在网上,已经有很多关于在一个textbox限制允许的字符数量。但是如果需要,在textbox中如何去统计和限制行数呢。这里有一个解决方案,使用客户端的Javascript去限制TextArea的内容为指定的字符数量和指定的行数(不一定就等于TextArea中可见的行数)。

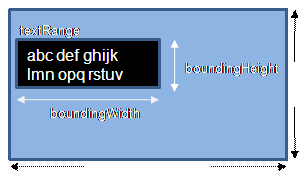
我们能通过使用cols 和rows 属性或者 width 和height样式属性,定义可见的宽度和高度,但是我们不能通过使用HTML或者CSS限制字符数量或者文本的行数。幸运的是我们能为TextArea的内容创建一个textRange对象。这个JavaScript对象有一个只读的boundingHeight属性,通过它我们能够检索出textRange的高度的像素值。因此,我们只要将textRange的高度除以TextArea的lineHeight(像素值),就能得到TextArea使用的行数。
例子:

TextArea的定义:
 代码
代码
Attributes:
我们分配name和id给我们的TextArea,我们定义它可见的大小(rows和cols)。建议设置wrap属性为"virtual" 或者 "physical" 或者 "hard",但是不要设置为"off"。
Style properties:
font-family: 我们能使用我们可能会使用比例字体(如Arial)或等宽字体(如Courier)。第一种情况,我们反而会达到字符数限制。第二种情况,我们最可能达到行数的限制。
font-size: 在没有scrollbar情况下,如果我们希望显示允许的所有行,我们知道font-size,选择一个适当的line-height ,来计算TextArea的高度。
line-height: 我们必须设置TextArea的line-height为一像素值,与给出的font-size相对应。
height: 在没有scrollbar情况下,如果我们想要显示所有的行,我们不得不设置height至少为(rows*line-height)+(line-height/2)。但我们可以很自由忽略这个属性,选择任何其他的适合的高度。
Event handlers:
- onKeyUp:一个主要的事件来处理,当有文本输入或者使用键盘删除的时候,调用checkLimits脚本来检查TextArea的限制条件。
- onPaste 和 onCut: 但文本被粘贴到TextArea或者删除时调用脚本checkLimits.
- onBlur 当TextArea失去焦点的时候,做最后一次检查。
将能非常自由的使用其他的事件处理:例如onKeyPress等等,这取决于你的应用程序的需要。TextArea可能是空值或者包含了一些默认的文本,就像例子中显示的一样。
这个例子页面时包含了四个input来显示TextArea字符数和行数实际数量和最大数量。
 代码
代码
代码:
<!--
函数getLines被函数checkLimits调用来计算在TextArea使用的行数。变量lineHeight被设置成我们TextArea的样式属性line-height的数量值。变量tr代表我们TextArea的文本,由bounding properties持有它的尺寸大小。我们将boundingHeight除以lineHeight来得到我们文本占有的行的数量。
var lineHeight = parseInt(txtArea.style.lineHeight.replace( / px / i, '' ));
var tr = txtArea.createTextRange();
return Math.ceil(tr.boundingHeight / lineHeight);
}
主函数checkLimits带三个参数,它将被这些事件调用:body.onload, textarea.onKeyUp, textarea.onCut, textarea.onPaste和textarea.onBlur:
 代码
代码
在这个例子中,maxLines和maxChars的值来源于TextArea的可见大小,但是我们也可以选择任何一个适当的值。我们设置统计的countChars为txtArea.alue的长度,countLines为函数getLines(txtArea)的返回值。在页面的myForm.myChars和myForm.myLines上显示它们。我们也在页面上显示行数和字符数的限制值。
 代码
代码
首先,我们检查是否maxChars 或者 maxLines的限制是否达到。用户输入一新行时,在这个情况下,我们必须要缩短文本区内容,直到超出限制,通过弹出提示框,中断进一步输入。
 代码
代码
如果输入了字符数量超过了最大允许数量,TestArea的长度会自动减少到txtArea的数量,会弹出提示框。
 代码
代码
同样,如果文本超过了行数的限制。也会自动减少直到等于maxLines,弹出提示框。有一件事情必须说起,限制的检查在input处理完之后,因此,片刻,一个垂直的scrollbar在会显示在浏览器上。最后一行会减少一些多余的字符。为了避免输入的丢失,我们设置txtArea的Height为((rows + 1) * lineHeight).
 代码
代码
最后,统计更新。
countLines.value = getLines(txtArea);
} // -->
< / script>
这些代码只在IE7.0中测试过。在一些情况下,限制行的数量也是必须的。例如,当文本存入数据库字段的时候,我们要统计字符的数量。进一步,我们利用boundingwidth限制TextArea的宽度,而不是由浏览器自动换行。
代码: /Files/zhuqil/TALimit_demo.zip
原文:http://www.codeproject.com/KB/scripting/TALimit.aspx
