本章所讲的是运用ListBox、TextBox与Button,做出简单的列表新增删除功能
这种功能常常在很多小地方运用到
?
好久没发文了,先祝大家新年快乐!
?
本章所讲的是运用ListBox、TextBox与Button,做出简单的列表新增删除功能
这种功能常常在很多小地方运用到
?
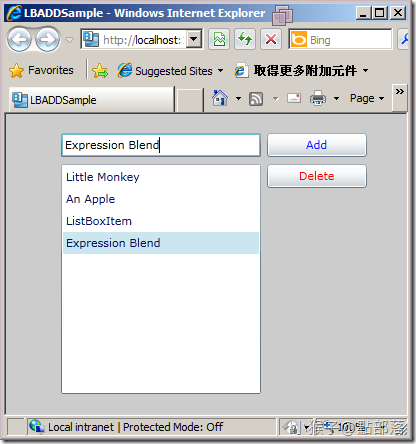
此为本篇范例最後的成果
很抱歉,阁下使用的浏览器并不支援 IFrame,不能正常浏览我的网页
?
OK~开始吧!
?
01
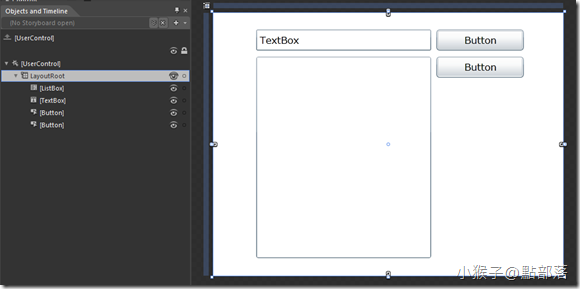
请在工作区内放入ListBox、TextBox以及两个Button,位置置於如下图
(如果对ListBox基本属性还不了解的朋友,请看此篇。)
?
02
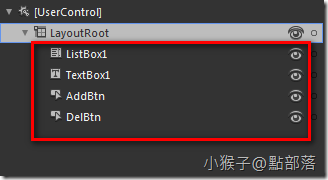
接着为这四个物件命名
范例内的命名为:
ListBox=ListBox1
TextBox=TextBox1
Button=AddBtn以及DelBtn
?
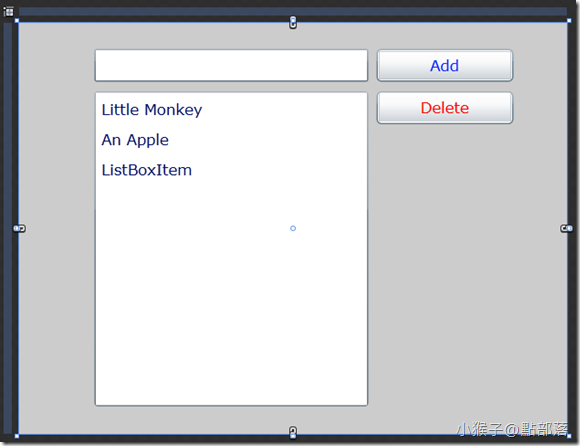
命名完成後,请把:
(1)TextBox内的预设文字删除
(2)ListBox内置入数个ListBoxItem
(3)Button改成Add与Delete
?
以上,前制作业大至完成了
?
03
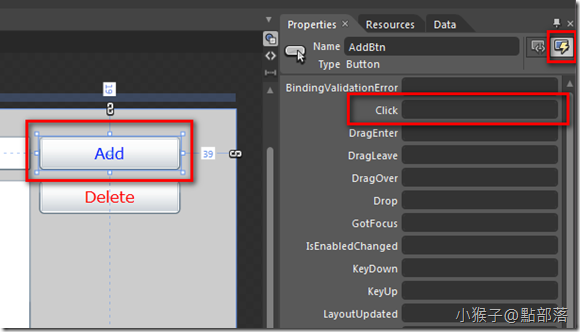
选取已命名为Add的Button,点选Prpperties->Event会出现一长串的事件状态
找到Click後於输入栏点两下->进入MainPage.cs
?
把这段
1: private void AddBtn_Click(object sender, System.Windows.RoutedEventArgs e)
2: {
3: // TODO: Add event handler implementation here.
4: }
?
取代成这段
1: private void AddBtn_Click(object sender, System.Windows.RoutedEventArgs e)
2:?
3: {
4:?
5: ListBox1.Items.Add(TextBox1.Text);
6:?
7: }
?
命名为Delete的Button也一样
把这段
1: private void DelBtn_Click(object sender, System.Windows.RoutedEventArgs e)
2:?
3: {
4:?
5: // TODO: Add event handler implementation here.
6:?
7: }
8:?
?
改成这段
1: private void DelBtn_Click(object sender, System.Windows.RoutedEventArgs e)
2:?
3: {
4:?
5: ListBox1.Items.RemoveAt
6:?
7: (ListBox1.Items.IndexOf(ListBox1.SelectedItem));
8:?
9: }
?
04
完成後,按下F5看结果
你会发现Add跟Delete可以作用了
?
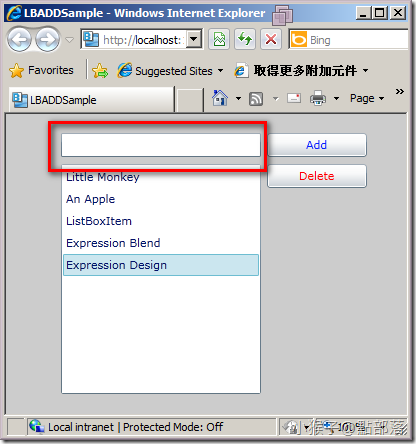
但是,Add过後TextBox里的文字并不会消失
我们回到MainPage.cs,加一段
把刚刚的AddBtn_Click这段,更改如下
1: private void AddBtn_Click(object sender, System.Windows.RoutedEventArgs e)
2:?
3: {
4:?
5: ListBox1.Items.Add(TextBox1.Text);
6:?
7: TextBox1.Text = string.Empty;
8:?
9: }
?
再按F5预览一次
?
完成!
?
只是个很简单的分享,希望对你有帮助。
(若是想看更深入的程式教学,请到Ouch@点部落,附有影片教学)
?
?
?
附上本范例的专案
?
?
本篇的教学就到此。
?
?
(若有任何错误的地方,请各位前辈或同好能不吝指教,小女子都会虚心接受;若是你喜欢我的教学,请给我点鼓励,谢谢。)
一步一步迈向HIE之路
喜欢我文章请推我一下或给我个回应,你的鼓励会给我无限的动力喔!
若是您有其他问题或是特别需要,请在文章回应处留言,我会尽快回覆您