前言
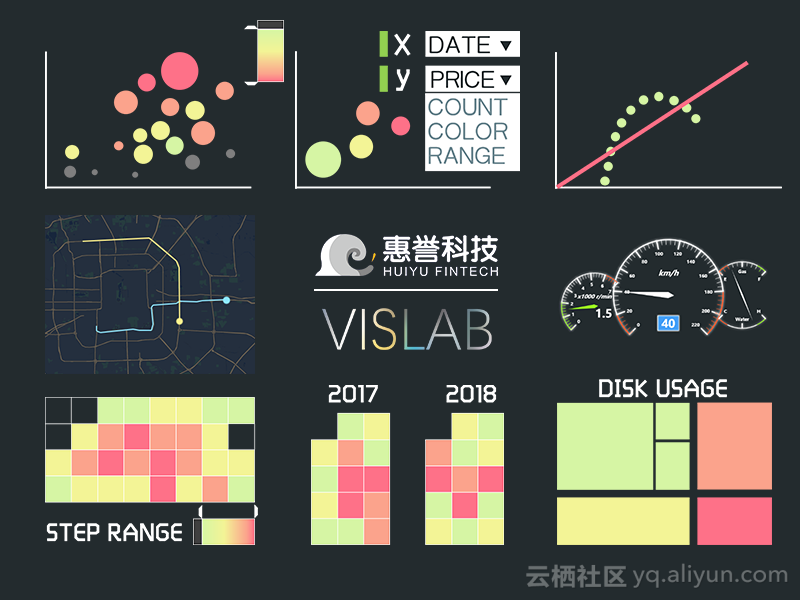
DataV作为数据可视化领域的圣杯,第一次让可视化项目开发脱离了枯燥的代码与反复的参数调试,让每个人都有机会把自己有趣的数据做成动态图表。如今,全行业都掀起了数据可视化的浪潮,数据可视化能力也很大程度上体现了一家公司或机构的商业智能与数据智能水平。反观可视化用户及开发者,对数据可视化组件的实时展示、交互、动画能力需求也随之愈加旺盛。今天上线的VISLAB交互动画组件包,就是在DataV平台上实现的、数据驱动的可视化炫技利器。
本文作者为阿里云MVP陈琦,旨在介绍VISLAB交互动画组件包内各组件功能与应用场景,附带一些有趣的数据可视化案例与见解,欢迎在评论区留言或加微信好友:dkbike

DataV交互动画组件包含有1个免费组件与7个收费组件,免费组件对所有企业版用户免费开放使用(购买DataV企业版请点击这里)。本文将在文末提供所有组件的体验链接。
可变轴线映射组件
▍组件1(免费):可变轴线映射组件

普通散点图数据维度太少?没关系,可变轴线映射组件完美解决问题。

当你的数据中含有多个字段的信息,如多种食品的能量、蛋白质、脂肪、碳水化合物、膳食纤维含量等字段,并且想观察每两种营养成分的对应关系时,不再需要建立多个散点图。只需要把此组件放入项目,它自带的轴线映射下拉框选择器将囊括所有字段。点击鼠标,轻松切换轴线映射的字段内容,多维数据分析能力max!
动态轨迹地图组件
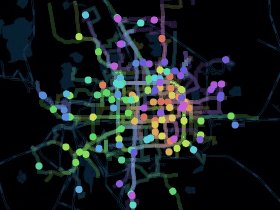
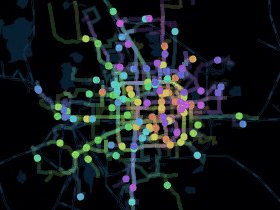
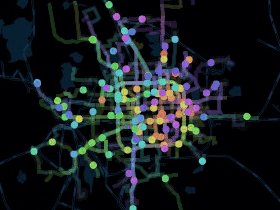
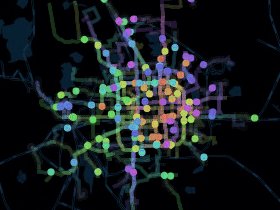
▍组件2:动态轨迹地图

折线太生硬,飞线太宏观?对于交通、物流轨迹的可视化,似乎一直没有能完美复现想法的方案。
直到动态轨迹地图的出现,改变了一切。

动态轨迹地图通过经纬度串联形成的轨迹数据,在地图上展示移动的光点,使物流轨迹、车辆位置等信息一目了然。你可以对接智能硬件实时数据、物流与轨迹的历史数据,或者使用GeoJSON工具进行数据模拟。
热力图组件
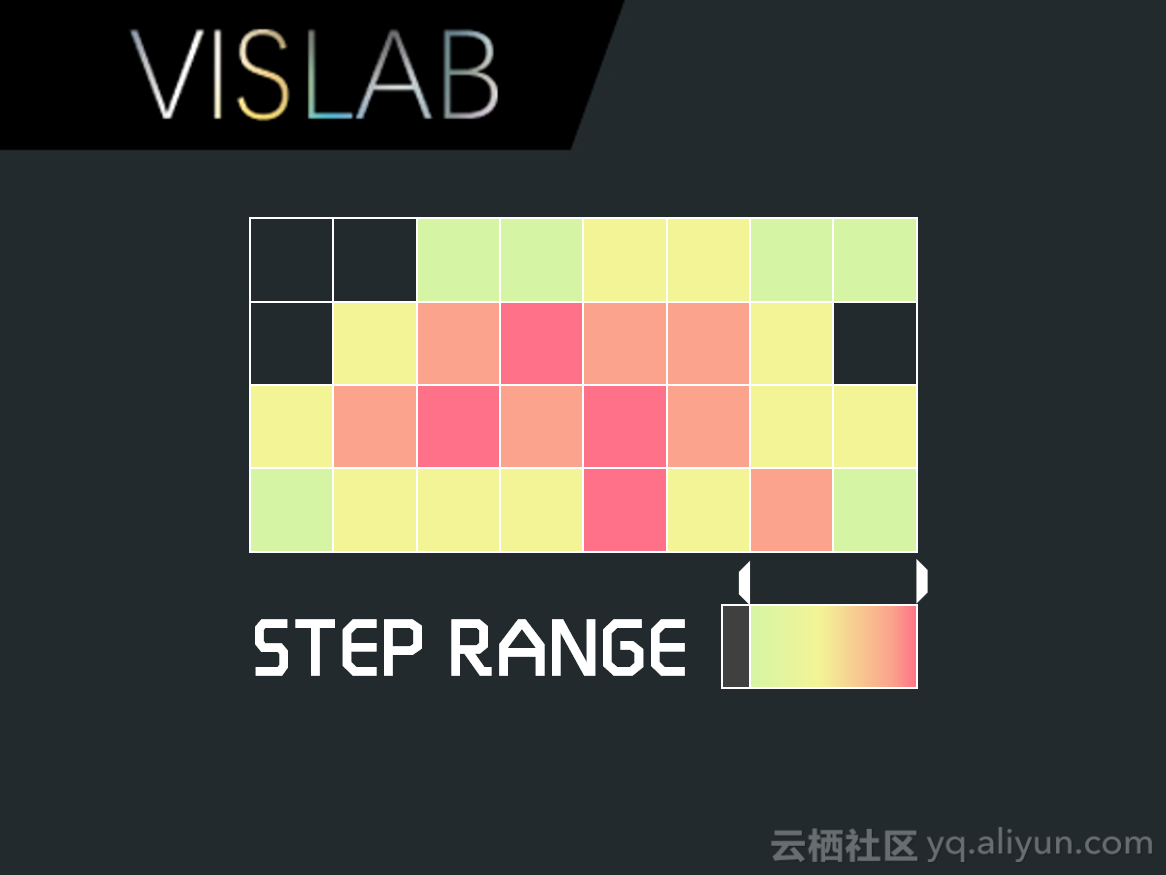
▍组件3:热力图

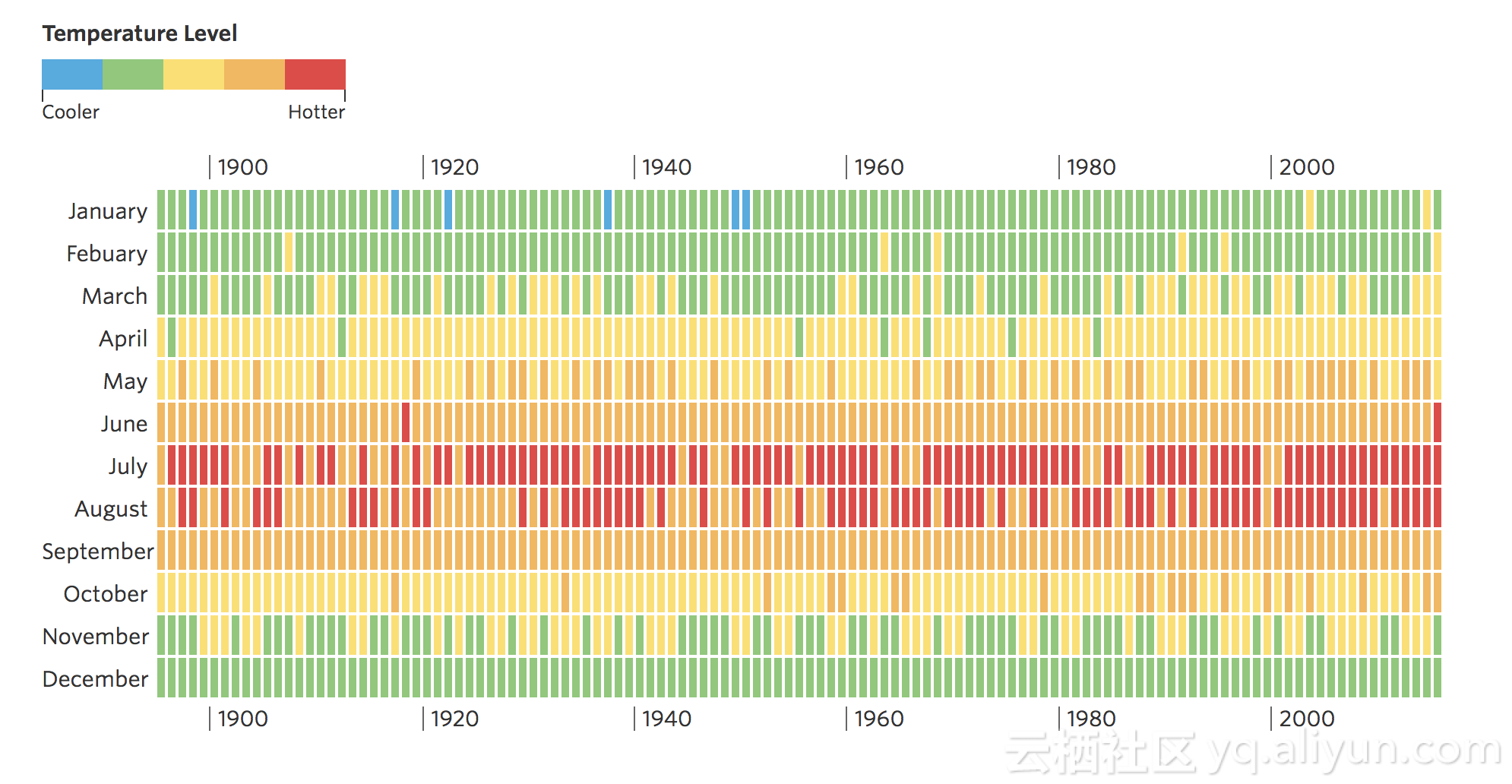
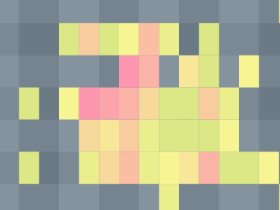
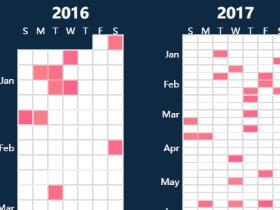
在介绍本组件包内的热力图组件之前,先来看看可视化经典案例之一:全球温度变化

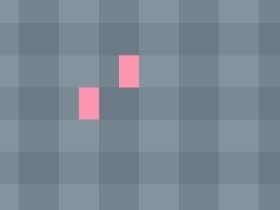
每一列为一年的数据,以月为单位展示近一个世纪的温度变化。从左向右,蓝色的消失、黄色与红色的扩张形成了一种紧迫感。即使不懂数据的读者也会感知到气候变暖仍然在不断加剧的事实。
热力图用强烈的画面感使读者专注于阅读重要数据。现在,你也有机会制作自己的热力图了!VISLAB交互动画组件包在普通热力图的基础上更添加了值域漫游功能,通过拖动值域滑块,可以让图表忽略值域外的数据,产生呼吸般的展示效果,效果十分优秀。

交互联动气泡图组件
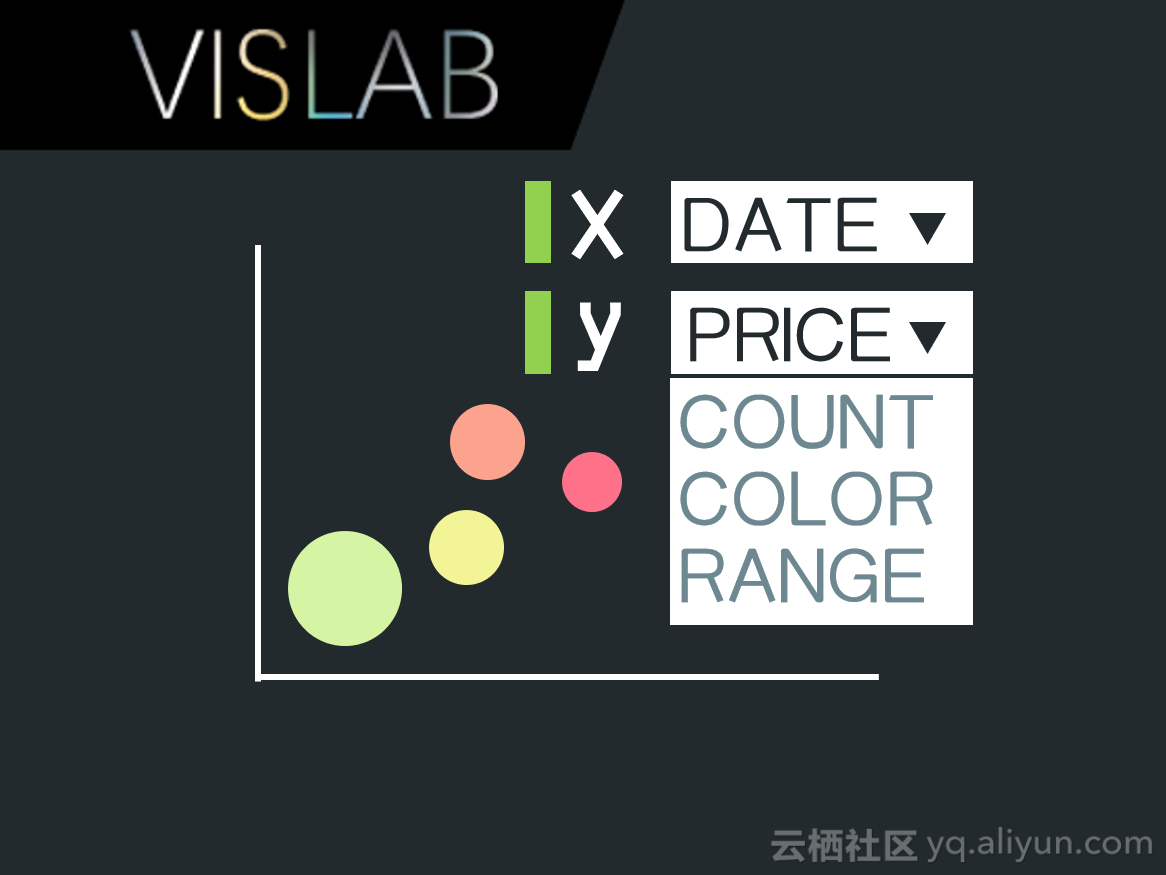
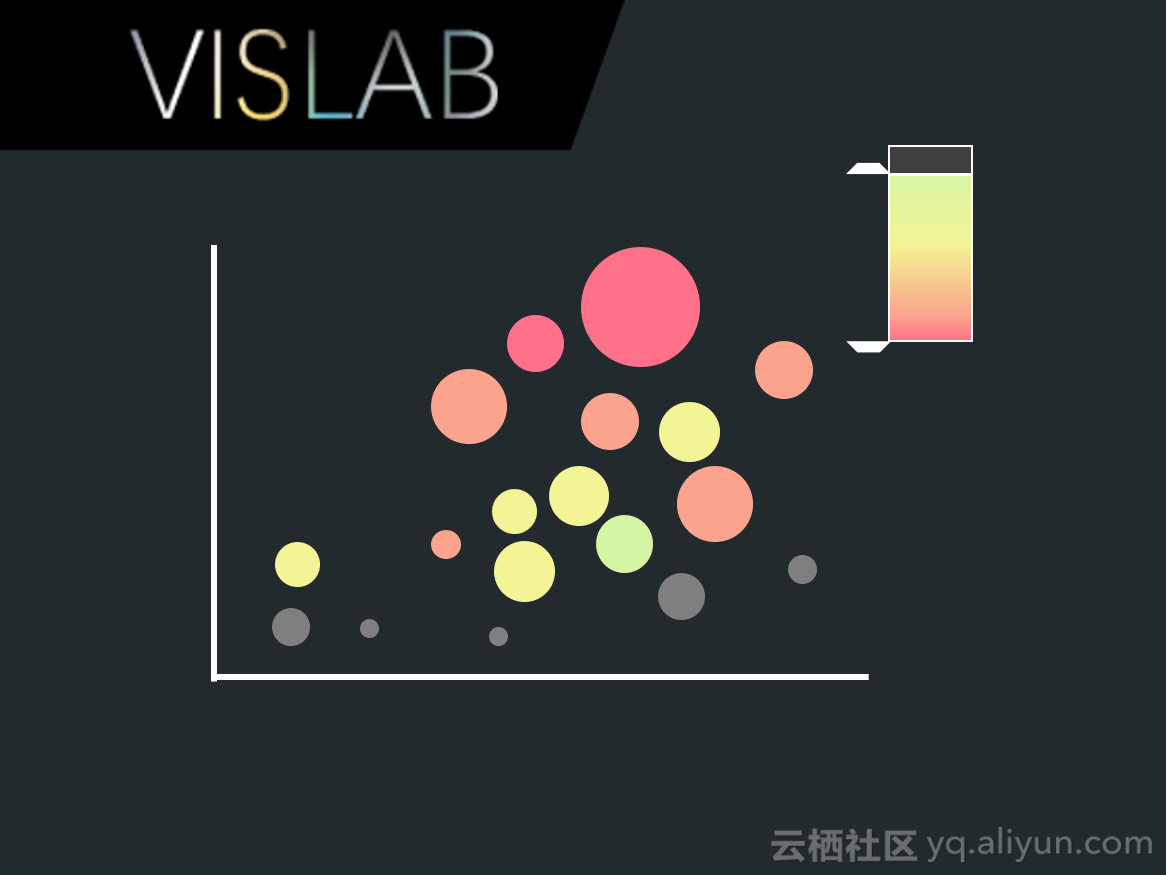
▍组件4:交互联动气泡图

此组件的最大优势是自身携带多个值域漫游组件,实现各种维度的数据筛选功能。
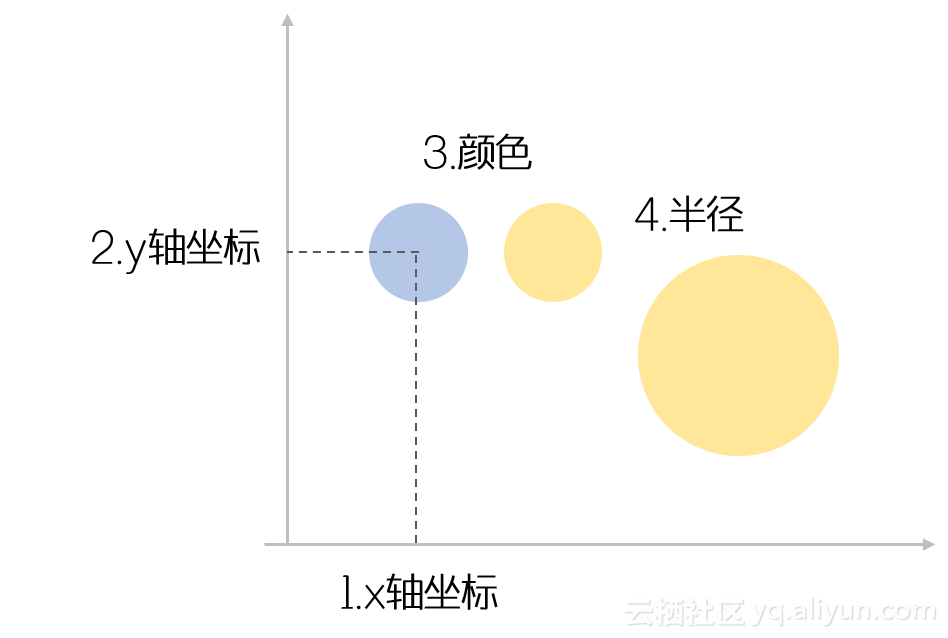
众所周知,气泡图可以携带至少4个数据维度,分别为:x、y坐标、颜色、半径。

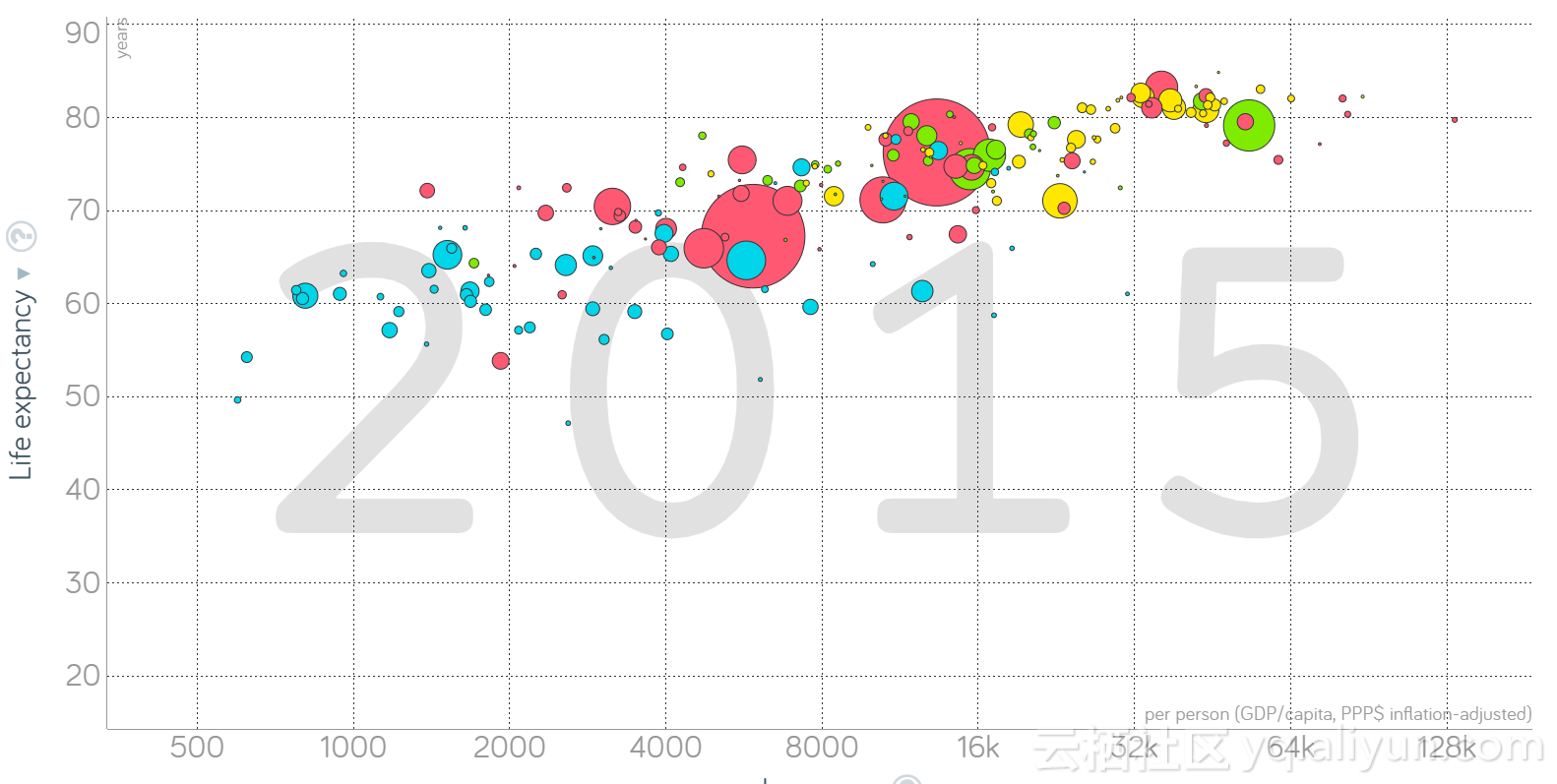
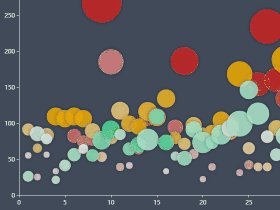
当数据量较大时,气泡图的可读性将明显下降。如基于gapminder的著名数据可视化案例:各国收入水平与国民预期寿命的关系。

此案例中,x轴为国民收入水平,y轴为预期寿命,气泡颜色为所在大洲,半径为国家人口数量。由于数据量巨大,读者难以从图表中筛选出自己所需信息。
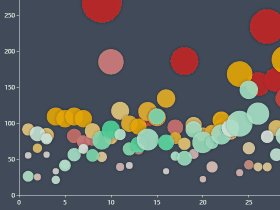
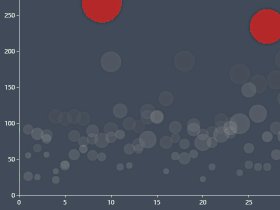
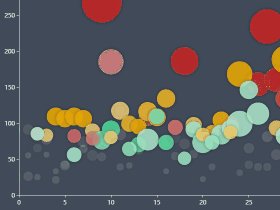
如果想根据颜色、半径进行筛选,例如只关注于亚洲、人口一亿以上的国家数据时,现阶段的图表都让人无所适从。在这种需求下,交互联动气泡图应运而生。

本组件在图表区域一侧带有多个值域漫游功能,使用鼠标拖动手柄进行值域限定。

颜色、大小,甚至明暗度,都可以单独映射到不同手柄上,实现对数据的全方位掌控。
日历图组件
▍组件5:日历图

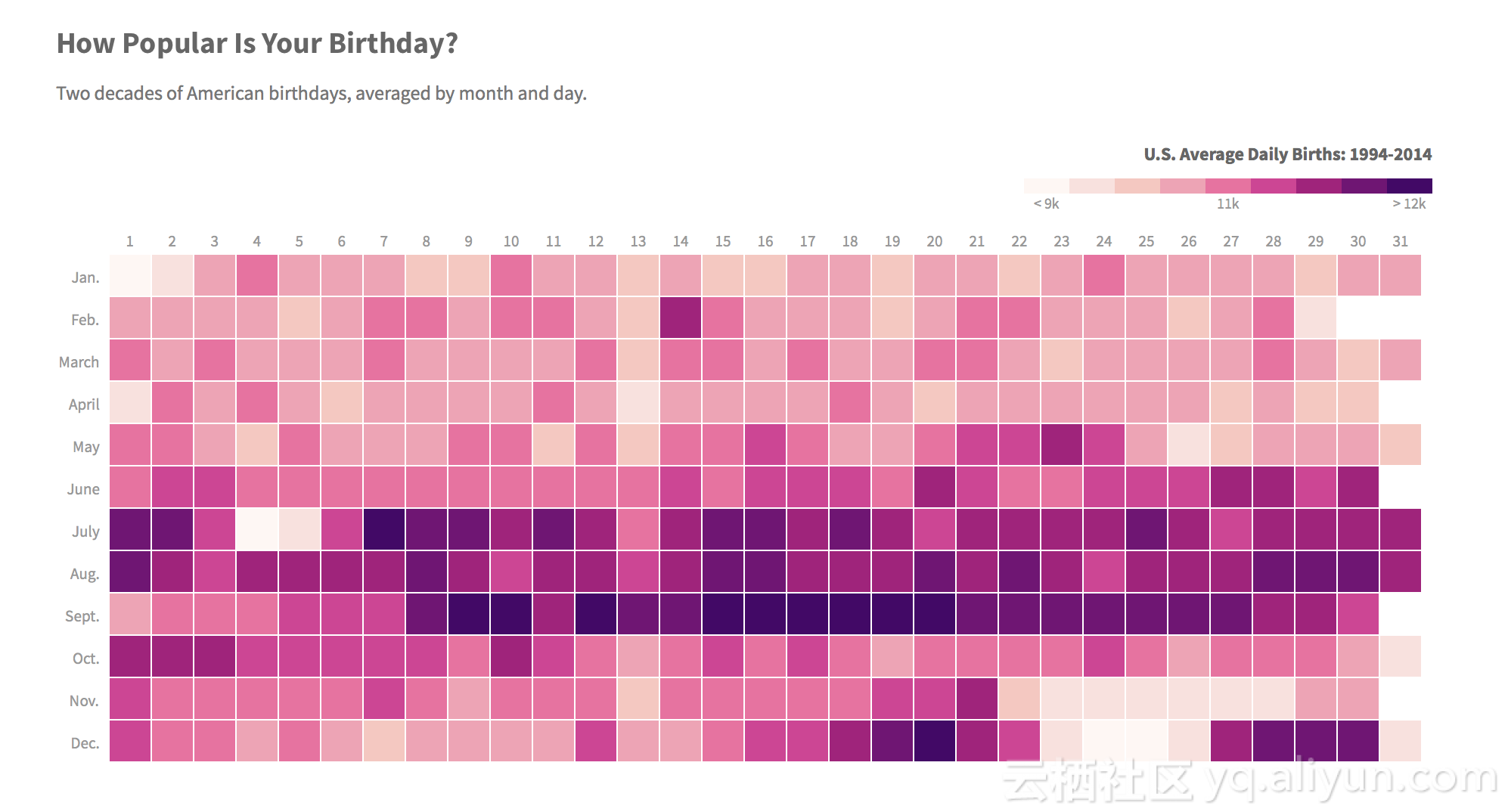
在介绍VISLAB日历图之前,先看一个可视化经典案例:你的生日有多热门?

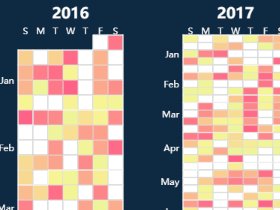
作者选取了1994-2014二十年间的美国新生儿日期数据,以天为单位计算日均出生量,以热力图的形式制作了这个图表。颜色越深,表示越高的日均出生量。读者大都不会关注图表周围“陪跑”的数据,而会聚焦于最热门、最冷清的日期或者最具有规律性的数据。
很明显,最常见的出生日期大都在9月,其中又以9月9日至9月20日之间为峰值。这个现象经过思考以后也不难理解:基于人类正常的足月妊娠期——280天,减去排卵的平均时间——两周,可以计算出受孕日期理论上处于分娩期前266天,即圣诞节前后——盛大的节日,年轻的灵魂,温暖的室内,刺鼻的酒精,圣诞快乐。
当然9月成为生育高峰期并不应该完全归咎于来自圣诞节的冲动或意外,也有很大的理性成分。九月出生也就意味着入学后成为了同年级学生中相对最年长的一部分,一系列调查显示这部分学生更有可能拿到更高的成绩和更好的体育能力,从而在未来生涯中拥有更好的起点。因此,九月出生率增加的部分原因可能是由于夫妇计划在开学时生孩子。
看完了最热门的时段,反过来就要关注最冷清的几天。很有趣的是人们一般在节日“制造”生命但却不愿意“拥有”生命,愚人节(4.1)、独立日(7.4)、感恩节(11月第四个周四)、圣诞节(12.25)等重大节日时期都是新生儿数量的低谷期。当然,这是否跟医院倾向于把诱导分娩和剖腹产安排在工作日有关?这一点猜测想听听了解美国社会的朋友怎么说。
除了宏观地呈现数据,日历图也很大程度上方便读者从横向、纵向的不同视角去比较数据并发现规律。上面这个案例中,如果我们换一个视角,纵向审视数据,又可以发现一个有趣的现象——每个月的13号一定是当月出生量的低谷之一。“13”为什么被人们所避讳,关系到广泛的西方文化,难以三言两语解释,就像南方公园,就像辛普森一家,笔者不在此赘述。
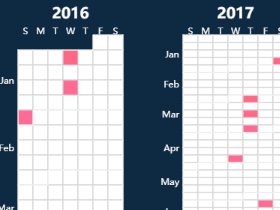
日历图的特点也成就了它的缺点,较大较宏观的数据粒度,无法体现单个粒度内样本个体的差异性。那我就基于此案例补充一句图中无法得出的结论:在美国,周末的日均新生儿出生数量远远低于工作日的日均出生数量,有时甚至是工作日的一半:

这个结论需要比日历图中更细粒度的数据,感兴趣的朋友可以留言或私信我获取1994-2003年间每一天的新生儿数据统计表。
图的作用是表达数据并被读者感知,引发更深层的思考和分析。在这个层面上,热力图非常完美地扮演了一个数据表达者的角色。而VISLAB日历图组件将热力图进行了更垂直的封装,极大地提高了它的应用效率,同时也为它添加了值域漫游功能,成为数据展示不可多得的利器。

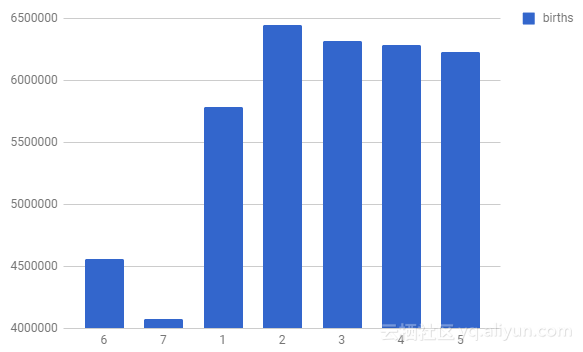
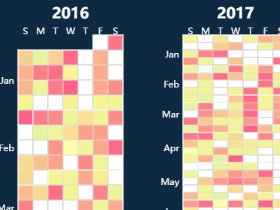
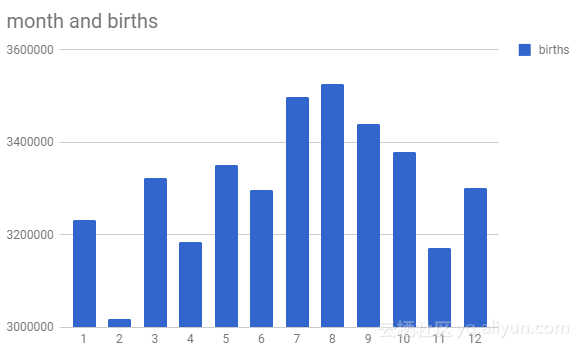
最后留给大家一个问题:既然情人节在2月,为什么11月的新生儿出生量却不高?(数据参考下图)

线性回归散点图组件
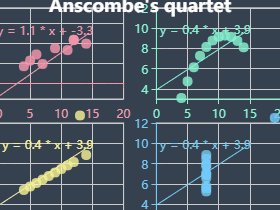
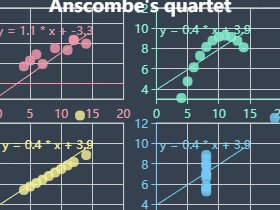
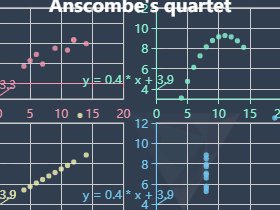
▍组件6:线性回归散点图

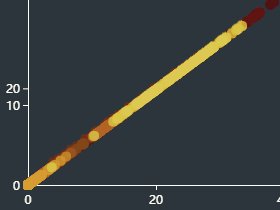
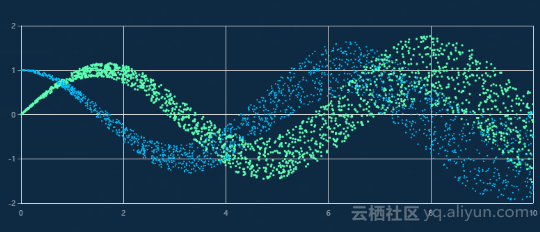
本组件的功能非常简单,又非常重要。当平面直角坐标系散点图数据量太大时,单独的散点数据便只具有极低的参考性。如dataV自带的组件“大规模散点图”:

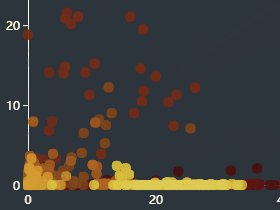
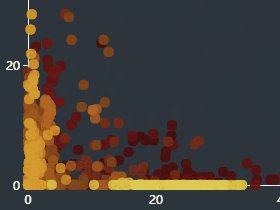
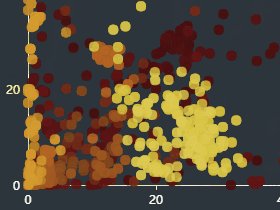
VISLAB为散点图引入了一元线性回归方程。当图表获取到散点数据后,即时自动生成一元线性回归图像,增强数据可读性。

未来,VISLAB将带来散点图自动生成多元线性回归方程的功能。
硬盘空间图组件
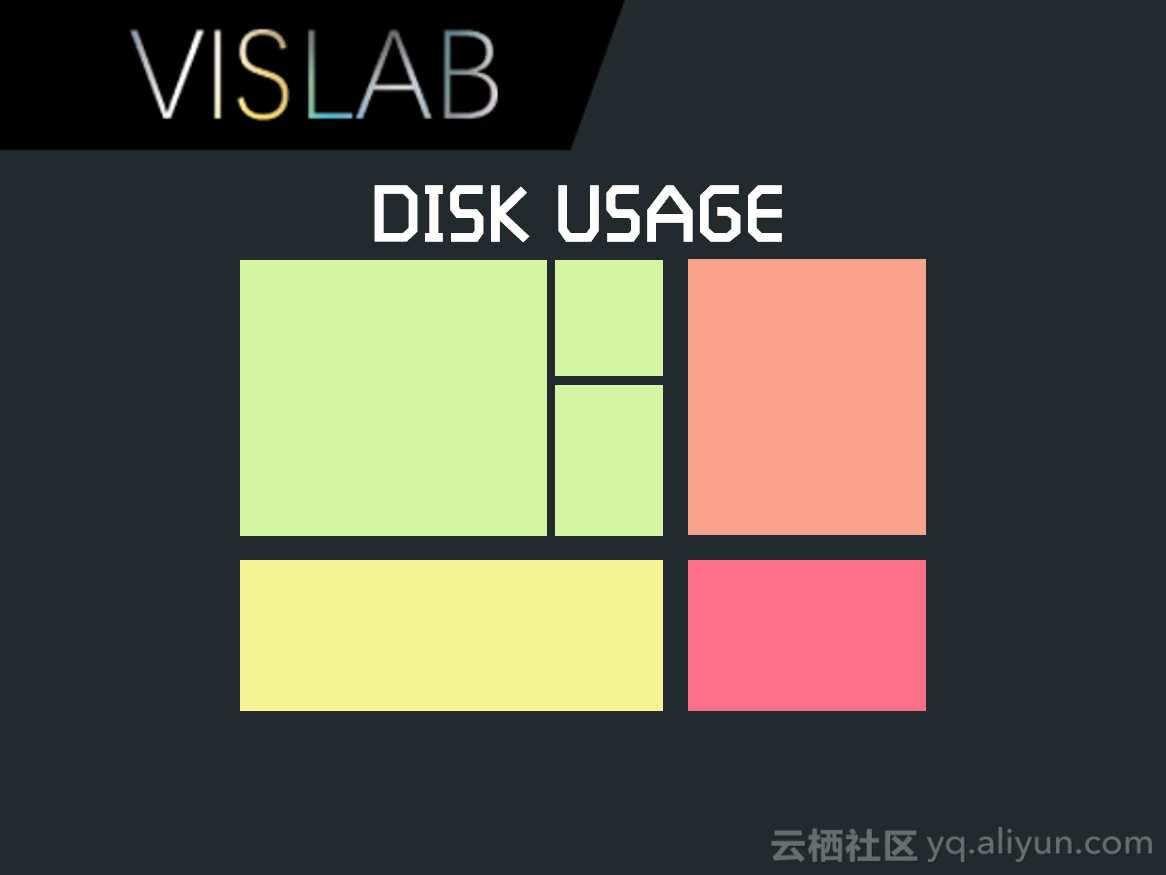
▍组件7:硬盘空间图

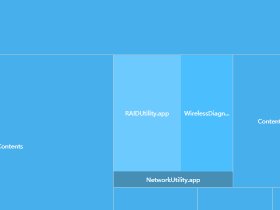
硬盘空间图学名treemap。为了防止用户把treemap和广义上的“树形图”、“树状图”混淆,我使用了一个更直观的组件名字。此类图表将分层/树状/嵌套数据显示为一组嵌套的矩形,用颜色区分单独的数据维度,然后用较小的矩形来表示子数据分支。同时,叶节点的矩形面积与数据上的某一维度成比例。
对于treemap,笔者以前也转载过一篇十分贴切的文章:《认识一下这个数据可视化的90后:Treemap》(点击查看原文)
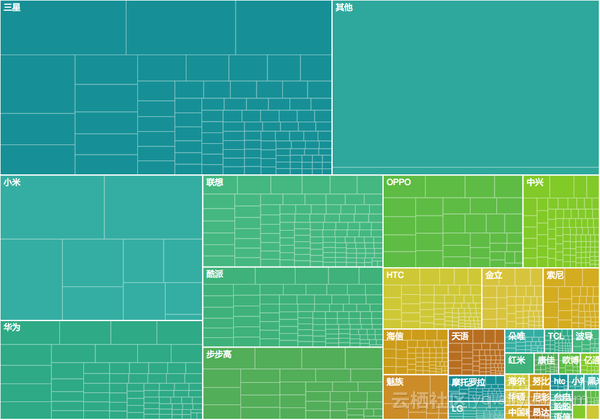
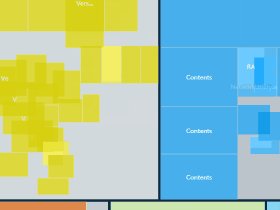
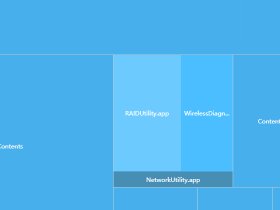
新版友盟指数设备详情中有个这样的可视化图表:

从这张图可以很直观的看到中国Android智能手机市场各大品牌占有率情况。图中通过颜色区分品牌,通过面积表现各个品牌占有率,一目了然。如果细心的话还能看到每个品牌矩形还被分割成了若干小矩形,这些小矩形对应了该品牌下各种机型的占比。点击某个品牌区域还可以放大至该品牌的机型细分视图,浏览机型的占比情况。
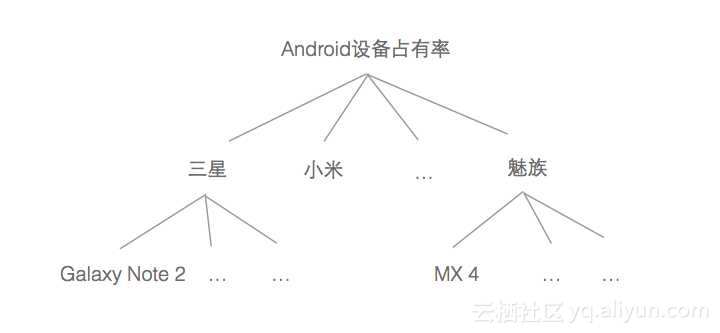
这是一个非常典型的Treemap可视化应用,Treemap适合展现具有层级关系的数据,能够直观体现同级之间的比较。例如上面Android设备占有率Treemap的原始数据结构是这样的:

可以想象,如果使用这样的树状结构直接展示中国Android设备占有率是多么的低效,并且还损失了很多信息。
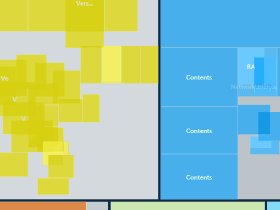
VISLAB把硬盘空间图第一次引入了DataV平台中,并且包含了完整的交互及动画功能,再次丰富了可视化项目的数据表达。

三联仪表盘组件
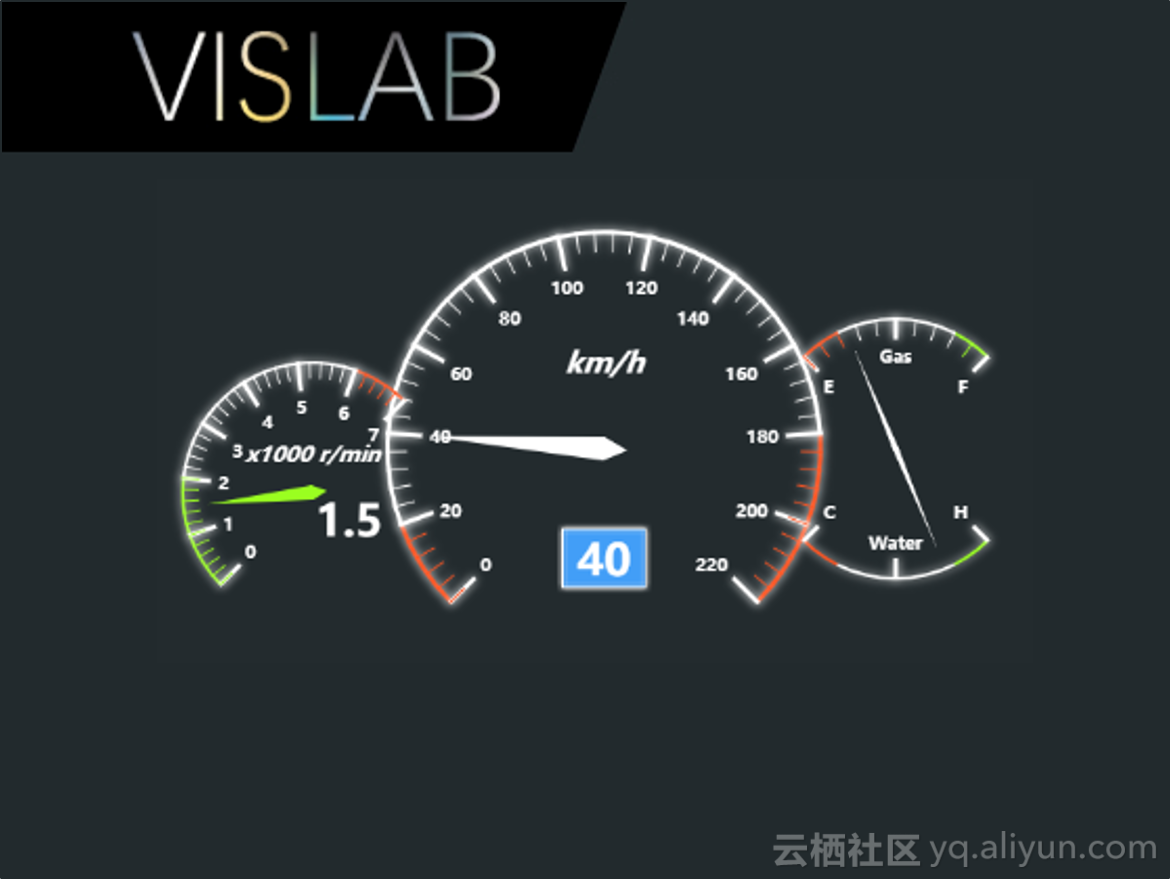
▍组件8:三联仪表盘

仪表盘这种深入人心的数据表达方式无需多言,简单直观,同样可以对接动态数据实现实时变化。
在线体验
▍在线体验

在线体验VISLAB交互动画组件包所有组件请点击这里
(也可以访问:http://datav.aliyun.com/share/4e6a6717eb909626f15c709e6fc82583)
购买相关
▍购买相关
购买此组件包请点击这里
(也可以访问:https://market.aliyun.com/products/201190008/cmgj024162.html)
关于作者
▍关于作者
对数据可视化感兴趣?加我为微信好友,一起畅想可视化的未来