本章将延续上篇零元学Expression Blend4 - Chapter 4元件重复运用的观念所制作的图来进行,教你如何将图做X、Y、Z空间的延伸。
?
本章将延续上篇零元学Expression Blend4 - Chapter 4元件重复运用的观念所制作的图来进行,教你如何将图做X、Y、Z空间的延伸。
?
就是要让不会的新手都看的懂!
?
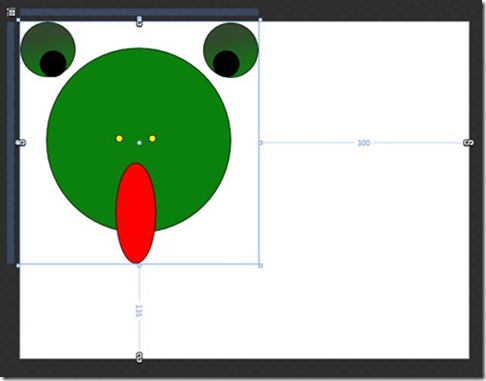
01 沿用上一章的青蛙图
我们沿用上一章的青蛙图,请把青蛙放在最左上角,好为我们等等的步骤做准备,让我们看出动作的差异性。
?
02 开始图的XYZ空间延伸
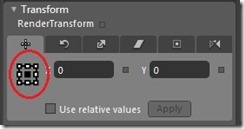
请在选取青蛙後我们点选右边Properties->Transform,我们可以看到Transform下有两个部分,分别是:
一、RenderTrasform
含有六项功能:
(1)Translate
(2)Rotate
(3)Scale
(4)Skew
(5)Center Point
(6)Flip
?
二、Projection
含有四项功能:
(1)Rotation
(2)Center of Rotation
(3)Global offset
(4)Local offset
列出了所有的项目以後,我们来一项一项解析它们的功能。
?
03 RenderTrasform
(1)Translate
点选Translate後,我们可以看到有X跟Y的两个数值可以调整。
试着把滑鼠移到修改数值的框框上,会出现一个四边都有箭头的小十字符号,出现小十字符号後你可以左右拖动改变数值;你想要更准确的数值,可以用键盘输入你要的数字。
好了,我们来试试看。
你会发现,X轴的数值如果是负的,图片会往左边移动,数值若是正的则会往右边移动。
这时你一定会想,Y轴的数值如果是负的,一定是往下移动,数值是正的则会往上移动,那可就错噜!
我们要以电脑的逻辑去思考,不能以数学的座标去推想,对电脑来说,最左上角为( 0 , 0 );所以往上对电脑来说Y是负的数值。
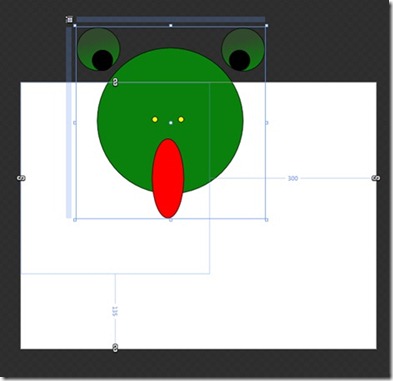
范例图片我设定的数值为( X , Y )=( 100 , -100 )
看,对电脑来说的Y : -100是不是就超出了白色的画布区域。
让我们回到最原来的位置,继续玩下一个功能!
?
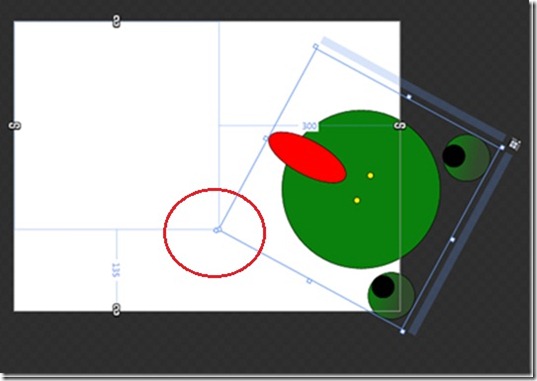
(2)Rotate
点选Rotate後,我们可以看到一个球型以及Angle的数值设定。
你可以点击球型,旋转图形到你想要的位置。
或是使用正负值的数值设定,让我们以顺、逆时针观念去想,所以我们对Angle下60的值,你会看到下图:
负值,则反之。
回到最原来的位置,继续下一个功能。
?
(3)Scale
点击Scale後,会看到有X、Y值,都同样为1,此为比例的基本值。
若你把X值改为零,则会变为一条细长的直线,因为X的比例变为0,但Y的比例值是1。
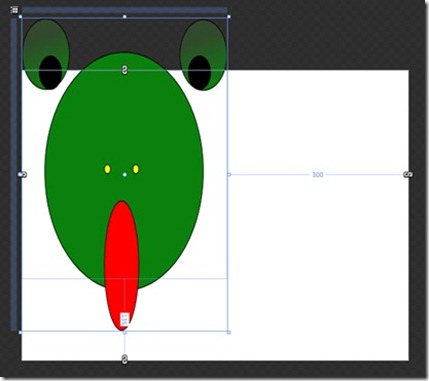
我们试试把X变为1.5,会发现图形变宽了,反之,会变窄;更改Y的数值则会变长或变短。
回到最原来的位置,继续下一个功能。
?
(4)Skew
点击Skew,会看到有X、Y值,都同样为0。
我们改变X、Y值来设定我们的斜度,请试着玩玩看。
范例图片我设定的值为X、Y值,都同样为10。
回到最原来的位置,继续下一个功能。
?
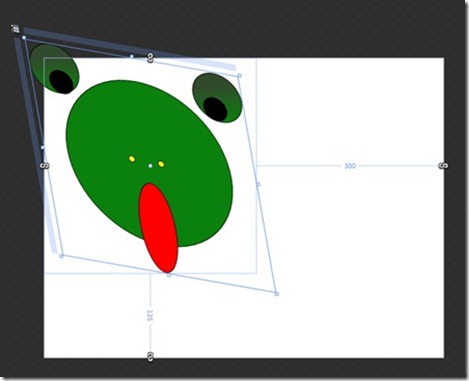
(5)Center Point
点击Skew,会看到有X、Y值可设定。
Blend 4 内建9个Center Point(中心点),我们可以回到Translate设定。
由左上到右下的点,值分别是:
( 0 , 0 ) ( 0.5 , 0 ) ( 1 , 0 )
( 0 , 0.5 ) ( 0.5 , 0.5 ) ( 1 , 0.5 )
( 0 , 1 ) ( 0.5 , 1 ) ( 1 , 1 )
?
你可以直接改X、Y的数值,也可以直接到图片上面,找到像下图一样的小点,选择它拖动到你想要的中心点位置。
?
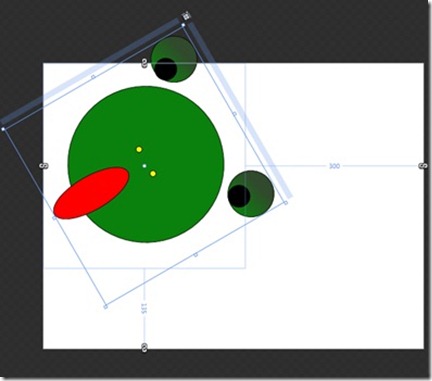
设定好中心点以後,我们试着旋转图片,你会发现,不同的中心点位置,旋转的效果会不一样。
范例图片我设定中心点为( 1 , 1 ),旋转图片以後,中心点( 1 , 1 )的点是锁住的,图型绕着它旋转。
回到最原来的位置,继续下一个功能。
?
(6)Flip
点击Flip後,有三个功能,分别是Flip X axis、Flip Y axis、Flip Z axis。
为了明显看出不同,请把青蛙的右眼球变色。
?
接着我们点选Flip X axis,你会发现眼球左右位子调换了,其实是整张图片左右的翻动了;Flip Y axis则是上下翻动。
Flip Z axis是针对3D物件做调整,我们的范例非3D物件,所以这个功能会被锁定,无法使用。
?
回到最原来的位置,继续下一个功能。
?
?
04 Projection
Projection主要是设定3D物件的数值,大家可以依照上面的方法,玩玩看。
?
05 对於Transform的介绍算是告一段落
到这边大家可能会觉得Transform里的功能实在是太简单了,我却要用这麽一篇教学去讲解里面的操作跟功能?
?
原因是,我必须要强调Transform这项功能的重要性,因为这项功能与我之後所要介绍的动画效果有着密不可分的关系。
Transform基本上是我们对物件做视觉上的改变,原来的图片数值其实是都没变的;若你是拖拉图片,是只更改到Layout部分,除非你转动图片,否则是不会去影响Transform数值的。
这部分可以从程式码的地方找到证明,在这边就不赘述了。
但如果你是使用Flash的方式来制作动画,你则是需要改变整张图的长相,做到动画的效果。
简单来说:『Transform只是对图片做特效套用』;而之後的所要教的动画效果,利用Transform就可以简单做到,是制作动画的其中一种功能。
?
本篇的教学就到此。
?
(若有任何错误的地方,请各位前辈或同好能不吝指教,小女子都会虚心接受;若是你喜欢我的教学,请给我点鼓励,谢谢。)
一步一步迈向HIE之路
喜欢我文章请推我一下或给我个回应,你的鼓励会给我无限的动力喔!
若是您有其他问题或是特别需要,请在文章回应处留言,我会尽快回覆您