文件下载地址:http://files.cnblogs.com/files/chenwolong/jsAddress.rar
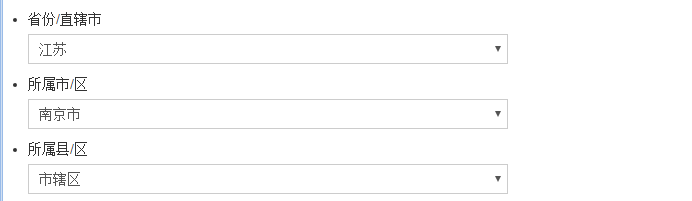
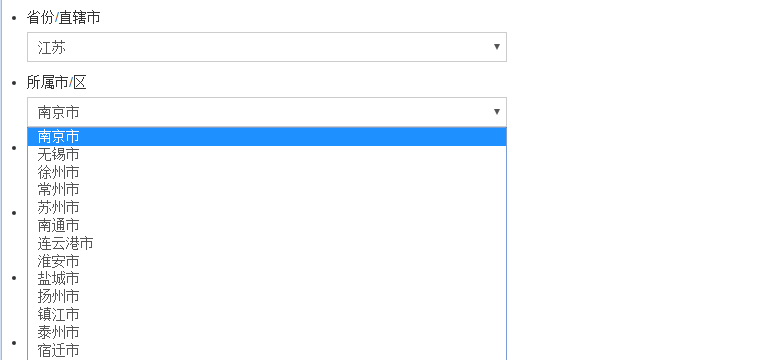
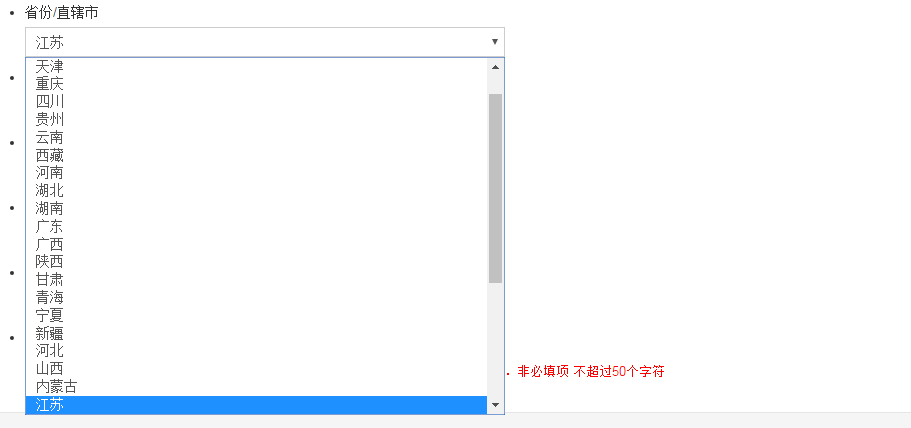
示例截图:



在这里自己记录一个方法:
function cmbAddOption(cmb, str, obj) { var option = document.createElement("OPTION"); cmb.options.add(option); option.innerHTML = str; option.value = str; option.obj = obj; }
用于向Select下拉列表中增加Option
调用实例:
function change() { //异步加载所有医院、自定义方法 var provinceName = $("#provinceName").val(); var cityName = $("#cityName").val(); var areaName = $("#areaName").val(); var bat = { "provinceName": provinceName, "cityName": cityName, "areaName": areaName }; $.post("/Regist/GetHospital", bat, function (data) { var objList = JSON.parse(data); $("#FwName").find("option").remove(); for (var i = 0; i < objList.length; i++) { var FwName = document.getElementById("FwName"); cmbAddOption(FwName, objList[i].hospitalValue, objList[i].hospitalTxt) } }); }
@陈卧龙的博客
