50 个优秀 CSS3 技巧和优美的设计教程
2012-01-11
1163
版权
版权声明:
本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《
阿里云开发者社区用户服务协议》和
《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写
侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
简介:
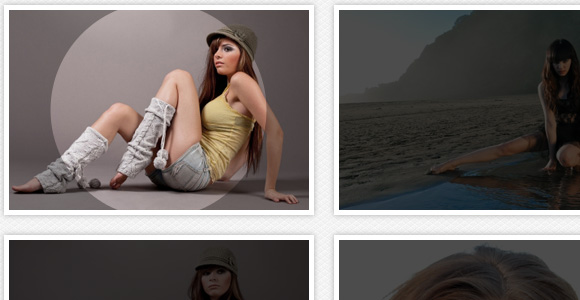
Filter Functionality with CSS3
Thumbnail Proximity Effect with jQuery and CSS3
Fullscreen Background Image Slideshow with CSS3
CSS3 灯箱
S...
目录
相关文章
|
移动开发
JavaScript
前端开发
20个 css3 html5 设计工具
引用:http://www.open-open.com/news/view/37fd50
1. Sencha Animator 用标准的网页技术打造超炫的动画,Senchar Animator使用CSS3来打造动态的文字和图片,流畅的变换,阴影,渐变等效果。
842
0
0
|
6天前
|
前端开发
JavaScript
开发工具
|
1月前
|
XML
编解码
前端开发
|
1天前
|
前端开发
搜索推荐
数据安全/隐私保护
|
1天前
|
PHP
|
9天前
|
XML
前端开发
JavaScript
|
25天前
|
前端开发
容器
内存技术
使用CSS3画出一个叮当猫HTML源码
本文教程介绍了如何使用CSS3绘制叮当猫,通过HTML结构和CSS样式逐步构建叮当猫的各个部位,如头部、脸部、脖子、身体、手脚等。代码示例展示了如何利用渐变、边框、阴影和定位技巧实现三维效果和细节特征。此外,还添加了眼珠的动画效果,让叮当猫的眼睛能够转动。整个过程适合对CSS3感兴趣的读者参考学习,以提升动态图形创作技能。
16
0
0

|
29天前
|
前端开发