
代码:
<html> <head> <title>div 标记范例</title> <style type="text/css"> div.widthstyle{ font-size:18px; /* 字号大小 */ font-weight:bold; /* 字体粗细 */ font-family:Arial; /* 字体 */ color:#FFFF00; /* 颜色 */ background-color:#0000FF; /* 背景颜色 */ text-align:center; /* 对齐方式 */ /*width:300px;*/ /* 块宽度 默认宽度为一行,两边有点距离*/ height:100px; /* 块高度 */ margin-top: 10px; } span{ font-size:18px; /* 字号大小 */ font-weight:bold; /* 字体粗细 */ font-family:Arial; /* 字体 */ color:#FFFFFF; /* 颜色 */ background-color:#0000FF; /* 背景颜色 */ text-align:center; /* 对齐方式 */ width:300px; /* 块宽度 span没有宽度的概念 */ height:100px; /* 块高度 span没有高度的概念*/ padding-left:10px; margin-left:10px; } </style> </head> <body> <div class="widthstyle"> 这是一个div标记1 </div> <div class="widthstyle"> 这是一个div标记2 </div> <div class="widthstyle"> 这是一个div标记3 </div> <span> 这是一个span标记1 </span> <span> 这是一个span标记2 </span> <span> 这是一个span标记3 </span> <div> <span> 这是一个div中的span标记1 </span> <span> 这是一个div中的span标记2 </span> <span> 这是一个div中的span标记3 </span> </div> <div> <span> 这是一个单独div中的span标记1 </span> </div> <div> <span> 这是一个单独div中的span标记2 </span> </div> <div> <span> 这是一个单独div中的span标记3 </span> </div> </body> </html>
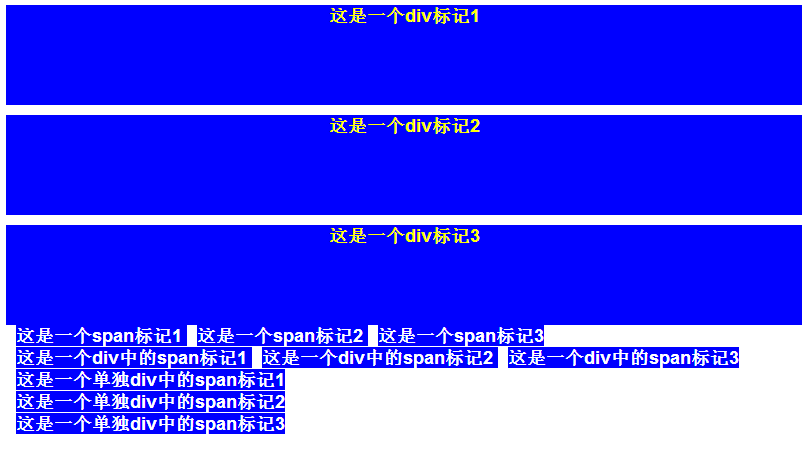
说明:div默认占据一行,两边有所空隙。可以设置宽度、高度,即使是设置宽度了,div还是占据一行,只是盒子的内容空间小了。
span是行内元素,没有宽度和高度的概念。放在一个单独的div中,才会独自占据一行位置,这个位置也是div争取回来的。
本文转自TBHacker博客园博客,原文链接:http://www.cnblogs.com/jiqing9006/p/4987496.html,如需转载请自行联系原作者
