我们已经看到了更多的网站正在使用HTML5来代替Flash,甚至网络游戏。如在音频和视频元素中HTML5担当很酷的功能,使得网页游戏可能没有安装Flash,你甚至不需要插件就可以玩游戏,今天给设计是们推荐40个这样的例子,这其中包括我们熟悉的愤怒的小鸟 等做网游的程序员可以参考一下他是如何实现的
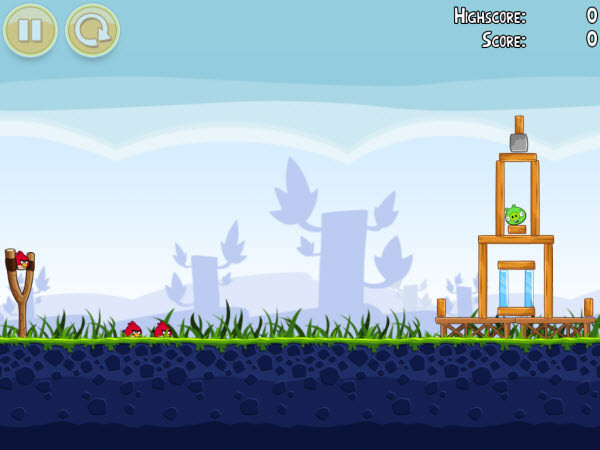
愤怒的小鸟(这个游戏需要用谷歌浏览器才能玩,或者安装谷歌浏览器插件)

Front Invaders

3Bored

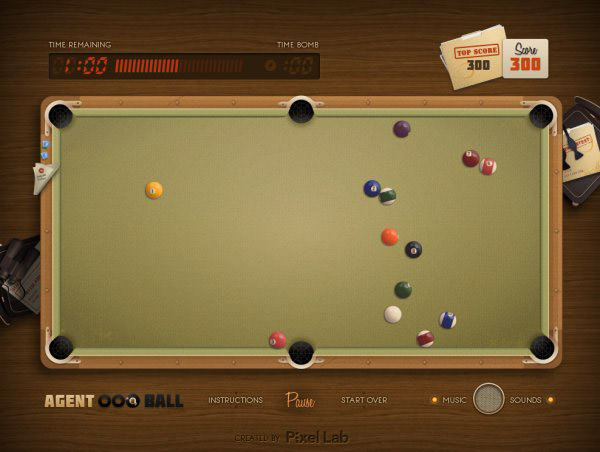
Agent 008 Ball

Web Snooker

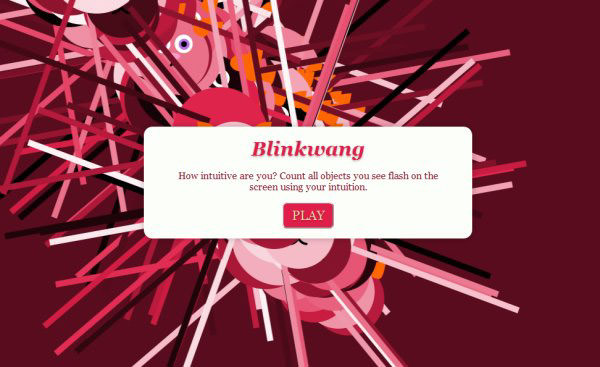
Blinkwang

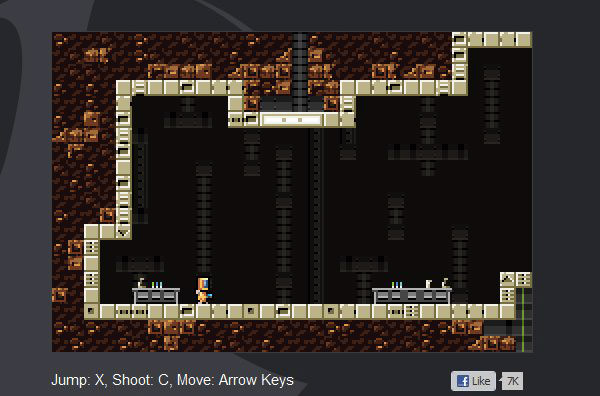
Biolab Disaster

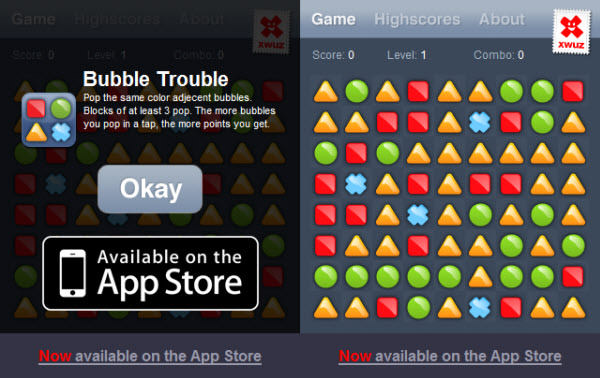
Bubble Trouble

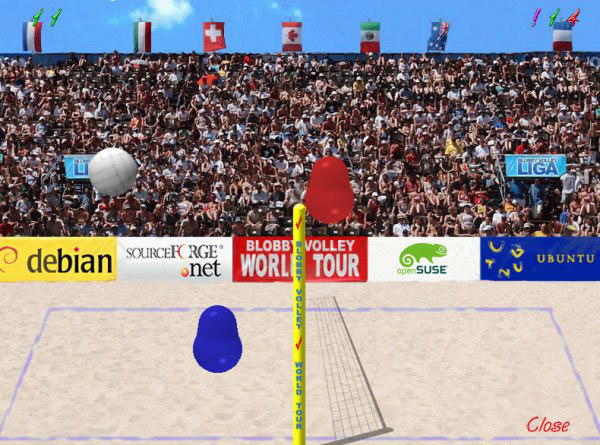
Blobby Volley 2

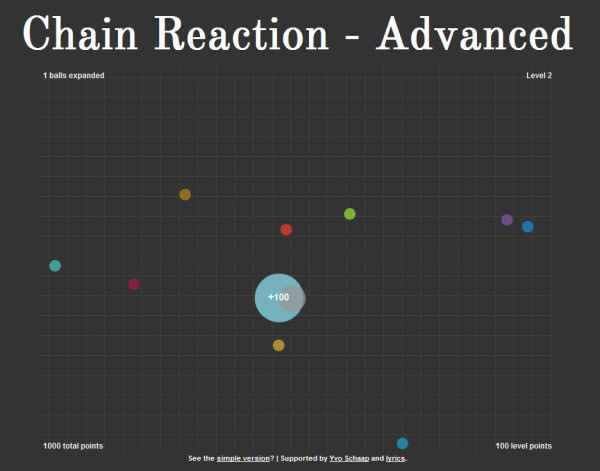
Chain Reaction – Advanced

Canvas Rider

Canvas Defense

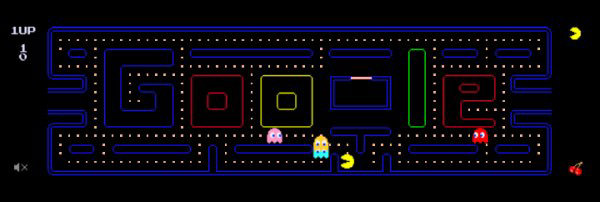
PAC-MAN – Google

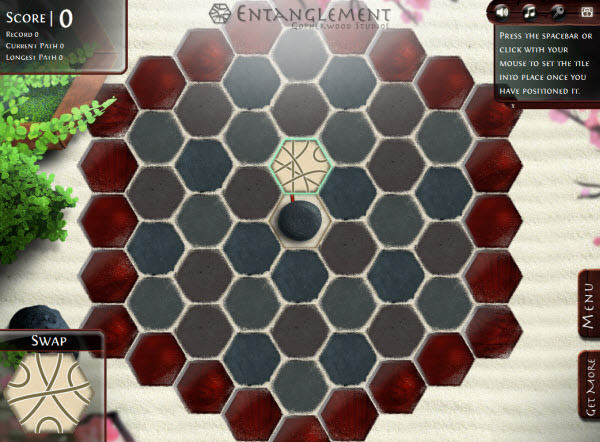
Entanglement

Crystal Galaxy

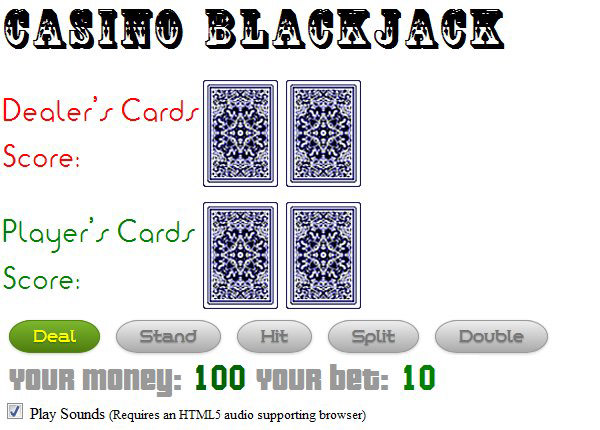
HTML5 Blackjack

JSLander

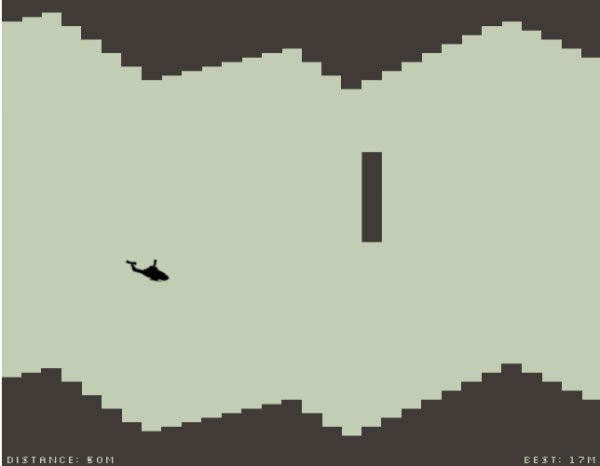
HTML5 Helicopter

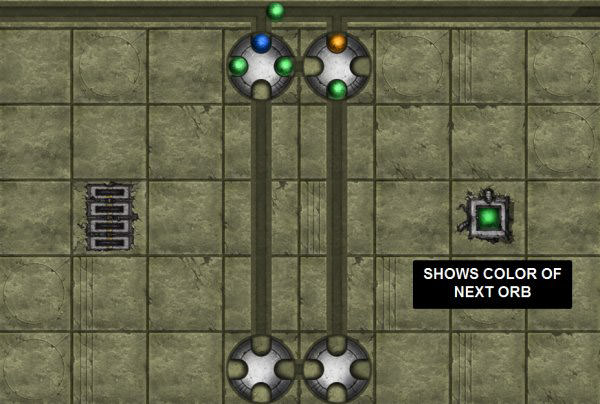
Orbium

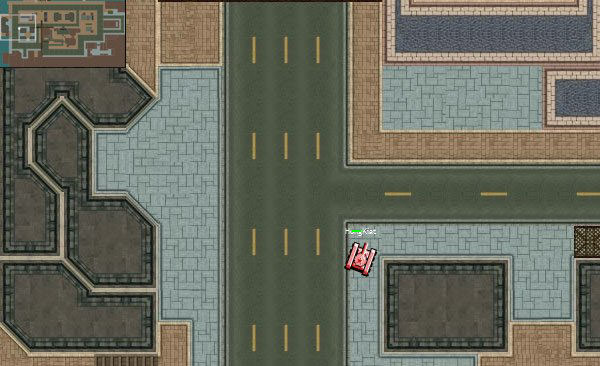
NetTank

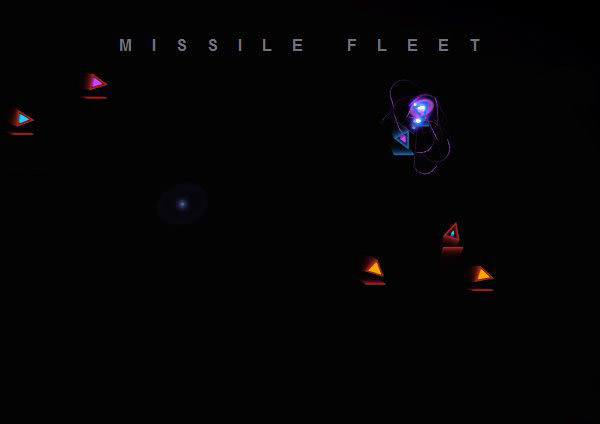
Missile Fleet

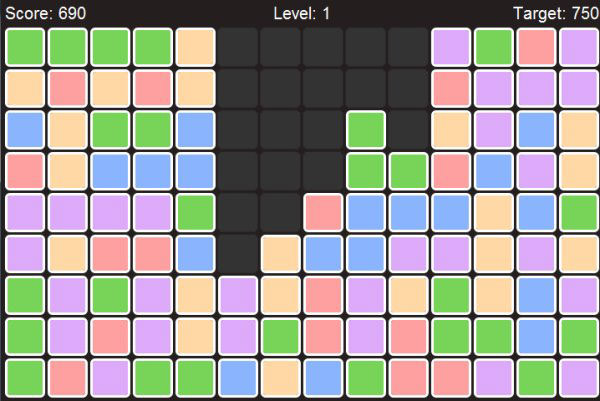
Rainbow Blocks

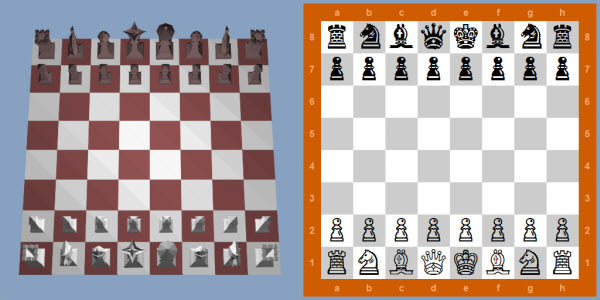
PlainChess

HTML5 Chess Game

Pirates Love Daisies

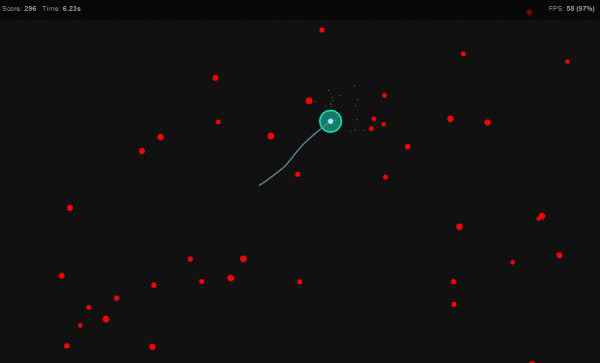
Sinuous

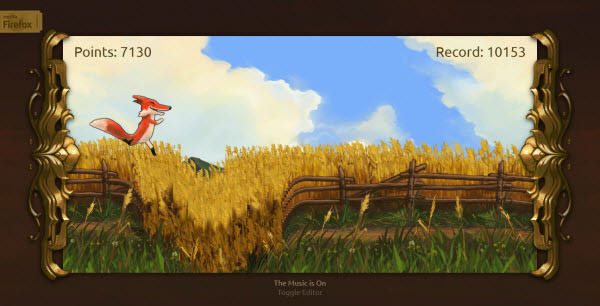
Runfield

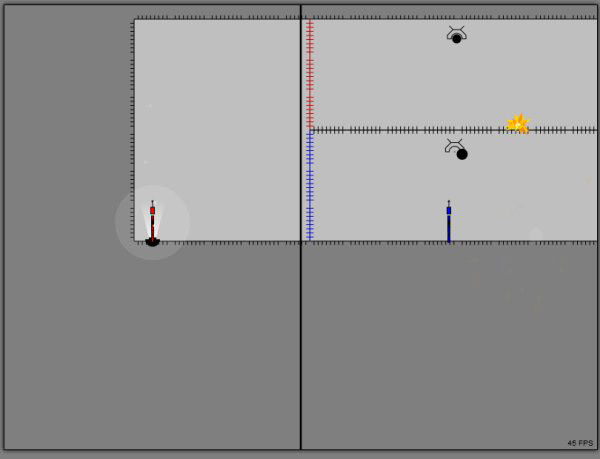
RAPT
.

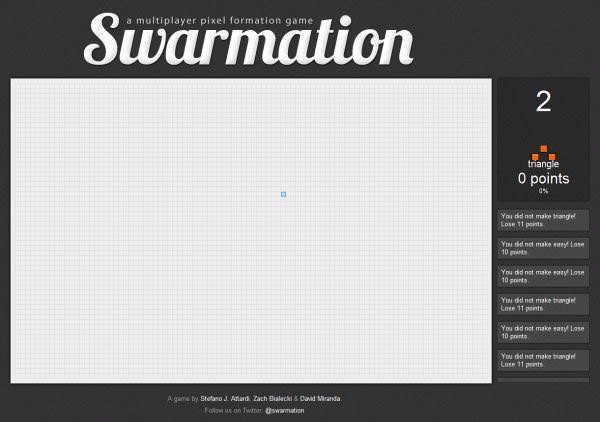
Swarmation

Space Cannon 3D

Tower Of Wolin

PaJama

Mutant Zombie Monsters

Super Santa Sweep 3D

Manic Spaceman

JS WARS

Canvascape

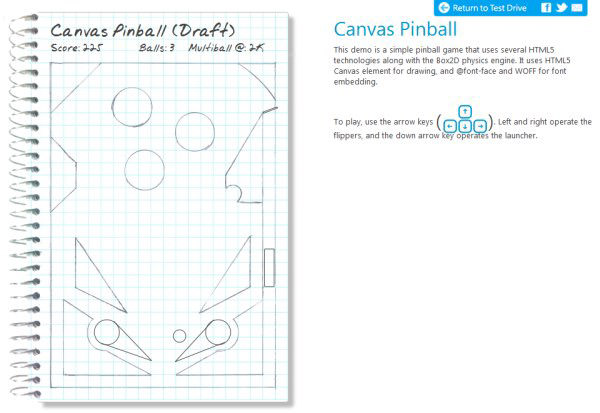
Canvas Pinball

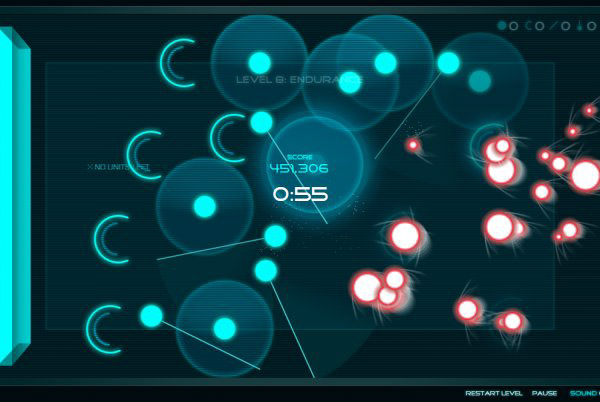
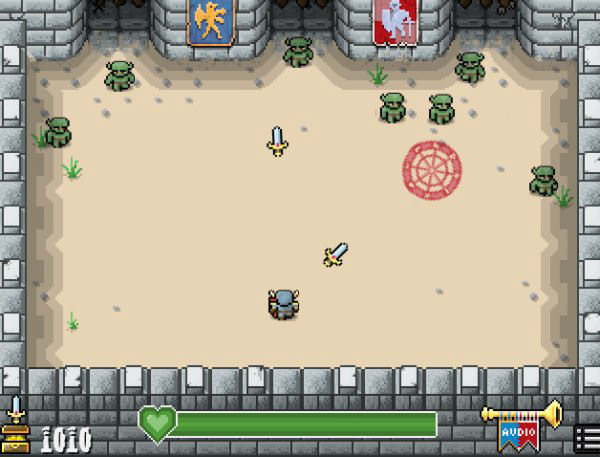
Onslaught! Arena

WPilot