早先微软给我们提供了一个叫MSN Spaces的博客类网站。初看Spaces它具有一些MyMsn的遗风,也支持在网页上自由托拽布局啥的,但微软的很多东西似乎习惯了叫好不叫卖,结果是到目前也并没有太多的人对其感冒。后来不知道怎么搞得国内的几个大blog SP对Spaces还展开了围剿之势,整个搞得乌烟瘴气、乱七八糟的。
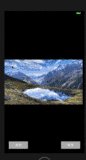
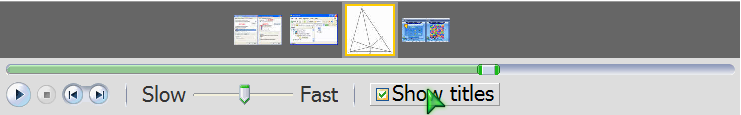
我对Spaces这个服务同样也是不感冒,它那有博客园用起来体贴舒服啊,不过MSN一系列网站在很多设计思想和开发技术上是非常值得我们关注的。在MyMsn出来不久的时候,我写过一篇文章介绍其自由拖放布局设计,"MyMsn动态Resize页框架的布局详解"。现在我们再来看看MSN Spaces里面的一个组件,图片浏览器的实现细节。下图就是Spaces的图片浏览器的工具条,这个图片浏览和XP的资源管理的filmstrip浏览风格有些相像,而操作区又是模仿的WMP10哦。

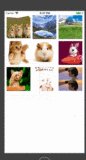
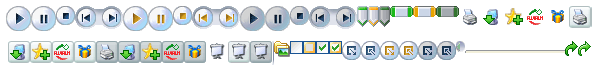
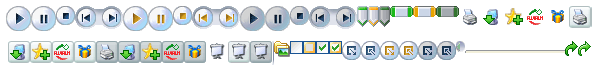
单看这个图片浏览器其实并没有什么特别,网上用javascript写的WMP10风格的视频播放器和flash播放器一把一把的,而且有不少还比这个复杂得多。那么这个图片浏览器的特别之处到底在哪里呢?在上图中随便找一个图片元素,不管是play, stop, forward还是backward按钮,点击右键选:Save Picture As...。这是我们存下来的是什么内容呢?是一个一个小的gif图片吗?当然不是了,不管在这个图片浏览器的任何图片上Save Picture As,我们得到的都是下面这个图片![]() :
:

// 实际这个图是一排的,为了不影响blog的排版,我把它弄成两排
在Windows桌面程序中做过自定义皮肤,以及做过小的2D游戏的朋友一定非常熟悉这个图片的布局格式。可是在网页制作中,我们习惯看到的似乎应该是一大堆小的*.gif图片,每个图片只包含自己的显示内容。在Windows编程中提取这么一个图片中的需要部分,需要对图片进行binary级别的操作,而在Web页面执行环境Browser中,是没有办法进行这样操作的。不过强大的CSS却可以变通的处理这样的图片,使用CSS中的一个叫clip的属性就可以得到一个大图片中,我们想要得到的任何部分来进行指定的显示,虽然我们最终没有物理上切割这个图片,但显示的效果完全可以达到期望。使用CSS里的clip处理图片最经典的应用场景是当初幻宇同志的JS星际里面,在可移物体八方向移动姿态上,他把clip属性的使用发挥到了及至!不过JS星际由于图片资源太多了,一个农民就有八个方向移动、采矿、修理,整个下来全用单独的*.gif小图,幻宇同志肯定早在图片素材处理上就累废了![]() 。
。
回头继续说Spaces的图片浏览器,那么clip到底怎么用呢?我们已第一张图片中"Show titles"按钮左边那个CheckBox的图片来举例,看看下面的代码就能清楚多了:
 <
IMG
title
=Ctrl-Alt-t
style
="DISPLAY: inline; Z-INDEX: 2; FILTER: progid:DXImageTransform.Microsoft.BasicImage(grayScale=1,enabled=false) progid:DXImageTransform.Microsoft.Alpha(Opacity=50,enabled=false); LEFT: -880px; CLIP: rect(0px 893px 13px 880px); CURSOR: hand; POSITION: absolute; TOP: 0px"
src
="http://spaces.msn.com/mmm2005-11-01_10.54/parts/PhotoAlbum/viewer/images/Mega.gif"
>
<
IMG
title
=Ctrl-Alt-t
style
="DISPLAY: inline; Z-INDEX: 2; FILTER: progid:DXImageTransform.Microsoft.BasicImage(grayScale=1,enabled=false) progid:DXImageTransform.Microsoft.Alpha(Opacity=50,enabled=false); LEFT: -880px; CLIP: rect(0px 893px 13px 880px); CURSOR: hand; POSITION: absolute; TOP: 0px"
src
="http://spaces.msn.com/mmm2005-11-01_10.54/parts/PhotoAlbum/viewer/images/Mega.gif"
>
关键就是:CLIP: rect(0px 893px  13px 880px);,它负责取出了图片中的:。
13px 880px);,它负责取出了图片中的:。
Spaces如此实现,且不说计算rect的麻烦,由于clip属性必须在元素的position属性为absolute的情况下才能生效,所以要计算被布局元素的left和top值也不容易。所以实现如此一个图片浏览器,使用的javascript代码slideshow3.js文件一个就是: 6,288 lines![]() 。当然我目前觉得能算得上好的一个好处就是可以复用图片,避免众多*.gif小图片对Web服务器带来request负担,别的更大意义我暂时还未成想到。
。当然我目前觉得能算得上好的一个好处就是可以复用图片,避免众多*.gif小图片对Web服务器带来request负担,别的更大意义我暂时还未成想到。
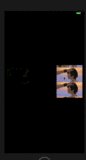
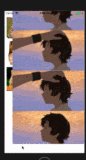
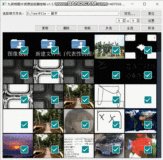
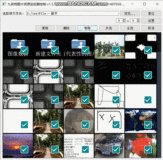
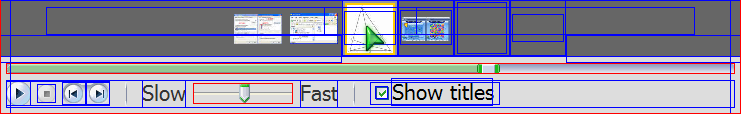
带来的负面问题就比较多了,就正如我文章标题中说的这个设计是"舍简求繁"。由于使用绝对定位,每个position:absolute的图片的位置并不固定,下图是该图片浏览器元素布局图:

// DIV Elements' border is red, SPAN Elements' border is blue.
再看前面说的那个CheckBox。刷新一下图片浏览器,或改变browser字体大小,上面提到那个IMG的布局变为了:
 <IMG title=Ctrl-Alt-t style="DISPLAY: inline; Z-INDEX: 2; FILTER: progid:DXImageTransform.Microsoft.BasicImage(grayScale=1,enabled=false) progid:DXImageTransform.Microsoft.Alpha(Opacity=50,enabled=false); LEFT: -906px; CLIP: rect(0px 919px 13px 906px); CURSOR: hand; POSITION: absolute; TOP: 0px" src="http://spaces.msn.com/mmm2005-11-01_10.54/parts/PhotoAlbum/viewer/images/Mega.gif">
<IMG title=Ctrl-Alt-t style="DISPLAY: inline; Z-INDEX: 2; FILTER: progid:DXImageTransform.Microsoft.BasicImage(grayScale=1,enabled=false) progid:DXImageTransform.Microsoft.Alpha(Opacity=50,enabled=false); LEFT: -906px; CLIP: rect(0px 919px 13px 906px); CURSOR: hand; POSITION: absolute; TOP: 0px" src="http://spaces.msn.com/mmm2005-11-01_10.54/parts/PhotoAlbum/viewer/images/Mega.gif">
LEFT: -906px; CLIP: rect(0px 919px 13px 906px);
分析到这里,我也有些迷糊了![]() ,到底M$出于什么目而这么设计实现了这个图片浏览器呢?!
,到底M$出于什么目而这么设计实现了这个图片浏览器呢?!
本文转自博客园鸟食轩的博客,原文链接:http://www.cnblogs.com/birdshome/,如需转载请自行联系原博主。