关于使用键盘来在Web页的输入框中导航这个事我一周前就说了,今天才把它整理完,真是不好意思。不过整理后的代码结构清晰、使用方便、价格公道、童叟无欺。
主要的核心技术就是两个,一个是:使用TextRange获取输入框中光标的位置,另一个是:为Web页中的TABLE对象创建一个映射表。其中获取输入框中的光标位置,是为了使用户在输入框间切换时,还能在同一个输入框中继续使用上下左右键移动光标,否这一但使用方向键就切换回很难与使用的。建立Table的映射表是为了解决查找当前输入框的切换目标输入框。
由于昨天介绍了Mapping的方法,所以获取sibling的输入框就变的非常的简单,代码为:
 <
script
language
="javascript"
>
<
script
language
="javascript"
>
 script>
script>
由于up和down,left和right其实是相同的搜索代码,所以使用一个incV和incH把它们合并成了一段代码。如果在被查询单元格的同列或同行上没有别的输入框,那么siblingCell返回null。
由于使用了Table的Mapping结果后,键盘的处理反而比查询sibling cell还复杂那么一点点了,处理代码如下:
 <
script
language="javascript">
<
script
language="javascript">
 script>
script>
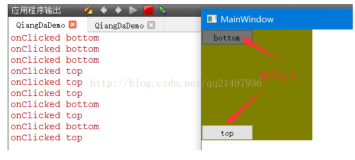
说了半天不明白,自己试试Navigate的效果就知道了
| text | |||
| text | |||
| text | texttext textsdaf | ||
| text | text | ||
| texttext textsdaf | text | ||
| text | |||
| text | |||
| text | text | ||
| text | |||
| texttext textsdaf | text | ||
| texttext textsdaf asdfsdfsdf | |||
| text | |||
操作体验还算自然吧![]() ?
?
本文转自博客园鸟食轩的博客,原文链接:http://www.cnblogs.com/birdshome/,如需转载请自行联系原博主。