接出支付宝调用支付的地址及所需要的各种参数。
/**
* 获取地址,用于微信中iframe嵌入使用
*/
function getHtml($para_temp) {
$para = $this->buildRequestPara($para_temp);
$init='';
while (list ($key, $val) = each ($para)) {
$init.="&".$key."=".urlencode($val);
}
$init=$this->alipay_gateway_new."_input_charset=".trim(strtolower($this->alipay_config['input_charset'])).$init;
return $init;
}
这里的urlencode很重要,可以对内容进行一些url处理。还有就是buildRequestPara方法,会自动生成签名,签名很重要,不然无法完成支付宝支付流程。
/**
* 生成要请求给支付宝的参数数组
* @param $para_temp 请求前的参数数组
* @return 要请求的参数数组
*/
function buildRequestPara($para_temp) {
//除去待签名参数数组中的空值和签名参数
$para_filter = paraFilter($para_temp);
//对待签名参数数组排序
$para_sort = argSort($para_filter);
//生成签名结果
$mysign = $this->buildRequestMysign($para_sort);
//签名结果与签名方式加入请求提交参数组中
$para_sort['sign'] = $mysign;
$para_sort['sign_type'] = strtoupper(trim($this->alipay_config['sign_type']));
return $para_sort;
}
生成签名para_temp中的参数一个都不能少,
//构造要请求的参数数组,无需改动
$parameter = array(
"service" => $alipay_config['service'],
"partner" => $alipay_config['partner'],
"seller_id" => $alipay_config['seller_id'],
"payment_type" => $alipay_config['payment_type'],
"notify_url" => C('site_url').U('Pay/Alipay/notify_url'),
"return_url" => C('site_url').U('Pay/Alipay/return_url'),
"_input_charset" => trim(strtolower($alipay_config['input_charset'])),
"out_trade_no" => $out_trade_no,
"subject" => $subject,
"total_fee" => $total_fee,
"show_url" => $show_url,
"body" => $body,
//其他业务参数根据在线开发文档,添加参数.文档地址:https://d oc.open.alipay.com/doc2/detail.htm?spm=a219a.7629140.0.0.2Z6TSk&treeId=60&articleId=103693&docType=1
//如"参数名"=> "参数值" 注:上一个参数末尾需要“,”逗号。
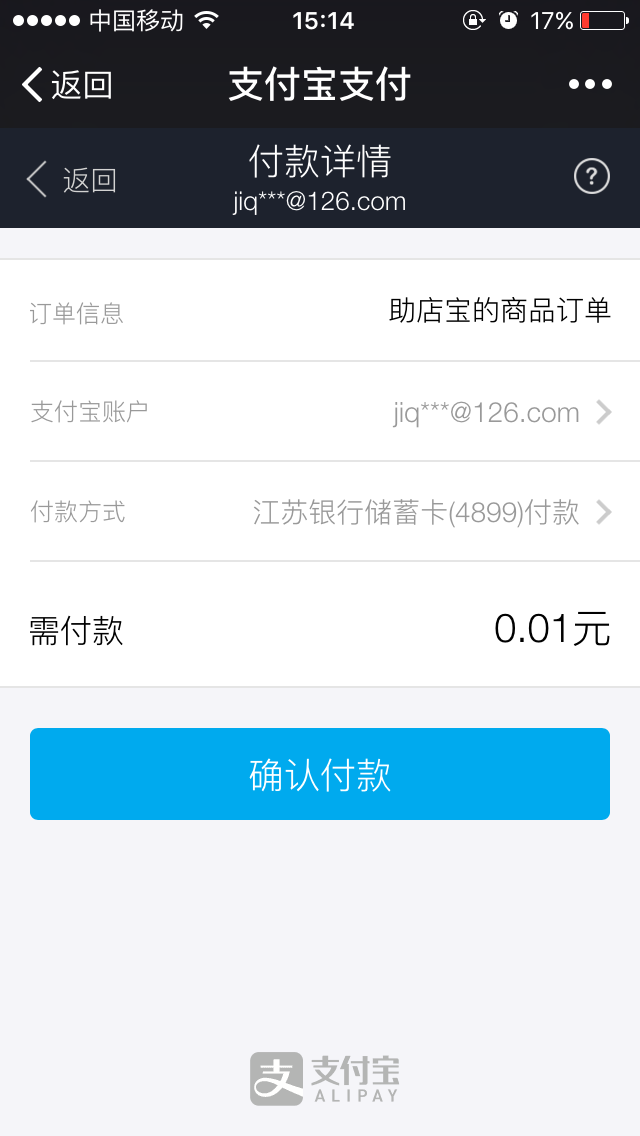
);为了让页面好看一些,我没有直接echo输出,而是写了一个页面,pay.html
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="Cache-Control" content="no-Cache" />
<meta http-equiv="Cache-Control" content="max-age=0" />
<meta name="viewport" content="width=device-width,inital-scale=1.0,maximum-scale=1.0,user-scalable=no;">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="format-detection" content="telephone=no">
<link href="/Public/css/bootstrap.min.css" rel="stylesheet" type="text/css">
<script src="/Public/js/jquery-1.10.2.min.js" type="text/javascript"></script>
<title>支付宝支付</title>
</head>
<style>
.scroll-wrapper{
position: fixed;
right: 0;
bottom: 0;
left: 0;
top: 0;
-webkit-overflow-scrolling: touch;
overflow-y: scroll;
}
.scroll-wrapper iframe {
height: 100%;
width: 100%;
}
</style>
<body>
<div class="scroll-wrapper">
{sh:$content}
</div>
</body>
</html>
有这个页面,能够更好的处理iframe的自适应效果。
总结:
调试过程中遇到一些问题,
1.iframe显示效果,不能很好的自适应,通过上面的css很好的解决了。
2.如何使用iframe。一开始不太懂,其实iframe中的src就是一个连接,把微信的屏蔽连接放上去就可以了。
3.总是报签名错误,在getHtml的参数中加上urlencode处理好了url地址。
4.支付成功后,页面跳转不出iframe,有待优化!基本ok了。
补充:
通过js实现跳出iframe。通常支付成功后会转到订单列表页,可以根据你的实际情况,到相应的页面添加下面的js代码。很神奇。亲测可用。
// 跳出iframe
// if(top.location!=self.location)
// {
// top.location="{sh::U('Store/Order/orders')}";
// }
if(top.location!=self.location)
{
top.location=self.location;
}完美了!
PS:这个已经失效了,疼讯人员已经破解了
本文转自TBHacker博客园博客,原文链接:http://www.cnblogs.com/jiqing9006/p/5584268.html,如需转载请自行联系原作者