一、前言
在FF、Chrome和Safari下默认时允许用户以拖拽形式来改变textarea大小,这不仅与IE下textarea的行为特点有异,而且textarea的大小变化会撑大其父节点从而破坏整体布局。
二、原因
通过调用 window.getComputedStyle(textarea元素, null).resize 返回both,我们可以知道原来是resize样式属性搞的鬼。
三、CSS3属性──resize
用于设置UserAgent调整元素尺寸的机制,就是说设置用户能否和如何自行改变元素尺寸。
值范围
none:不允许UserAgent调整元素尺寸;
both :允许UserAgent调整元素水平、垂直方向的尺寸;
vertical:允许UserAgent调整元素垂直方向的尺寸;
horizontal:允许UserAgent调整元素水平方向的尺寸;
inherit :继承父元素
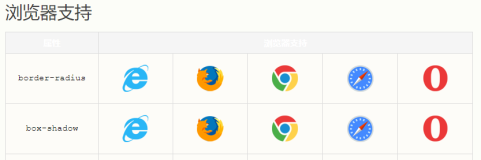
在FF、Chrome和Safari下
对于div来说resize属性值时inherit(其实就是none),而对于textarea而言默认值为both。
四、解决办法
为textarea设置 resize: none