在最新的MVC4+EasyUI的Web开发框架里面,我整合了关于网购运单处理的一个模块,其中整合了客户导单、运单合并、到货扫描、扣仓、出仓、查询等各个模块的操作,里面涉及到一些运单套打的操作,不过由于之前介绍LODOP不兼容Chrome等浏览器,因此曾经想放弃这个控件的打印处理,不过他们及时推出了“云打印控件C-Lodop“,而且对之前的接口几乎完全兼容,因此在框架里也继续沿用了这个控件来进行相关的打印处理,包括常规的打印和运单信息套打等处理。
1、控件的安装
这个云控件C-Lodop(http://www.lodop.net/)其实是在本地安装后,驻留服务提供JS的服务的,安装后启动程序后界面如下所示。

这种通过服务器提供JS服务的方式,比插件方式好很多,测试过Chrome浏览器也可以顺利打印了,原来的LODOP插件方式的打印是不兼容的。
通过它们本身自带的JS初始化代码,可以了解到该控件目前采用非插件方式进行处理打印操作的了。
//让其它电脑的浏览器通过本机打印(适用例子): var oscript = document.createElement("script"); oscript.src = "/CLodopfuncs.js"; var head = document.head || document.getElementsByTagName("head")[0] || document.documentElement; head.insertBefore(oscript, head.firstChild); //让本机浏览器打印(更优先): oscript = document.createElement("script"); oscript.src = "http://localhost:8000/CLodopfuncs.js?priority=1"; var head = document.head || document.getElementsByTagName("head")[0] || document.documentElement; head.insertBefore(oscript, head.firstChild); //本机浏览器的后补端口8001(这种兼顾做法可能报错不用理它): oscript = document.createElement("script"); oscript.src = "http://localhost:8001/CLodopfuncs.js?priority=2"; var head = document.head || document.getElementsByTagName("head")[0] || document.documentElement; head.insertBefore(oscript, head.firstChild);
官方例子提供了LodopFuncs.js文件用来构建打印控件的,其中在LodopFuncs.js文件里面定义了getLodop函数,用来获得打印控件对象的。
检查是否安装了云打印控件的JS代码如下所示。
<script language="javascript" type="text/javascript">
function CheckIsInstall() {
try{
var LODOP=getLodop();
if (LODOP.VERSION) {
if (LODOP.CVERSION)
alert("当前有C-Lodop云打印可用!\n C-Lodop版本:"+LODOP.CVERSION+"(内含Lodop"+LODOP.VERSION+")");
else
alert("本机已成功安装了Lodop控件!\n 版本号:"+LODOP.VERSION);
};
}catch(err){
}
};
</script>
2、云打印控件C-Lodop的使用
这个控件和原来的LODOP的使用保持一致性,不用修改原来的代码就可以直接使用最新的打印方式,非常赞,关于这个控件的使用,我在前面介绍了很多相关的使用过程。
如在Winform里面利用网页套打证件的案例《使用NVelocity生成内容的几种方式》。

以及在Web页面的套打处理《Web打印的解决方案之证件套打》,以及《Web打印的解决方案之普通报表打印》,里面对控件的使用操作做了很详细的介绍。



该控件提供了很详细的各种案例(http://www.lodop.net/demo.html),可以参考学习使用。
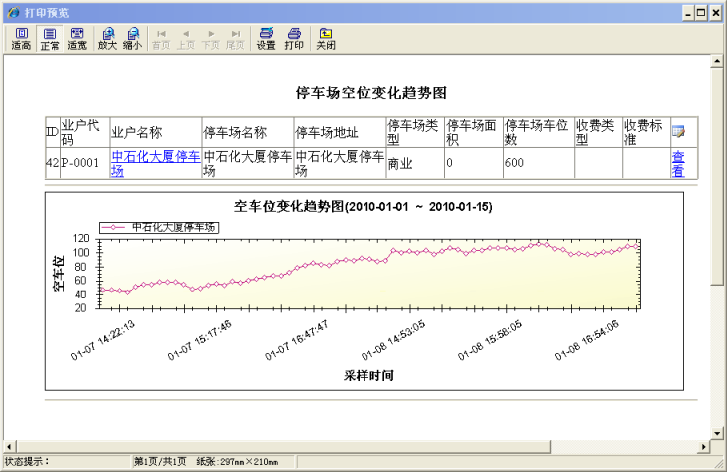
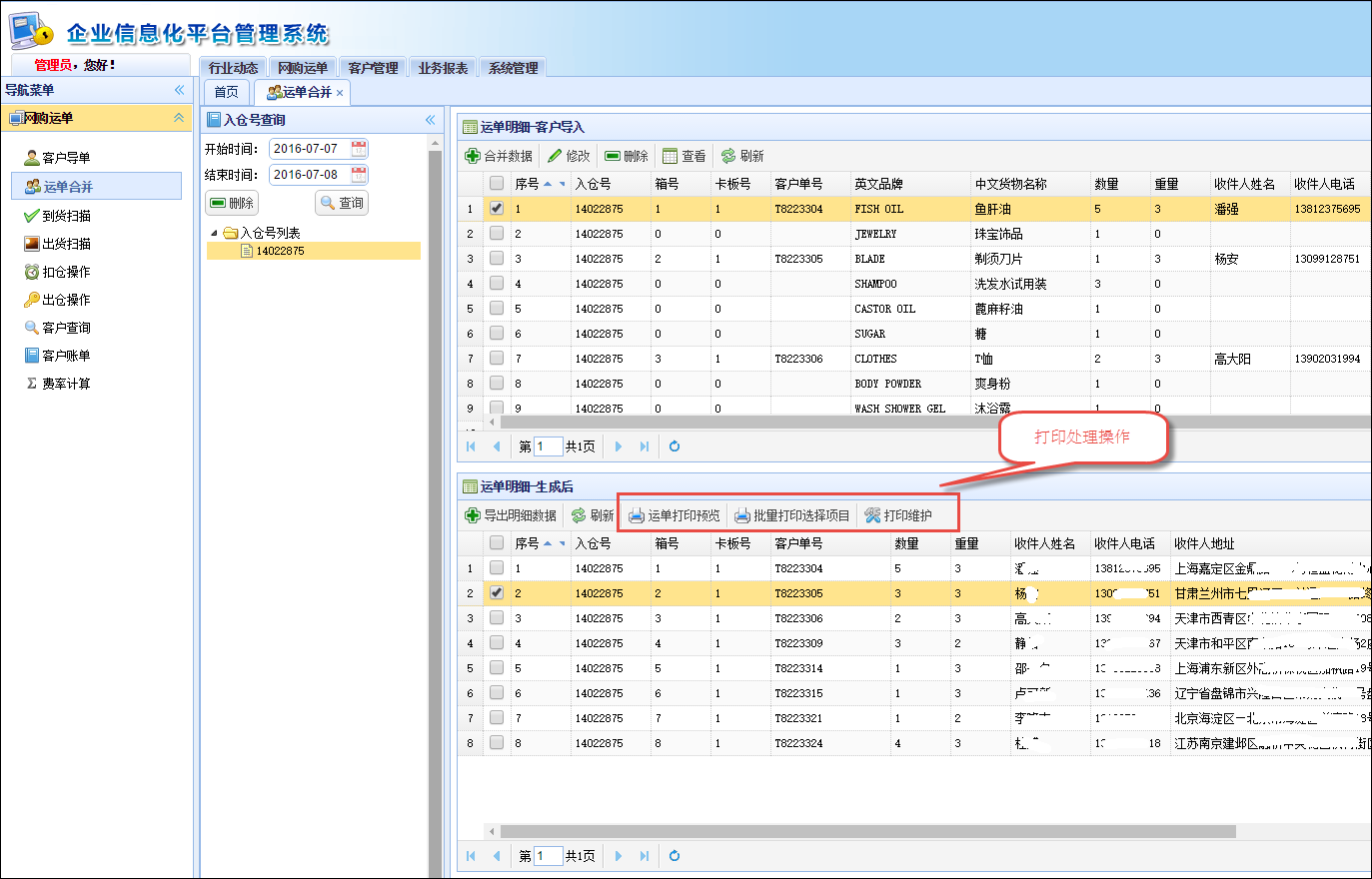
在前面介绍了,我在框架里面的网购运单处理里面,继续使用了这个控件进行套打的处理,例如我们需要套打类似这样的界面内容。

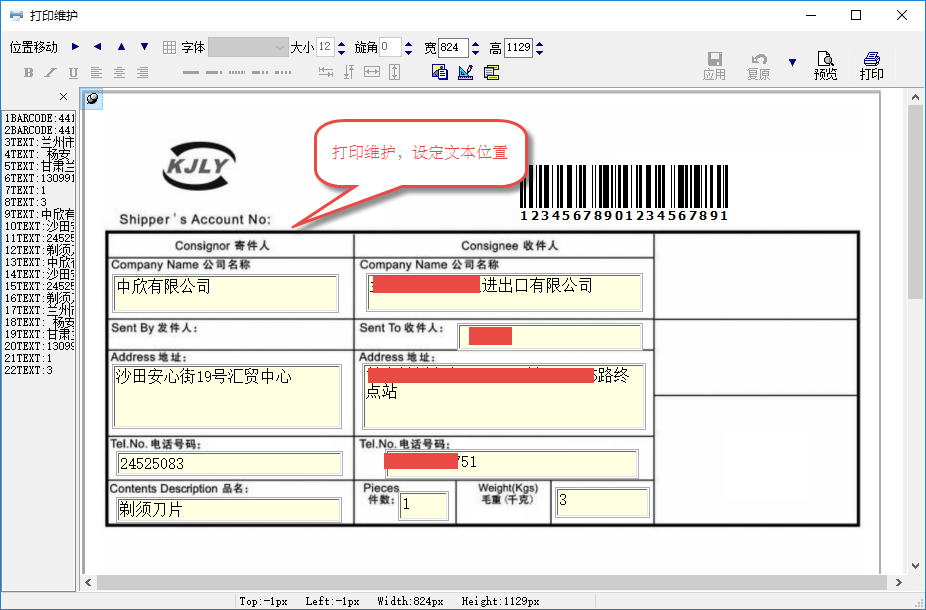
我们设计好套打页面内容,如下所示。

设计好的内容,我们可以把它们转换为页面里面的JS代码如下所示。
<script src="/Content/JQueryTools/LODOP/CheckActivX.js"></script> <script type="text/javascript"> var LODOP; //声明为全局变量 function Preview() {//打印预览 LODOP = getLodop(); LODOP.PRINT_INITA(-1, -1, 824, 1129, "运单套打"); CreateLicenseData(); LODOP.SET_PREVIEW_WINDOW(2, 0, 0, 800, 600, ""); LODOP.SET_PRINT_PAGESIZE(1, 0, 0, "A4"); LODOP.PREVIEW(); }; function Setup() {//打印维护 LODOP = getLodop(); LODOP.PRINT_INITA(-1, -1, 824, 1129, "运单套打"); CreateLicenseData(); LODOP.PRINT_SETUP(); }; function Design() {//打印设计 LODOP = getLodop(); LODOP.PRINT_INITA(-1, -1, 824, 1129, "运单套打"); CreateLicenseData(); LODOP.PRINT_DESIGN(); }; function CreateLicenseData() { if (printID != undefined && printID != '') { //使用同步方式,使得联动的控件正常显示 $.ajaxSettings.async = false; //首先用户发送一个异步请求去后台实现方法 $.getJSON("/BillDetail/FindByID?id=" + printID, function (info) { LODOP.ADD_PRINT_SETUP_BKIMG("<img src='/Content/Template/空白套打模板.png'/>"); LODOP.SET_SHOW_MODE("BKIMG_IN_PREVIEW", true);//预览包含背景 LODOP.SET_SHOW_MODE("BKIMG_PRINT", true);//打印内容包含背景 LODOP.ADD_PRINT_BARCODE(78, 441, 262, 56, "128C", info.FenyunDanhao); LODOP.ADD_PRINT_BARCODE(684, 441, 262, 56, "128C", info.FenyunDanhao); LODOP.ADD_PRINT_TEXT(186, 287, 277, 39, info.Shou_Com); LODOP.SET_PRINT_STYLEA(0, "FontSize", 12); LODOP.ADD_PRINT_TEXT(236, 378, 186, 28, info.Shou_Name); LODOP.SET_PRINT_STYLEA(0, "FontSize", 12); LODOP.ADD_PRINT_TEXT(276, 283, 284, 67, info.Shou_Dizhi); LODOP.SET_PRINT_STYLEA(0, "FontSize", 12); LODOP.ADD_PRINT_TEXT(362, 306, 254, 30, info.Shou_Phone); LODOP.SET_PRINT_STYLEA(0, "FontSize", 12); LODOP.ADD_PRINT_TEXT(404, 319, 51, 30, info.Jianshu); LODOP.SET_PRINT_STYLEA(0, "FontSize", 12); LODOP.ADD_PRINT_TEXT(400, 476, 95, 31, info.Zhongliang); LODOP.SET_PRINT_STYLEA(0, "FontSize", 12); LODOP.ADD_PRINT_TEXT(187, 33, 227, 39, info.Fa_Gongsi); LODOP.SET_PRINT_STYLEA(0, "FontSize", 12); LODOP.ADD_PRINT_TEXT(277, 33, 230, 65, info.Fa_Dizhi); LODOP.SET_PRINT_STYLEA(0, "FontSize", 12); LODOP.ADD_PRINT_TEXT(364, 37, 227, 25, info.Fa_Phone); LODOP.SET_PRINT_STYLEA(0, "FontSize", 12); LODOP.ADD_PRINT_TEXT(410, 37, 226, 26, info.Pinming); LODOP.SET_PRINT_STYLEA(0, "FontSize", 12); LODOP.ADD_PRINT_TEXT(803, 34, 234, 39, info.Fa_Gongsi); LODOP.SET_PRINT_STYLEA(0, "FontSize", 12); LODOP.ADD_PRINT_TEXT(895, 32, 238, 66, info.Fa_Dizhi); LODOP.SET_PRINT_STYLEA(0, "FontSize", 12); LODOP.ADD_PRINT_TEXT(979, 33, 234, 25, info.Fa_Phone); LODOP.SET_PRINT_STYLEA(0, "FontSize", 12); LODOP.ADD_PRINT_TEXT(1024, 35, 228, 25, info.Pinming); LODOP.SET_PRINT_STYLEA(0, "FontSize", 12); LODOP.ADD_PRINT_TEXT(802, 285, 287, 39, info.Shou_Com); LODOP.SET_PRINT_STYLEA(0, "FontSize", 12); LODOP.ADD_PRINT_TEXT(849, 373, 198, 28, info.Shou_Name); LODOP.SET_PRINT_STYLEA(0, "FontSize", 12); LODOP.ADD_PRINT_TEXT(894, 285, 287, 67, info.Shou_Dizhi); LODOP.SET_PRINT_STYLEA(0, "FontSize", 12); LODOP.ADD_PRINT_TEXT(980, 287, 281, 26, info.Shou_Phone); LODOP.SET_PRINT_STYLEA(0, "FontSize", 12); LODOP.ADD_PRINT_TEXT(1021, 317, 59, 29, info.Jianshu); LODOP.SET_PRINT_STYLEA(0, "FontSize", 12); LODOP.ADD_PRINT_TEXT(1017, 477, 95, 30, info.Zhongliang); LODOP.SET_PRINT_STYLEA(0, "FontSize", 12); }); } } //打印预览 var printID; function PrintDetail() { var row = $("#gridDetail").datagrid("getSelected"); if (row) { var index = $('#gridDetail').datagrid('getRowIndex', row); printID = row.ID; Preview(); } else { $.messager.alert("提示", "请选择一个记录"); } } //批量打印 function BatchPrint() { //得到用户选择的数据的ID var rows = $("#gridDetail").datagrid("getSelections"); if (rows.length >= 1) { //然后确认发送异步请求的信息到后台删除数据 $.messager.confirm("批量打印确认", "您确认批量打印选定的记录吗?", function (action) { if (action) { for (var i = 0; i < rows.length; i++) { LODOP = getLodop(); LODOP.PRINT_INIT(""); LODOP.SET_PRINT_PAGESIZE(1, 0, 0, "A4"); printID = rows[i].ID; CreateLicenseData(); LODOP.PRINT(); } } }); } else { $.messager.alert("提示", "请选择你要批量打印的数据"); } } //打印维护 function PrintSetup() { var row = $("#gridDetail").datagrid("getSelected"); if (row) { var index = $('#gridDetail').datagrid('getRowIndex', row); printID = row.ID; Setup(); } } </script>
其中这个打印界面中,还用到了二维码的打印处理操作,这样很方便直接使用条码枪直接读取,如下代码:
LODOP.ADD_PRINT_BARCODE(78, 441, 262, 56, "128C", info.FenyunDanhao);
LODOP.ADD_PRINT_BARCODE(684, 441, 262, 56, "128C", info.FenyunDanhao);
然后在主页面里面设定打印的操作功能按钮进行处理,下面是我们基于EasyUI的Web框架界面效果。

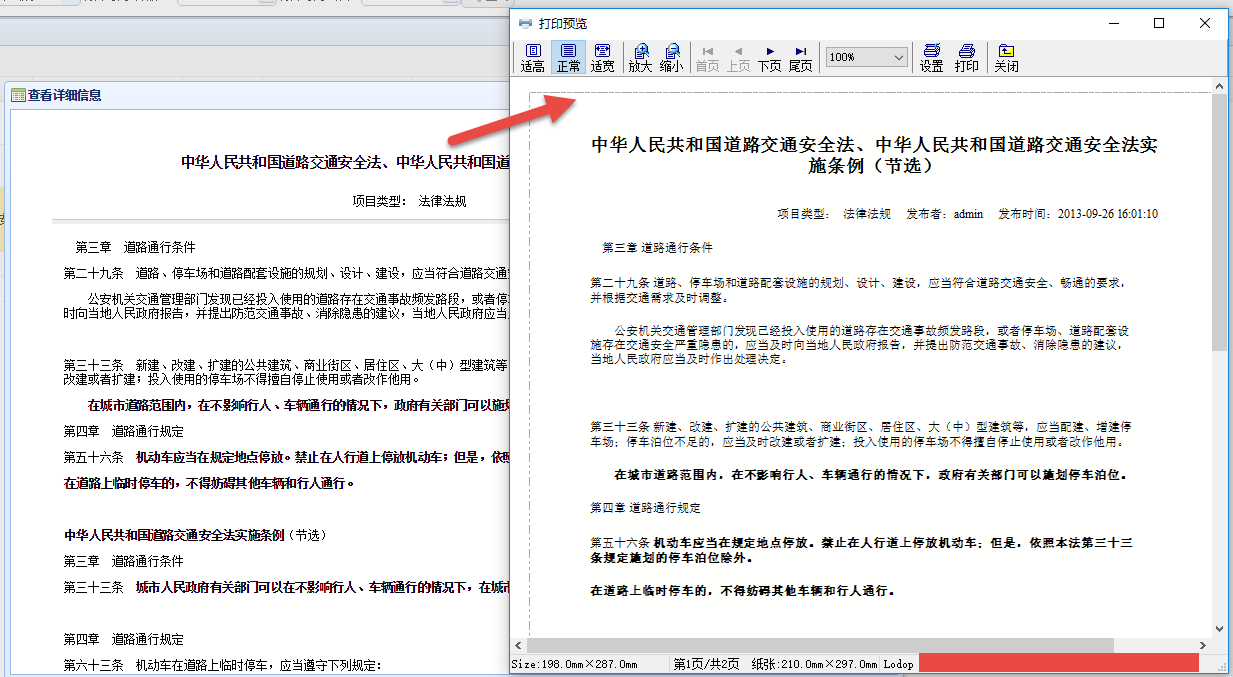
打印预览界面如下所示,实际打印的时候,我们可以设定不打印背景图片。

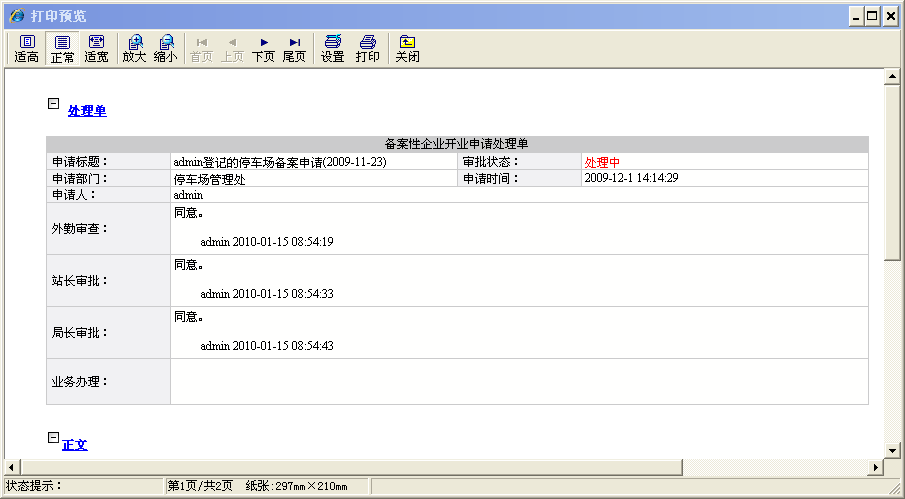
如果是常规打印,那么他们的界面和我们看到的页面内容非常接近,如下所示。

参考代码如下所示。
@*添加对LODOP控件的支持*@ <script type="text/javascript"> var LODOP; //声明为全局变量 function Preview() {//正本打印 CreateLicenseData(); LODOP.SET_SHOW_MODE("PREVIEW_IN_BROWSE", 1); LODOP.PREVIEW(); }; function PrintA() { CreateLicenseData(); LODOP.PRINTA(); }; function Setup() {//正本打印维护 CreateLicenseData(); LODOP.PRINT_SETUP(); }; function Design() {//正本打印设计 CreateLicenseData(); LODOP.PRINT_DESIGN(); }; function CreateLicenseData() { LODOP = getLodop(); LODOP.PRINT_INIT("政策法规"); var strBodyStyle = "<link type='text/css' rel='stylesheet' href='/Content/Themes/Default/style.css' /><style><!--table { border:1;background-color: #CBCBCC } td {background-color:#FFFFFE;border: 1; } th { background-color:#F1F1F3;padding-left:5px;border:1}--></style>"; var strFormHtml = strBodyStyle + "<body>" + document.getElementById("printContent").innerHTML + "</body>"; LODOP.ADD_PRINT_HTM(20, 40, 610, 900, strFormHtml); LODOP.PREVIEW(); } function SaveAs() { var id = $('#ID2').val(); window.open('/Information/ExportWordById?id=' + id ); } </script>
以上就是基于新版云打印控件C-Lodop的使用效果和代码,希望对大家有所帮助。
本文转自博客园伍华聪的博客,原文链接:基于MVC4+EasyUI的Web开发框架经验总结(16)--使用云打印控件C-Lodop打印页面或套打报关运单信息,如需转载请自行联系原博主。