其中的架包和代码,具体可以去GitHub下查看:
https://github.com/AngelSXD/myagenorderdiscount
1.引入js和css
<link href="static/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="static/css/index/daterangepicker.css" />
<link rel="stylesheet" href="static/css/index/custom.css">
<script src="static/bootstrap/js/jquery-1.11.0.min.js" type="text/javascript"></script> <script src="static/bootstrap/js/bootstrap.min.js"></script> <script src="static/js/index/custom.js"></script> <script src="static/js/index/daterangepicker.js"></script>
2.页面上有一个input框
<input type="text" class="form-control search-menu dateInput">
3.js中赋予这个input时间插件即可
//时间搜索框--赋予时间插件 $(".dateInput").daterangepicker({ "showDropdowns": true, "showWeekNumbers": true, "showISOWeekNumbers": true, "autoApply": true }, function(start, end, label) { console.log("选定时间段: ' + start.format('YYYY-MM-DD') + ' to ' + end.format('YYYY-MM-DD') + ' (predefined range: ' + label + ')"); });
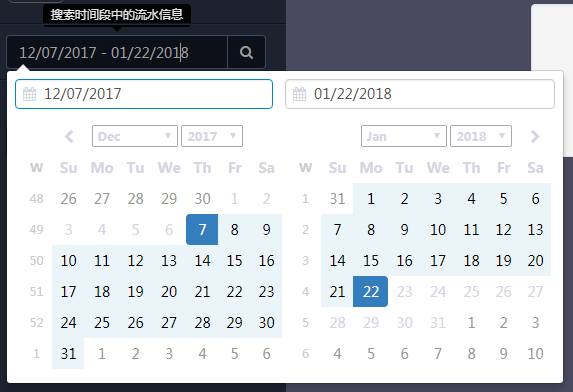
效果如下: