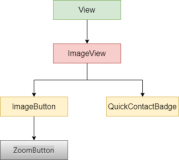
一、结构
java.lang.Object
android.widget.ImageView
已知直接子类:
ImageButton, QuickContactBadge
已知间接子类:
ZoomButton
二、类概述
显示任意图像,例如图标。ImageView类可以加载各种来源的图片(如资源或图片库),需要计算图像的尺寸,比便它可以在其他布局中使用,并提供例如缩放和着色(渲染)各种显示选项。
三、XML属性
| 属性名称 |
描述 |
|||||||||||||||||||||||||||
| android:adjustViewBounds |
是否保持宽高比。需要与maxWidth、MaxHeight一起使用,否则单独使用没有效果。 |
|||||||||||||||||||||||||||
| android:cropToPadding |
是否截取指定区域用空白代替。单独设置无效果,需要与scrollY一起使用,效果如下,实现代码见代码部分:
|
|||||||||||||||||||||||||||
| android:maxHeight |
设置View的最大高度,单独使用无效,需要与setAdjustViewBounds一起使用。如果想设置图片固定大小,又想保持图片宽高比,需要如下设置: 1) 设置setAdjustViewBounds为true; 2) 设置maxWidth、MaxHeight; 3) 设置设置layout_width和layout_height为wrap_content。 |
|||||||||||||||||||||||||||
| android:maxWidth |
设置View的最大宽度。同上。 |
|||||||||||||||||||||||||||
| android:scaleType |
设置图片的填充方式。
|
|||||||||||||||||||||||||||
| android:src |
设置View的drawable(如图片,也可以是颜色,但是需要指定View的大小) |
|||||||||||||||||||||||||||
| android:tint |
将图片渲染成指定的颜色。见下图:
|
四、代码
4.1 android:tint
android:layout_width ="wrap_content" android:layout_height ="wrap_content" ></ ImageView >
< ImageView android:layout_marginLeft ="5dp" android:background ="@android:color/white" android:tint ="#ffff00" android:src ="@drawable/btn_mode_switch_bg"
android:layout_width ="wrap_content" android:layout_height ="wrap_content" ></ ImageView >
4.2 android:cropToPadding
android:layout_width ="wrap_content" android:layout_height ="wrap_content" ></ ImageView >
< ImageView android:background ="@android:color/white" android:scrollY ="10px" android:cropToPadding ="true" android:src ="@drawable/btn_mode_switch_bg"
android:layout_width ="wrap_content" android:layout_height ="wrap_content" ></ ImageView >
< ImageView android:paddingTop ="10px" android:background ="@android:color/white" android:scrollY ="10px" android:cropToPadding ="true" android:src ="@drawable/btn_mode_switch_bg"
android:layout_width ="wrap_content" android:layout_height ="wrap_content" ></ ImageView >
< ImageView android:paddingTop ="10px" android:background ="@android:color/white" android:scrollY ="10px" android:cropToPadding ="false" android:src ="@drawable/btn_mode_switch_bg"
android:layout_width ="wrap_content" android:layout_height ="wrap_content" ></ ImageView >
五、 系列
Android2.2 API 中文文档系列(1) —— TextView
Android2.2 API 中文文档系列(2) —— EditText
Android2.2 API 中文文档系列(3) —— AccessibilityService
Android2.2 API 中文文档系列(4) —— Manifest
Android2.2 API 中文文档系列(5) —— View
本文转自博客园农民伯伯的博客,原文链接:Android2.2 API 中文文档系列(6) —— ImageView,如需转载请自行联系原博主。