文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/
1. 前言
实际项目中我们经常会遇到这样一种场景:地图底图可能是互联网地图(百度、高德、天地图)等等,同时我们自己又有某个区域单独的一套POI数据,我们需要将互联网地图中这个区域的原有POI数据进行遮罩然后只显示我们自己的POI数据。
针对这样的需求,我们首先想到的是能否我们只使用不包含注记的底图瓦片,然后再叠加上我们的POI数据。事实上,实际需求中还需要考虑一点,我们只有部分区域的POI数据,却没有其他区域的POI数据。
所以这个需求真正的核心是:除这个不规则多边形的指定区域外,地图均是互联网地图加互联网注记,而这个核心区域内需要是互联网地图加上自己的注记。
2. 方案思路
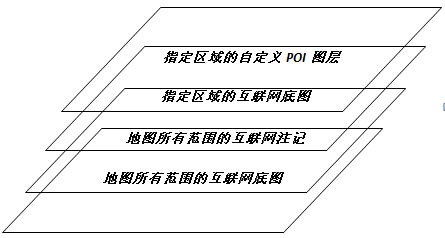
a.整个地图范围中,仍然将互联网底图和互联网注记图作为底图叠加。
b.再次叠加上该区域的互联网底图,可以视作遮罩将该范围中的注记图层屏蔽。
c.将纠偏后的自定义POI图层切图,作为最上层图层叠加至地图中。
地图图层顺序如下所示:

3.待解决的难点
a.瓦片拼接技术:需要将下载好的指定区域瓦片拼接成一个整体,然后将该区域PS出来。
b.图片分割技术:需要将PS后的区域图按照瓦片大小分割。
c.瓦片重命名:需要将分割后的瓦片重新按照对应行列号赋值。
4.实现
具体代码实现过程由我的好基友涂涂涂不苦实现,感谢,继续努力。
4.1瓦片下载
利用自开发的瓦片下载工具将指定区域的互联网底图下载下来,其原理可以参考我之前的博客:WebGIS中通过行列号来换算出多种瓦片的URL 之在线地图(http://www.cnblogs.com/naaoveGIS/p/3905523.html)。

4.2瓦片拼接并PS
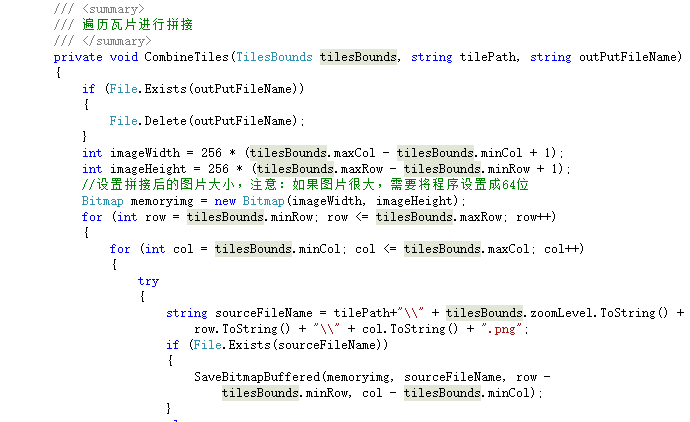
4.2.1拼接原理
按照行列号将同一级别上的瓦片拼接成一整张图。


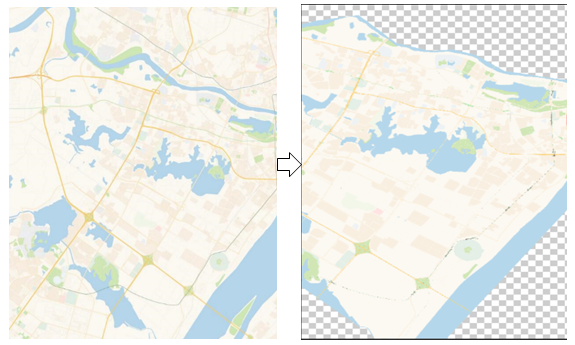
4.2.2使用PS将拼接好的整图进行抠图
这里要注意,每个级别的图均需要分别拼接成一个对应级别的整图,PS也需要对每个级别的整图进行抠图。

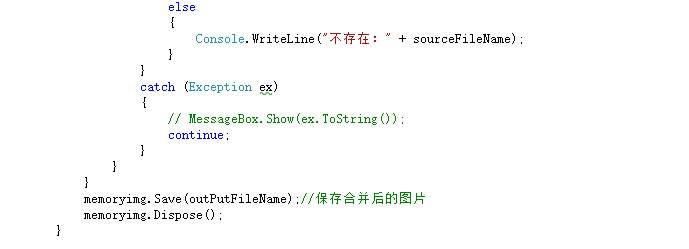
4.3图片分割并赋值行列号
a.读取原始拼接瓦片文件夹,依次获取到原始瓦片的行列号名称。
b.将抠图后的整图按照瓦片规定大小进行分割。
c.将分割出的图赋予原始瓦片行列号的名称。
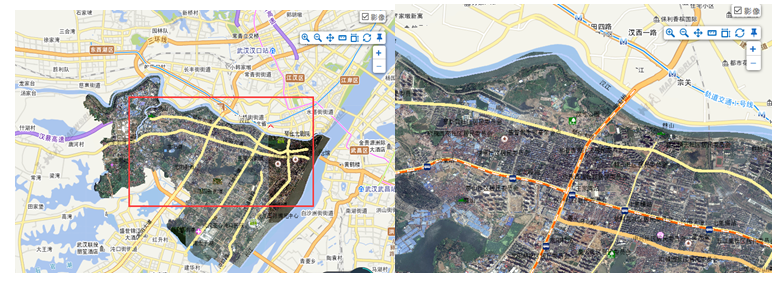
5.效果展示

-----欢迎转载,但保留版权,请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/
如果您觉得本文确实帮助了您,可以微信扫一扫,进行小额的打赏和鼓励,谢谢 ^_^