- 说到锚点,我们也许会需要稍微的思考一下,什么是锚点?
官方的答案是这样的:
- 那么你可能就会有下面的疑问,锚点能做什么啊?
回答就是,锚点可以理解为一个标记,一个用于而且便于寻找的标记。常用于网页制作的超链接表示中。
- 还有就是怎么在实际的开发中使用锚点呢?
下面先看一个简单的代码展示吧,为了演示出实际浏览网页时对一个超长网页的模拟,我故意添加了一些段落。:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>锚点的使用</title>
</head>
<body>
<p>此处是一个段落</p>
<p>此处是一个段落</p>
<p>此处是一个段落</p>
<p>此处是一个段落</p>
<p>此处是一个段落</p>
<p>此处是一个段落</p>
<a name="anchor1">这里是锚点1</a>
<p>此处是一个段落</p>
<p>此处是一个段落</p>
<p>此处是一个段落</p>
<p>此处是一个段落</p>
<p>此处是一个段落</p>
<p>此处是一个段落</p>
<p>此处是一个段落</p>
<p>此处是一个段落</p>
<a name="anchor2">这里是锚点2</a>
<p>此处是一个段落</p>
<p>此处是一个段落</p>
<p>此处是一个段落</p>
<p>此处是一个段落</p>
<p>此处是一个段落</p>
<p>此处是一个段落</p>
<p>此处是一个段落</p>
<p>此处是一个段落</p>
<p>此处是一个段落</p>
<p>此处是一个段落</p>
<p>此处是一个段落</p>
<p>此处是一个段落</p>
<p>此处是一个段落</p>
<p>此处是一个段落</p>
<p>此处是一个段落</p>
<p>此处是一个段落</p>
<p>此处是一个段落</p>
<p>此处是一个段落</p>
<a name="anchor3">这里是锚点3</a>
<p>此处是一个段落</p>
<p>此处是一个段落</p>
<p>此处是一个段落</p>
<p>此处是一个段落</p>
<p>此处是一个段落</p>
<p>此处是一个段落</p>
<p>此处是一个段落</p>
<p>此处是一个段落</p>
<p>此处是一个段落</p>
<p>此处是一个段落</p>
<p>此处是一个段落</p>
<p>此处是一个段落</p>
<p>此处是一个段落</p>
<p>此处是一个段落</p>
<p>此处是一个段落</p>
<p>此处是一个段落</p>
<p>此处是一个段落</p>
</body>
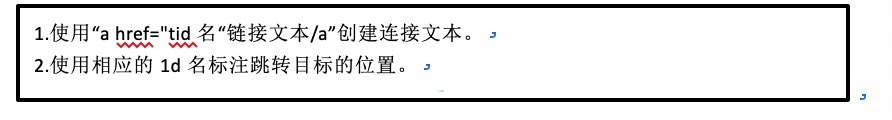
</html>接下来就是在实际中对锚点的测试了。测试的方法是在超链接的后面跟上”#anchor_idNumber“.井号后面的字母就是我们设计好的锚点的name值。如:
http://127.0.0.1:8020/CSS_Study/anchor.html#anchor3结果如下:
我们可以发现,网页直接就跳到了我们想要进行访问的锚点的定义的位置。因此我们的关于锚点的测试便成功的完成了。
end!