纯粹主义者会说,伟大的设计是永恒的。是的,在一个理想世界中,我们可以忽视趋势与流行。
但是实事求是地讲,跟踪和融入设计的趋势是很有价值的,尤其是网站方面。让我们面对现实:网络时刻在迅速变化,而不像其他媒体,网站设计的趋势不再仅仅受美学驱动。技术是不断变化的,媒介的能力和手段都在随之而发生巨大变化。2010年,我们看到设计师在网页设计方面不断推陈出新,形成了以下明显的趋势...

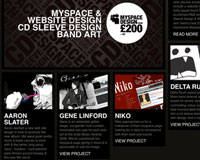
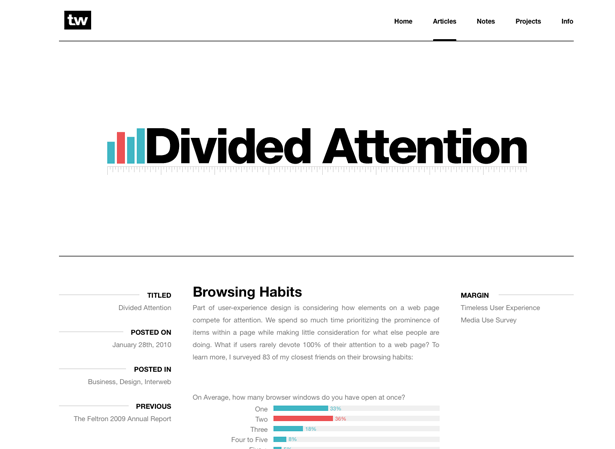
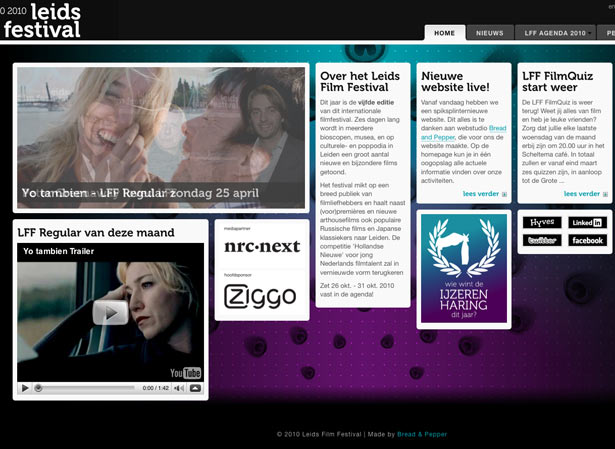
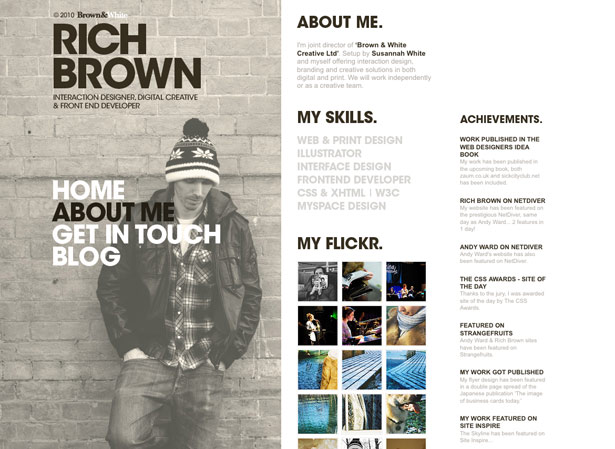
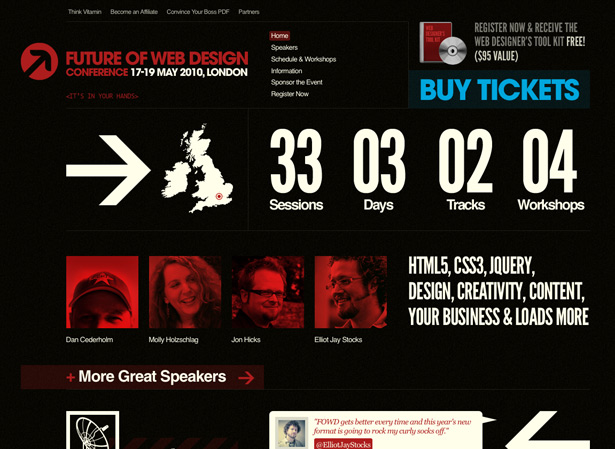
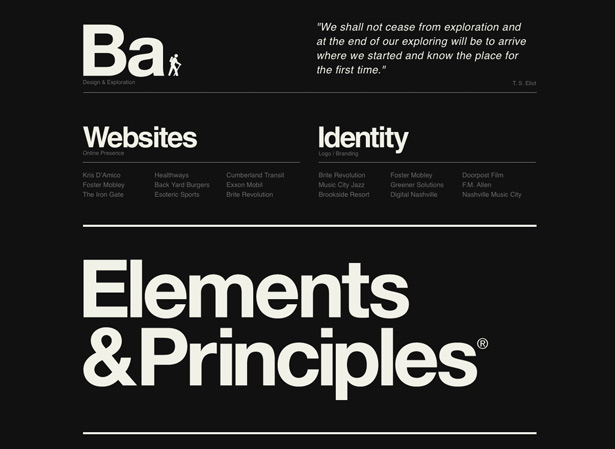
印刷式设计
印刷设计一直都是网页设计的灵感来源。网页设计已经有了一段的历史,足够形成一个强劲的没有印刷设计经验的设计师核心。而结果我们看到更多的灵感是来自于印刷,似乎这些设计师不仅仅是网站设计。
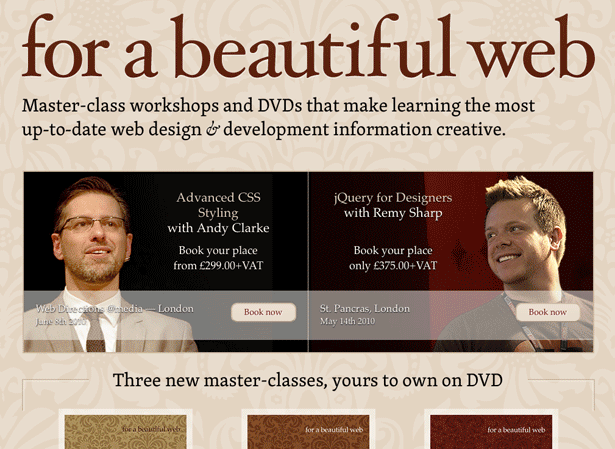
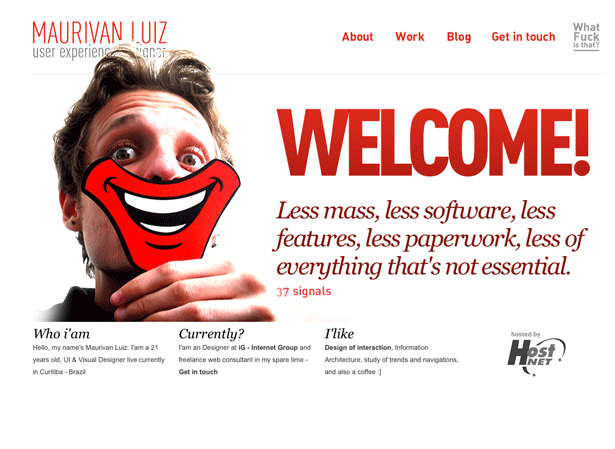
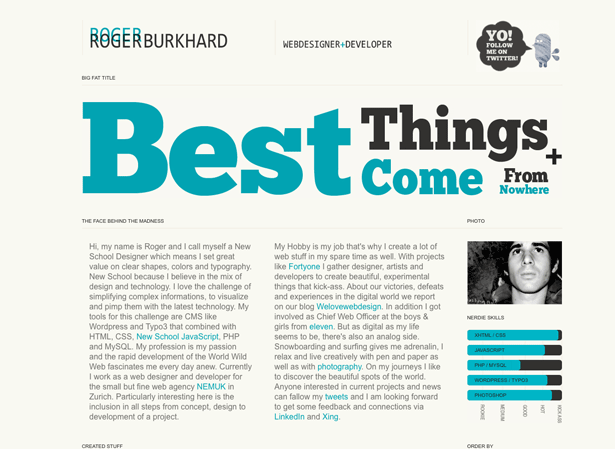
衬线字体
印刷的最重要问题之一是可读性。印刷设计师们总是倾向于衬线字体,因为这种字体边缘明显,提高可视效果,使字形更容易识别。
无衬线字体,一般认为它更容易在屏幕上阅读。但是,随着越来越多的用户浏览分辨率的提高和字体平滑技术的改进,衬线字体显示正文文本可读性十分良好。


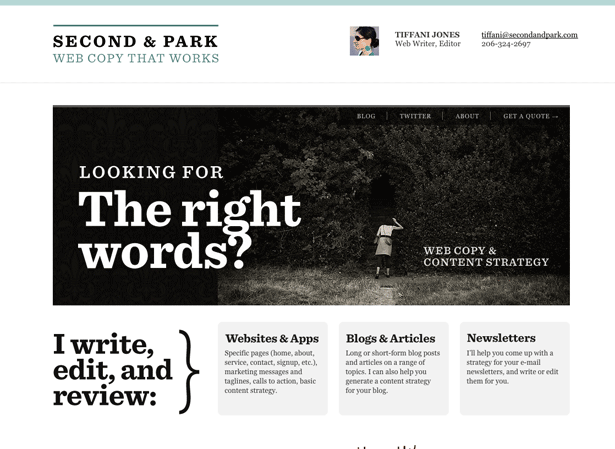
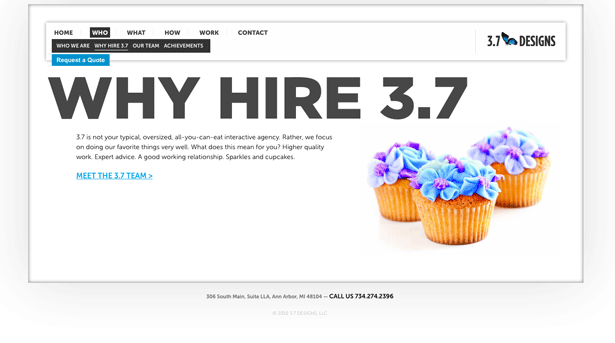
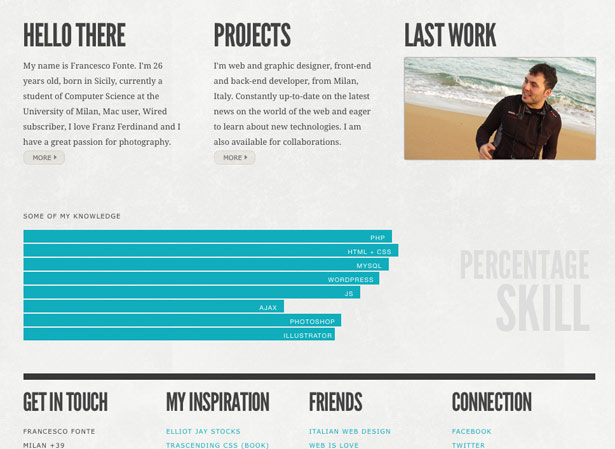
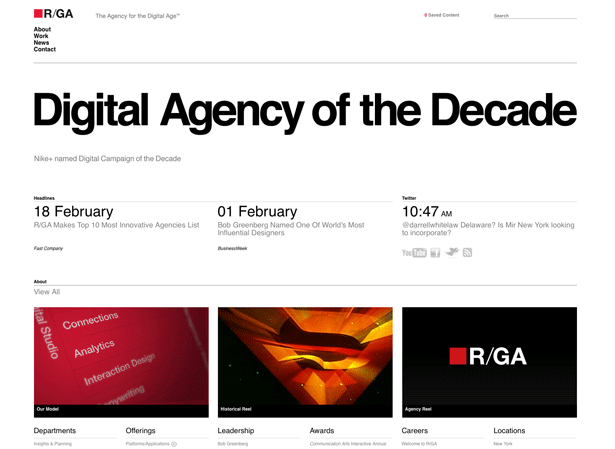
大标题
印刷设计师一直使用的大标题,以吸引不同年龄层的注意。如果期望别人来读,印刷材料的形式已经有很深的影响。如果你看到一个沉闷的小册子赖在办公桌上,你都懒得捡起来?不是吗?
这一趋势开始于2009年,目前在普及。大标题已证明更有吸引力和明晰沟通。



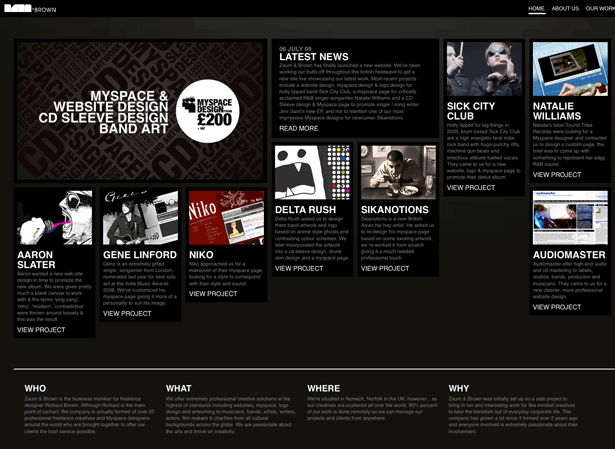
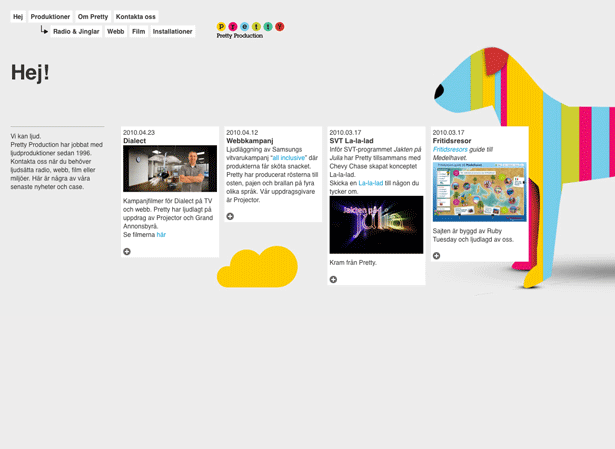
多列布局
设计人员的工作往往受限于手段和媒介。跟印刷不同,网页是可以滚动的,因为它没有纸张尺寸的限制。因而使用多列可让你在同一空间呈现更多的内容。
现在,屏幕分辨率在增加,网格布局已到来,更多的设计师正在网页设计上适应这种方法,使得网站更易用,容纳的内容也更加多。


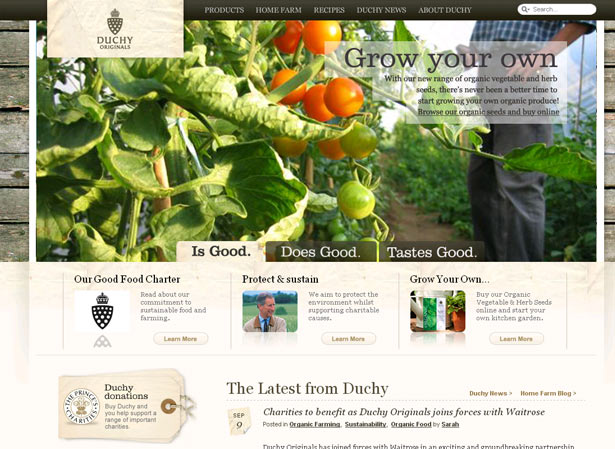
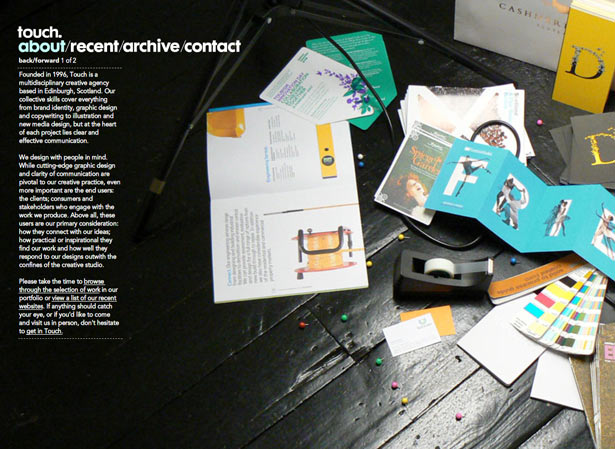
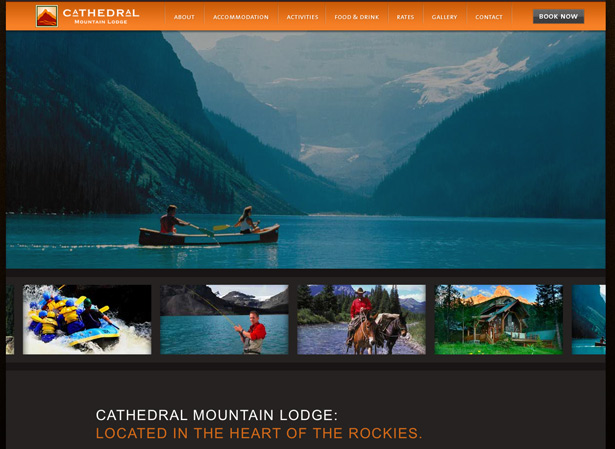
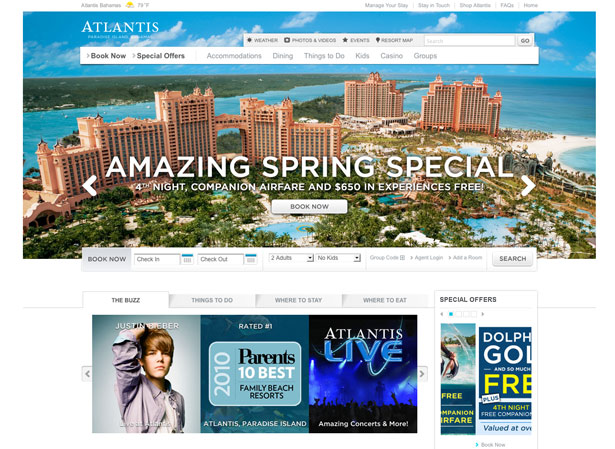
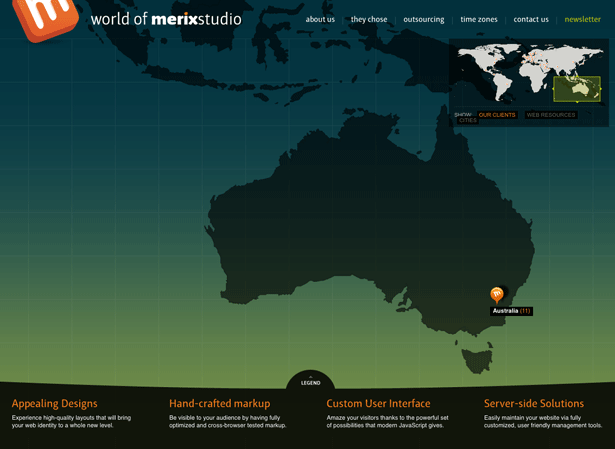
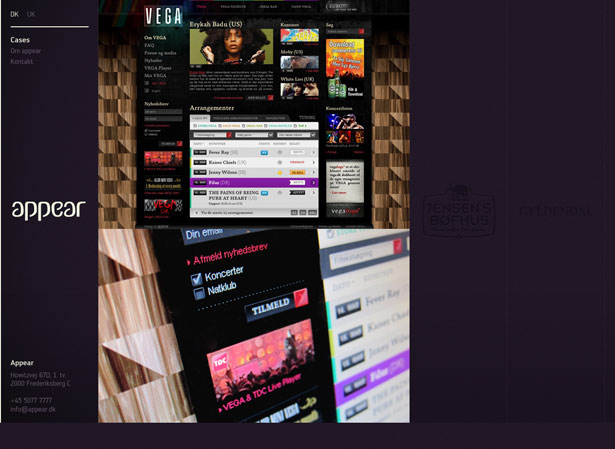
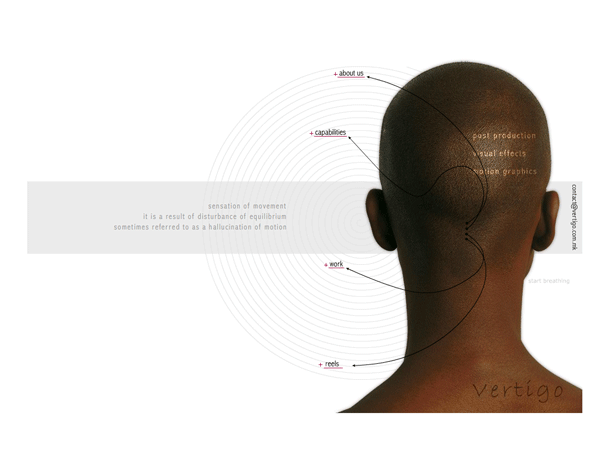
大幅配图
一张好图片胜过千言万语。因为在网络之前,印刷品的图片(分辨率更高)已经有了相当的影响,现在宽带接入使得大图片的使用更具可行性。
我们看到越来越多的网站使用大幅的,给人印象深刻的图片来吸引用户,创造一个身临其境的体验。




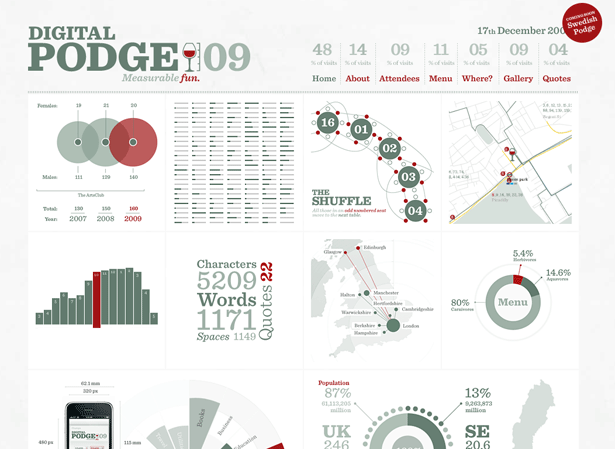
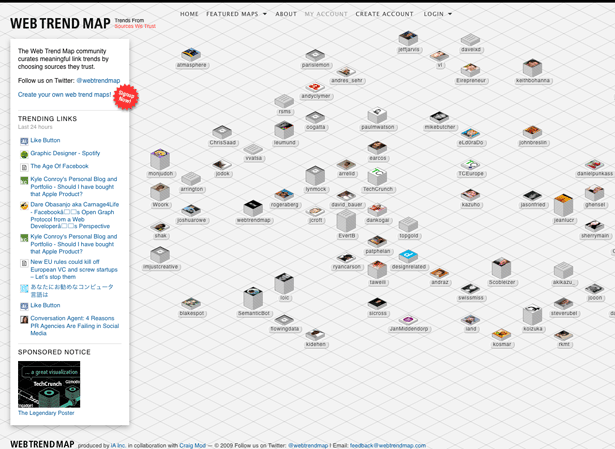
图表和资讯图
印刷设计师多年来一直使用图形来传达复杂的信息。最为普遍常见就在杂志和年度报告。
对于那些复杂的关系和比例,纯文本是很难表达的,图形是一种很好的沟通的方式。资讯图像往往有一个简单而丰富的视觉外观,越来越多更多的设计师都采用资讯图像,或者模仿这种设计风格。




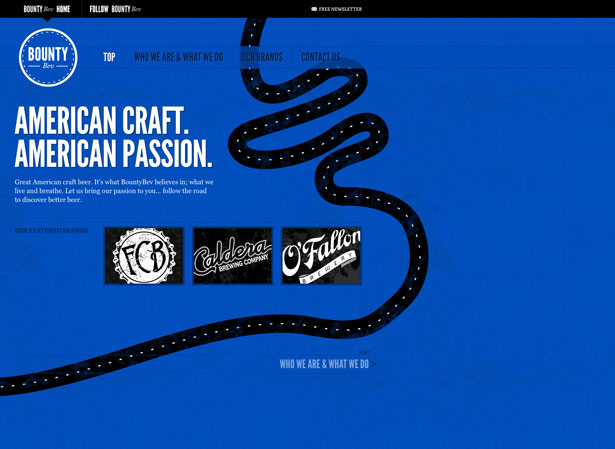
简约
安东尼·德·圣-埃克苏佩里曾说过,“完美就是多一点则太多,少一点则太少。” 简洁设计的优点很多。
希克斯定律告诉我们,多出的每一个选择,都需要增加时间来做决定。此外,信号噪音的理论告诉我们,给网站(信号)的信息和功能添加额外的东西,只能令到网站设计效果更差(噪音)。
简单的设计更容易使用和理解,信息传播也更加明确。
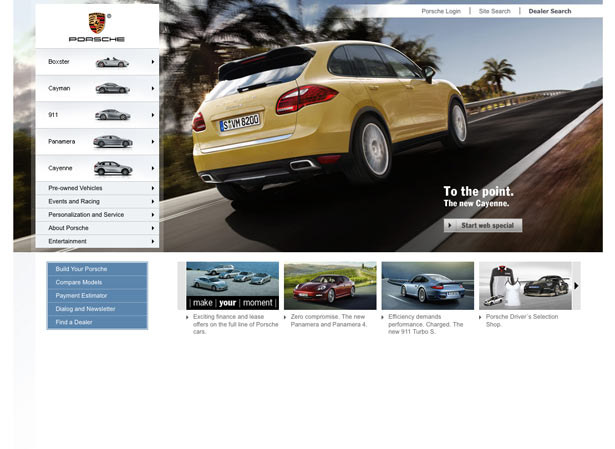
极简和网格设计
极简主义是功能强大,但难以掌握。它仅仅包含的基本要素,多余的一切都抛弃,结果是呈现出元素的最大影响力。
极简设计需要一个强大的行之有效的网格系统。一般的,设计会留有足够的空白,所以如果没有这种网格,一个简约的设计会让人感到截断的和草率的。网格就是赋予它组织和结构。


单页布局
有几种方法可以简化设计。单页布局展示了其中两种方法:隐藏和删除。
有效的单页布局会隐藏掉那些次要的元素。如果用户希望看到这些元素之一,只需点击一下就呈现出来。这比什么都显示出来更有效果,因为那样会使页面复杂和压抑。
同样,单页布局背后的原则决定了那些额外的页面是没必要的。随着强大的JavaScript库兴盛和网络速度提高,许多网站现在已经没必要使用几个页面。设计人员可以轻松地将信息容纳到一个页面上,不会让用户为层层分级的页面感到厌烦。


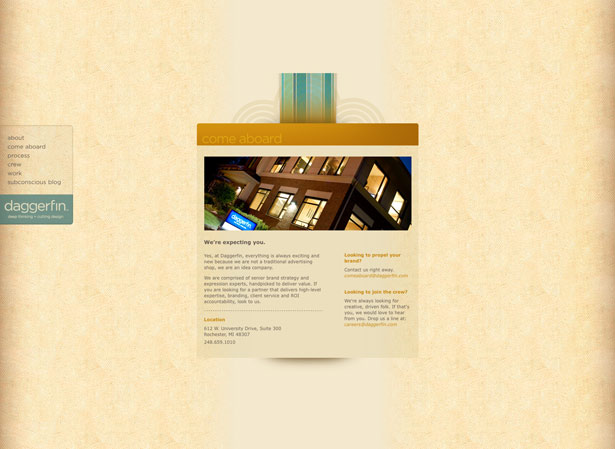
巨型的留白空间
在网站设计之初,我们没有太多的屏幕可以工作,所以并没有表现出很大的空白。如果你曾经尝试为640 × 480分辨率的网站做设计,我说的是什么,你懂的。
现在我们有了更高的分辨率,还可以使用JavaScript隐藏和显示元素,利用留白空间已经容易得多。
空间留白是良好设计至关重要的一部分。给眼睛一个休息的地方。很自然的就提高了设计质量。而且通过元素间距也更容易表达它们之间的关联性。



版式布局
在以前,我们在控制展示内容的时候,仅仅限于少数可选择“网页安全字体“,现在我们有了更广泛的工具来丰富我们的排版。
Web设计者一直喜欢使用型式作为沟通信息的一个微妙工具。随着控制和能力的增强,我们将看到更多的设计师会把印刷样式的排版的作为设计元素重点。


(待续)





