最近项目中希望加入javascript覆盖率统计,由于项目的单元测试用的google的jstd(javascript test driver),jstd生成<config filename>-coverage.dat LCOV 格式,这是一种linux上格式,在window上网上搜寻了很久没找到可用的maven组件。最后狠下心来自己写一个。代码已经放在github上,并且maven插件也成功release到官网。
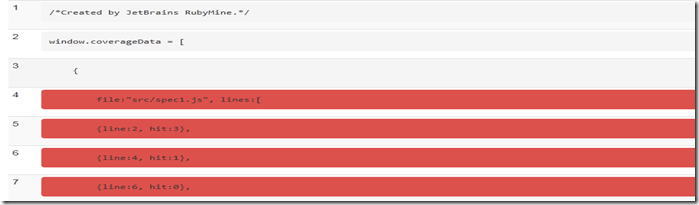
coverage 文件格式:
项目主要采用java将coverage文件解析成java object在利用json序列化输出到固定位置的javascript文件。在利用angularjs显示文件覆盖率报表,利用bootstrap样式展示。
如果你对代码感兴趣,可以参考github源码,实例也在项目sample下。
使用基本配置:
<
plugin
>
<
groupId
>com.github.greengerong</
groupId
>
<
artifactId
>JSCoverageReport</
artifactId
>
<
version
>1.0</
version
>
<
configuration
>
<
outputDirectory
>${basedir}/build/</
outputDirectory
>
<
coverageFile
>${basedir}/build/jstd-coverage.dat</
coverageFile
>
<
limit
>60</
limit
>
</
configuration
>
<
executions
>
<
execution
>
<
phase
>test</
phase
>
<
goals
>
<
goal
>test</
goal
>
</
goals
>
</
execution
>
</
executions
>
</
plugin
>
|
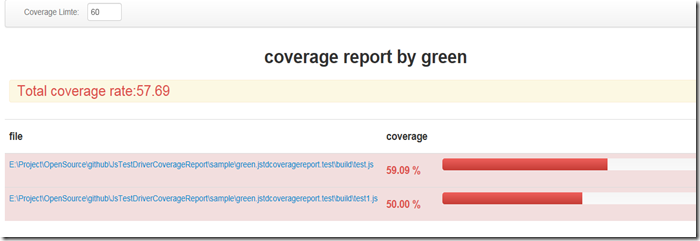
效果:
文件执行明细:
代码行之间的样式有点过于大,还没来得及修改样式,敬请原谅。
本文转自破狼博客园博客,原文链接:http://www.cnblogs.com/whitewolf/archive/2012/12/16/2820949.html,如需转载请自行联系原作者