在我们开发工作流模块的时候,有时候填写申请单过程中,暂时不想提交审批,那么可以暂存为草稿,以供下次继续填写或者提交处理,那么这个草稿的功能是比较实用的,否则对于一些填写内容比较多的申请单,每次要重填写很多数据,那会被用户骂的,从用户的角度上来讲,提供草稿保存的功能是比较友好的。本篇随笔介绍在工作流模块中使用一种通用的存储方式来存储及显示申请单草稿的信息。
1、申请单填写
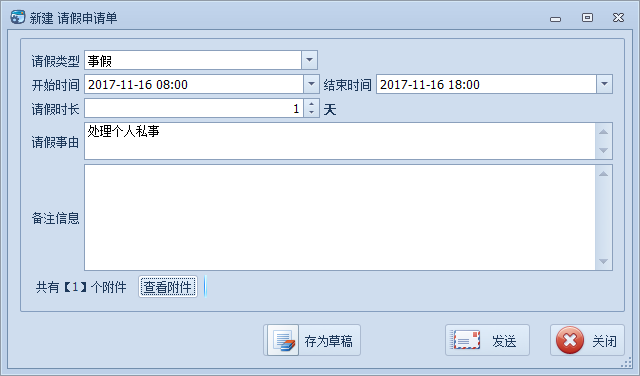
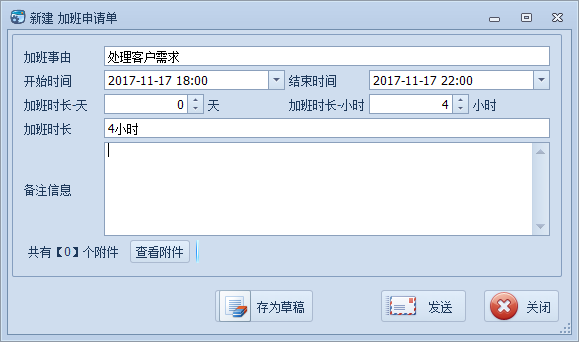
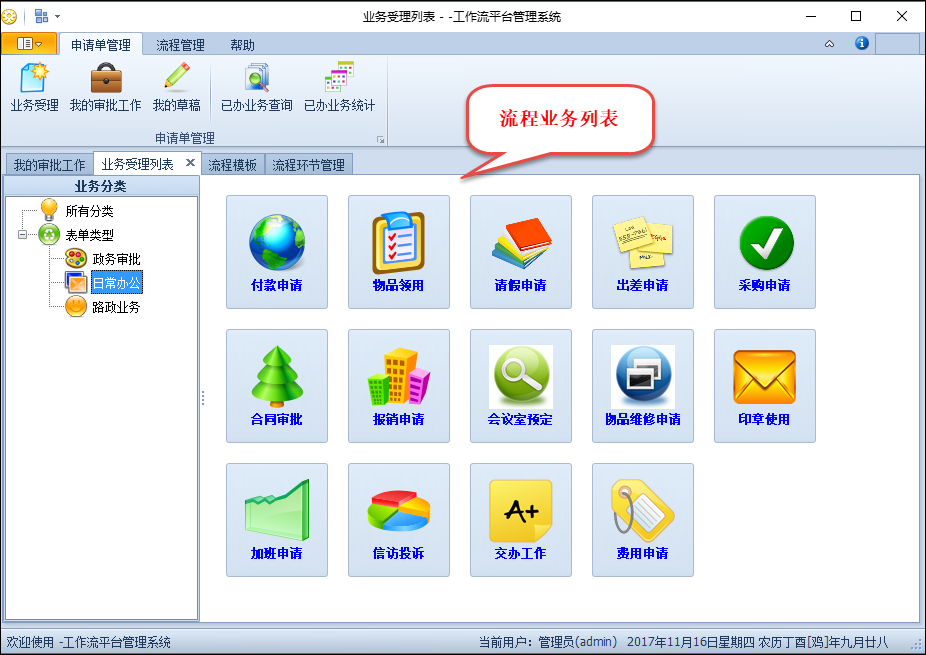
在我们提交申请前,我们一般是需要填写一些相关的资料,如下界面所示。

这个表单记录的信息不多,不过提供存为草稿的功能也是要的,我们所有申请单都提供这个标准功能。
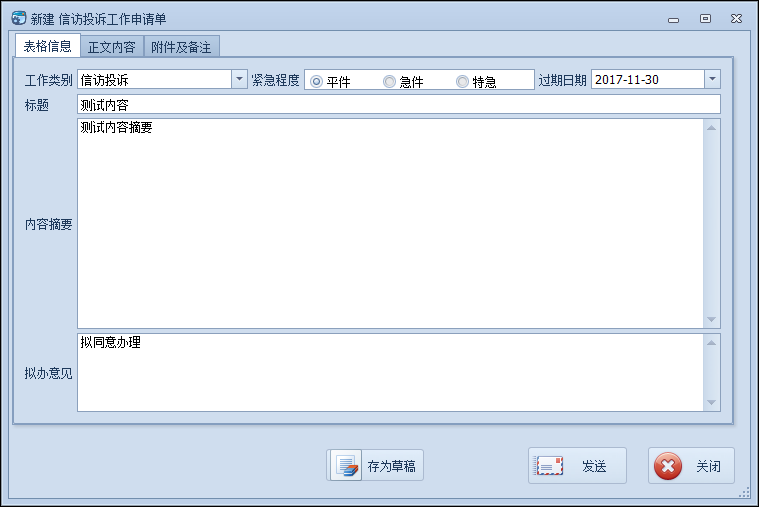
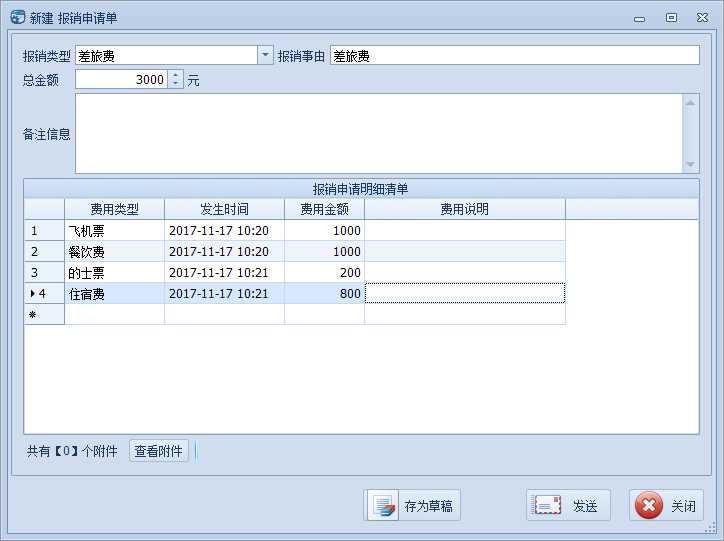
或者复杂一点的申请单

以往做过草稿保存,把记录复制在正式的申请单里面,设置它为草稿状态即可,这种方式可以实现,不过不好统一处理,本篇随笔介绍的是所有草稿存储在一个表里面,我们定义一些字段用来存储对应信息的JSON数据,然后需要的时候,把它们逐一解析为对应的对象即可,这种我们可以在基类窗体里面封装它的【存为草稿】的逻辑处理了。
2、草稿功能实现
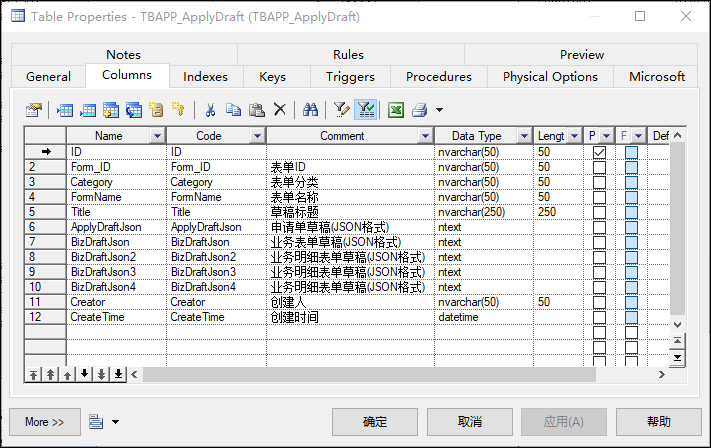
首先我们定义一个存储草稿信息,可以对单表,也可以对主从表的数据,我们把它存储为对应的JSON字段即可,设计草稿的数据表如下所示。

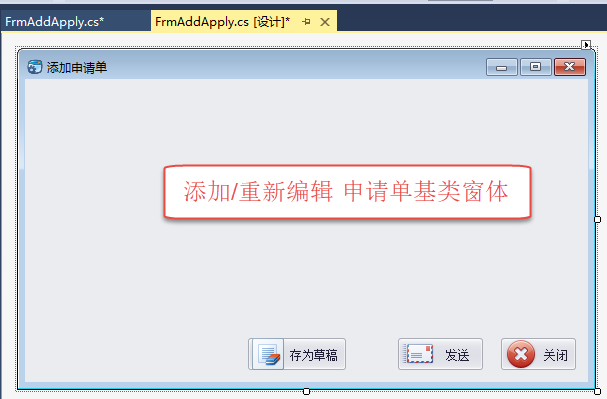
在申请单填写的基类窗体里面,我们定义界面如下所示。

然后我们在基类提供一个通用的业务草稿保存处理函数,供子类进行调用即可。
/// <summary> /// 保存草稿 /// </summary> /// <param name="title">草稿标题</param> /// <param name="mainJson">主业务表单数据</param> /// <param name="detailJson">从表业务表单数据(如无则为null)</param> /// <param name="detailJson2">从表业务表单数据(如无则为null)</param> /// <param name="detailJson3">从表业务表单数据(如无则为null)</param> /// <returns></returns> protected virtual void SaveDraft(string title, string mainJson, string detailJson = null, string detailJson2 = null, string detailJson3 = null) { var formInfo = BLLFactory<BLL.Form>.Instance.FindByID(this.FormID); ArgumentCheck.Begin().NotNull(formInfo, "表单对象"); var infoDraft = new ApplyDraftInfo(); if(!string.IsNullOrEmpty(this.DraftId)) { infoDraft.ID = this.DraftId;//如果已有的则更新 } infoDraft.BizDraftJson = mainJson; infoDraft.BizDraftJson2 = detailJson; infoDraft.BizDraftJson3 = detailJson2; infoDraft.BizDraftJson4 = detailJson3; infoDraft.Form_ID = this.FormID; infoDraft.FormName = formInfo.FormName; infoDraft.Category = formInfo.Category; infoDraft.Title = title; infoDraft.Creator = LoginUserInfo.ID; infoDraft.CreateTime = DateTime.Now; var flag = BLLFactory<ApplyDraft>.Instance.InsertUpdate(infoDraft, infoDraft.ID); MessageDxUtil.ShowTips("保存草稿-" + (flag ? "成功" : "失败")); if (flag) { this.DialogResult = System.Windows.Forms.DialogResult.OK; } }
我们可以看到,草稿可以新增或者更新,如果对于已经存在的草稿,我们再次编辑的时候,不会新增另外一条记录,而是修改原来的记录。
对于普通单表的申请单处理,如下界面所示。

那么它的保存草稿的功能代码是如何实现的?
/// <summary> /// 保存草稿处理 /// </summary> private void btnSaveDraft_Click(object sender, EventArgs e) { string title = string.Format("{0}的付款申请单【{1}】(草稿)", LoginUserInfo.FullName, DateTime.Now.ToShortDateString()); var info = tempInfo;//必须使用存在的局部变量,因为部分信息可能被附件使用 SetInfo(info); info.Creator = base.LoginUserInfo.ID; info.CreateTime = DateTime.Now; //保存草稿:对象信息转换为JSON进行保存 SaveDraft(title, info.ToJson()); }
这里保存实际上就是获取对应的表单信息转换为JSON存储即可。
例如对于费用及费用明细的报销处理界面,如下所示。

那么我们的草稿处理有什么不同呢?
在填写申请单的子类我们实现按钮【存为草稿】的单击事件处理,代码如下所示。
/// <summary> /// 保存申请单草稿的处理 /// </summary> private void btnSaveDraft_Click(object sender, EventArgs e) { string title = string.Format("{0}的{1}报销申请单【{2}】(草稿)", LoginUserInfo.FullName, this.txtCategory.Text, DateTime.Now.ToShortDateString()); var info = tempInfo;//必须使用存在的局部变量,因为部分信息可能被附件使用 SetInfo(info); info.Creator = base.LoginUserInfo.ID; info.CreateTime = DateTime.Now; //获取费用明细 var list = GetDetailList(); //保存草稿处理:如果有多个明细,可以增加在后面 SaveDraft(title, info.ToJson(), list.ToJson()); }
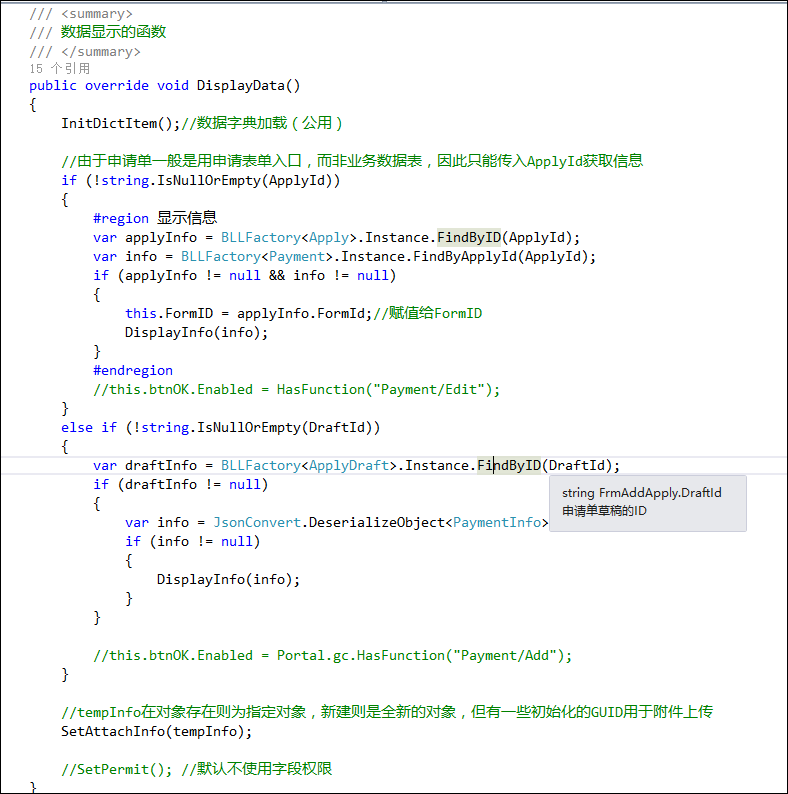
而对于草稿信息加载,还原为实际表单的信息显示,我们处理代码就是先解析JSON对象,转换为实际表单对象,然后进行界面赋值展示即可,如下代码所示。

完成这些,我们就可以在实际申请单业务中进行草稿的存储和显示了。

3、界面代码生成
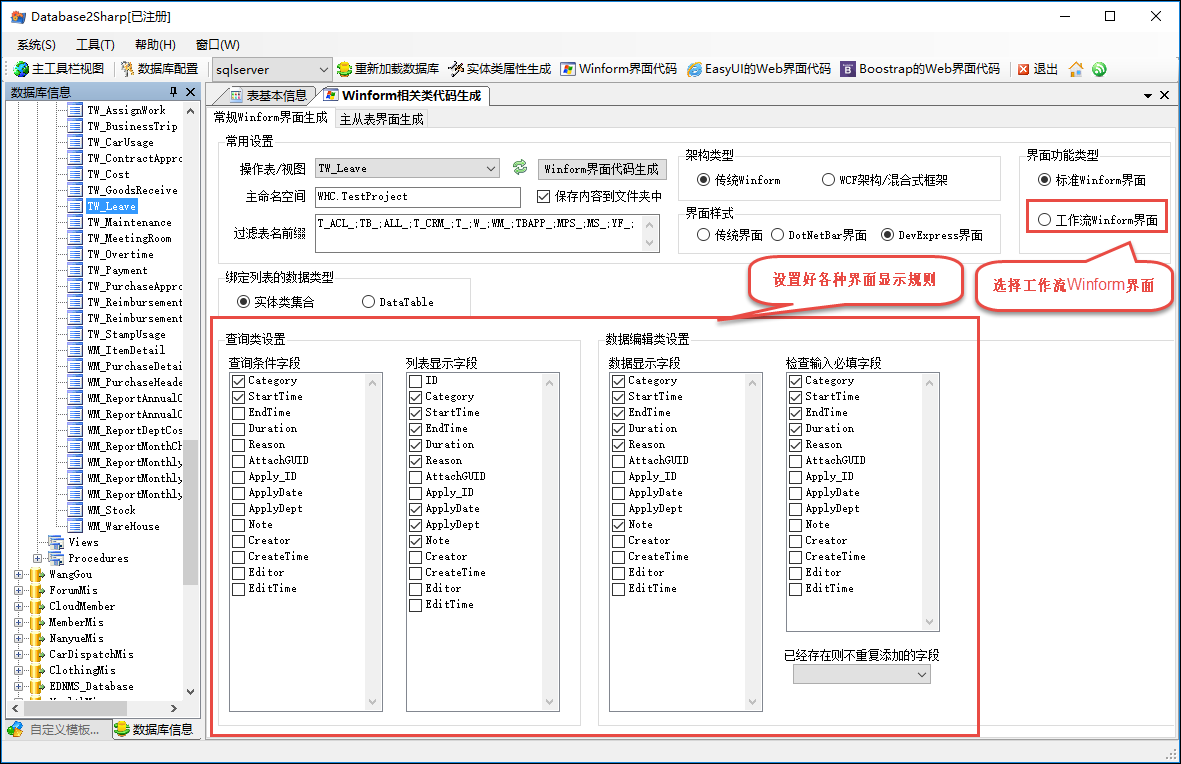
以上代码相对都比较简单,不过我们为了开发工作流模块更加高效,统一使用代码生成工具Database2Sharp进行界面的代码生成即可,同时保存草稿、附件处理等代码都一并生成,直接使用即可。

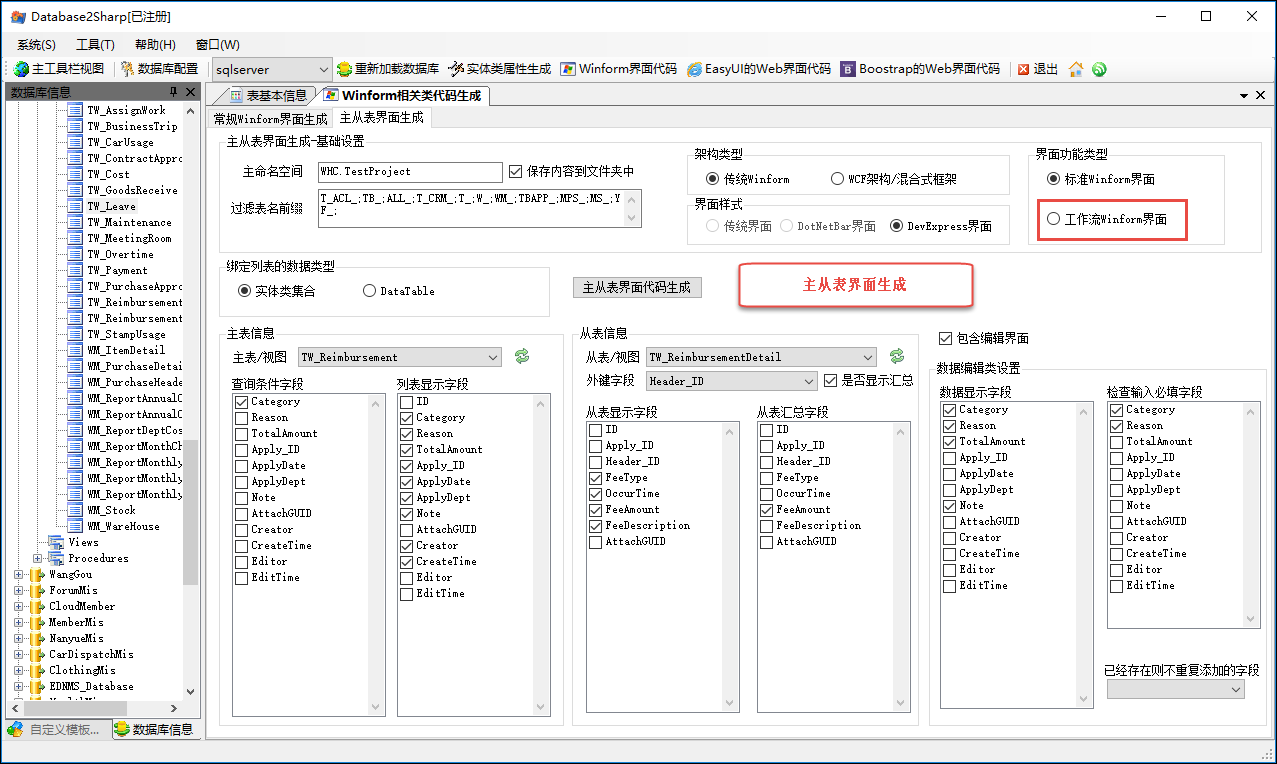
对于主从表表的界面,我们依旧也可以使用代码生成工具进行快速的工作流界面生成。

至于如何使用这个功能,后面在开一篇随笔详细进行介绍过程。
WInform开发框架之工作流系列文章:
参照企业微信审批业务,在Winform开发框架中工作流模块的实现业务审批
本文转自博客园伍华聪的博客,原文链接:Winform开发框架中工作流模块之申请单草稿处理,如需转载请自行联系原博主。