参考:http://www.tantengvip.com/2014/11/open-sans/
1.font-face使用方法
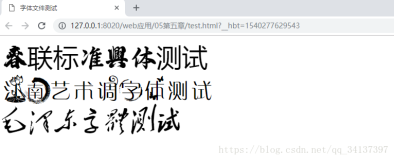
font-face是CSS3中的一个模块,主要是把自定义的Web字体嵌入到网页中
@font-face的语法规则:
@font-face { font-family: <FontName>; src: <source> [<format>][,<source> [<format>]]*; [font-weight: <weight>]; [font-style: <style>]; }
2.Open Sans字体兼容问题解决办法
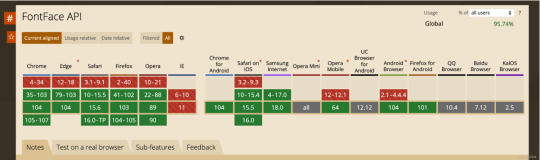
Open Sans字体兼容问题导致浏览器不显示数字,在wordpress的twentytwelve主题中采用了Open Sans字体。这个问题在chrome浏览器不存在,但是在360安全浏览器极速模式,safari,和百度浏览器中遇到了Open Sans字体兼容问题,页面上只要是数字的地方都显示空白。后来发现是因为浏览器无法显示Open Sans字体的原因。
在wordpress的twentytwelve主题样式表文件style.css中找到了这一句:
去掉Open Sans就OK了,原因可能就是浏览器无法加载这个字体的缘故。wordpress默认是采用谷歌的字体服务,连接到fonts.googleapi.com,但是速度太慢了,改用了useso的服务器,按理说这个倒没有什么影响,但是许多浏览器页面上只要是数字的地方就是空白的,css中去掉Open Sans就好了,应该就是Open Sans字体的兼容问题。