在这篇教程中,我们将介绍如何在微信公众平台上开发:【小黄鸡聊天机器人】的功能。微信公众号,客户多了,来不及每个都体贴的照顾;是不是很想有个机器人自动陪聊来顶一下?这里就说说微信聊天机器人的开发。
第一部分 基于模拟请求的方式
-
模拟请求数据(先看一下小黄鸡的网页版界面)

-
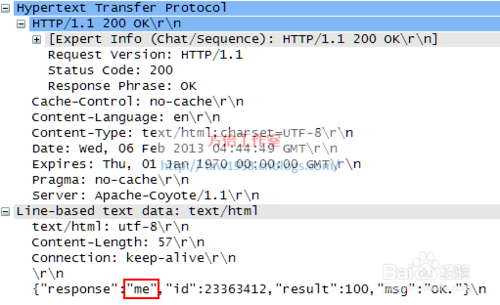
我们通过模拟http请求来实现,上面对话抓包如下:
(下图分别是:发送消息的包,接收消息的包)


-
根据上面的包,模拟发起请求如下

-
接下来,我们做下与微信的对接,代码如下

-
看下演示效果
 END
END
第二部分 基于接口的方式
-
申请小黄鸡接口SimSimi,发音为〝shim-shimee〞,中文翻译:小黄鸡,由韩文simsim(심심)演变而成。 “심심”原意为“无聊”。SimSimi 由ISMaker于2002年建立流行的人工智能对话系统。
接口申请流程:
1. 注册账号2. 激活账号3. 申请7天试用接口(或者付费购买接口,价格30美元10 万次)4. 获得Key
-
接口分析(如下图)

-
程序实现
构造Url参数
$params['key'] = "d4899e2a-7ea8-40ab-a0d2-f258ddd7de15"; $params['lc'] = "ch"; $params['ft'] = "1.0"; $params['text'] = $keyword; $url = "http://sandbox.api.simsimi.com/request.p?".http_build_query($params);
CURL获取内容
$ch = curl_init(); curl_setopt($ch, CURLOPT_URL, $url); curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1); $output = curl_exec($ch); curl_close($ch);
获取回复内容
$message = json_decode($output,true); $result = ""; if ($message['result'] == 100){ $result = $message['response']; }else{ $result = $message['result'].$message['msg']; }
小黄鸡完整代码simsimi.php
function callSimsimi($keyword) { $params['key'] = "d4899e2a-7ea8-40ab-a0d2-f258ddd7de15"; $params['lc'] = "ch"; $params['ft'] = "1.0"; $params['text'] = $keyword; $url = "http://sandbox.api.simsimi.com/request.p?".http_build_query($params); $ch = curl_init(); curl_setopt($ch, CURLOPT_URL, $url); curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1); $output = curl_exec($ch); curl_close($ch); $message = json_decode($output,true); $result = ""; if ($message['result'] == 100){ $result = $message['response']; }else{ $result = $message['result']."-".$message['msg']; } return $result;
-
接入微信公众平台
将官方文件的$contentStr = “Welcome to wechat world!”; 修改为接口调用$contentStr = callSimsimi($keyword);
整段代码如下:
define("TOKEN", "pondbay");
$wechatObj = new wechatCallbackapiTest();
if (isset($_GET['echostr'])) {
$wechatObj->valid();
}else{
$wechatObj->responseMsg();
}
class wechatCallbackapiTest
{
public function valid()
{
$echoStr = $_GET["echostr"];
if($this->checkSignature()){
echo $echoStr;
exit;
}
}
private function checkSignature()
{
$signature = $_GET["signature"];
$timestamp = $_GET["timestamp"];
$nonce = $_GET["nonce"];
$token = TOKEN;
$tmpArr = array($token, $timestamp, $nonce);
sort($tmpArr);
$tmpStr = implode( $tmpArr );
$tmpStr = sha1( $tmpStr );
if( $tmpStr == $signature ){
return true;
}else{
return false;
}
}
public function responseMsg()
{
$postStr = $GLOBALS["HTTP_RAW_POST_DATA"];
if (!empty($postStr)){
$postObj = simplexml_load_string($postStr, 'SimpleXMLElement', LIBXML_NOCDATA);
$RX_TYPE = trim($postObj->MsgType);
switch ($RX_TYPE)
{
case "text":
$resultStr = $this->receiveText($postObj);
break;
case "event":
$resultStr = $this->receiveEvent($postObj);
break;
}
echo $resultStr;
}else {
echo "";
exit;
}
}
private function receiveText($object)
{
$funcFlag = 0;
$keyword = trim($object->Content);
include('simsimi.php');
$contentStr = callSimsimi($keyword);
$resultStr = $this->transmitText($object, $contentStr, $funcFlag);
return $resultStr;
}
private function receiveEvent($object)
{
$contentStr = "";
switch ($object->Event)
{
case "subscribe":
$contentStr = "欢迎关注方倍工作室\n小黄鸡为您服务!";
}
$resultStr = $this->transmitText($object, $contentStr);
return $resultStr;
}
private function transmitText($object, $content, $flag = 0)
{
$textTpl = "<xml>
<ToUserName><![CDATA[%s]]></ToUserName>
<FromUserName><![CDATA[%s]]></FromUserName>
<CreateTime>%s</CreateTime>
<MsgType><![CDATA[text]]></MsgType>
<Content><![CDATA[%s]]></Content>
<FuncFlag>%d</FuncFlag>
</xml>";
$resultStr = sprintf($textTpl, $object->FromUserName, $object->ToUserName, time(), $content, $flag);
return $resultStr;
}
}
-
至此,这种方式开发聊天机器人,也OK了
本文转自博客园知识天地的博客,原文链接:微信公众平台开发入门:[8]聊天机器人可开发,如需转载请自行联系原博主。