最近一直很忙,既要创业,又要工作,还有弄弄自己的小项目(已暂停,http://www.codelove1314.com/,如果你不愿意浪费你的业余时间,喜欢弄点小东西,请联系我),所以虽然有很多东西分享,但是一直没有时间来发帖。
闲话不说了,切入正题。
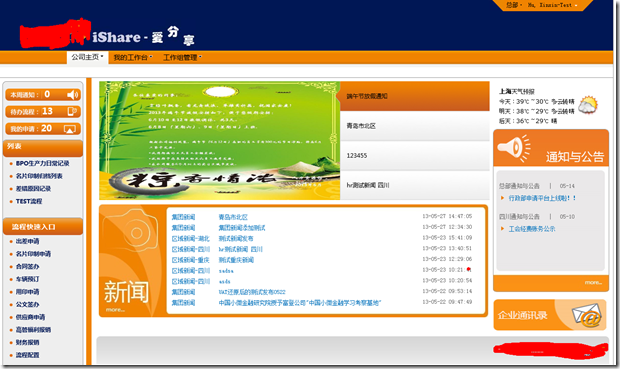
众所周知,SharePoint的手机视图其实是极丑(勉强)也是极简单并且不方便定制的,总之,基本上不能用,比如SharePoint主页如下:
这种,我们肯定是要想方设法简化展示给用户的,并且根据用户需要的进行简化,那我们再来看看SharePoint的手机主页(地址可以在网站设置页找到):
其实看起来还过得去,但是差距还是有点大,我想大多数客户是不能接受的。那么我们就来定制自己的SharePoint手机主页吧。先上图了:
那么这样的效果是不是看起来更舒服呢?那么接下来将会介绍如果定制。
设置重定向
我们可以添加一个WebPart放到需要重定向的页面(当然也可以在Web.config配置)。首先我们先来看代码:
检查是否手机访问的代码:
1: /// <summary>
2: /// 是否是手机访问
3: /// </summary>
4: /// <returns></returns>
5: public static bool IsMobileAccess()
6: {
7: string u = System.Web.HttpContext.Current.Request.ServerVariables["HTTP_USER_AGENT"];
8: Regex b = new Regex(@"(android|bb\d+|meego).+mobile|avantgo|bada\/|blackberry|blazer|compal|elaine|fennec|hiptop|iemobile|ip(hone|od)|iris|kindle|lge |maemo|midp|mmp|netfront|opera m(ob|in)i|palm( os)?|phone|p(ixi|re)\/|plucker|pocket|psp|series(4|6)0|symbian|treo|up\.(browser|link)|vodafone|wap|windows (ce|phone)|xda|xiino", RegexOptions.IgnoreCase | RegexOptions.Multiline);
9: Regex v = new Regex(@"1207|6310|6590|3gso|4thp|50[1-6]i|770s|802s|a wa|abac|ac(er|oo|s\-)|ai(ko|rn)|al(av|ca|co)|amoi|an(ex|ny|yw)|aptu|ar(ch|go)|as(te|us)|attw|au(di|\-m|r |s )|avan|be(ck|ll|nq)|bi(lb|rd)|bl(ac|az)|br(e|v)w|bumb|bw\-(n|u)|c55\/|capi|ccwa|cdm\-|cell|chtm|cldc|cmd\-|co(mp|nd)|craw|da(it|ll|ng)|dbte|dc\-s|devi|dica|dmob|do(c|p)o|ds(12|\-d)|el(49|ai)|em(l2|ul)|er(ic|k0)|esl8|ez([4-7]0|os|wa|ze)|fetc|fly(\-|_)|g1 u|g560|gene|gf\-5|g\-mo|go(\.w|od)|gr(ad|un)|haie|hcit|hd\-(m|p|t)|hei\-|hi(pt|ta)|hp( i|ip)|hs\-c|ht(c(\-| |_|a|g|p|s|t)|tp)|hu(aw|tc)|i\-(20|go|ma)|i230|iac( |\-|\/)|ibro|idea|ig01|ikom|im1k|inno|ipaq|iris|ja(t|v)a|jbro|jemu|jigs|kddi|keji|kgt( |\/)|klon|kpt |kwc\-|kyo(c|k)|le(no|xi)|lg( g|\/(k|l|u)|50|54|\-[a-w])|libw|lynx|m1\-w|m3ga|m50\/|ma(te|ui|xo)|mc(01|21|ca)|m\-cr|me(rc|ri)|mi(o8|oa|ts)|mmef|mo(01|02|bi|de|do|t(\-| |o|v)|zz)|mt(50|p1|v )|mwbp|mywa|n10[0-2]|n20[2-3]|n30(0|2)|n50(0|2|5)|n7(0(0|1)|10)|ne((c|m)\-|on|tf|wf|wg|wt)|nok(6|i)|nzph|o2im|op(ti|wv)|oran|owg1|p800|pan(a|d|t)|pdxg|pg(13|\-([1-8]|c))|phil|pire|pl(ay|uc)|pn\-2|po(ck|rt|se)|prox|psio|pt\-g|qa\-a|qc(07|12|21|32|60|\-[2-7]|i\-)|qtek|r380|r600|raks|rim9|ro(ve|zo)|s55\/|sa(ge|ma|mm|ms|ny|va)|sc(01|h\-|oo|p\-)|sdk\/|se(c(\-|0|1)|47|mc|nd|ri)|sgh\-|shar|sie(\-|m)|sk\-0|sl(45|id)|sm(al|ar|b3|it|t5)|so(ft|ny)|sp(01|h\-|v\-|v )|sy(01|mb)|t2(18|50)|t6(00|10|18)|ta(gt|lk)|tcl\-|tdg\-|tel(i|m)|tim\-|t\-mo|to(pl|sh)|ts(70|m\-|m3|m5)|tx\-9|up(\.b|g1|si)|utst|v400|v750|veri|vi(rg|te)|vk(40|5[0-3]|\-v)|vm40|voda|vulc|vx(52|53|60|61|70|80|81|83|85|98)|w3c(\-| )|webc|whit|wi(g |nc|nw)|wmlb|wonu|x700|yas\-|your|zeto|zte\-", RegexOptions.IgnoreCase | RegexOptions.Multiline);
10: if ((b.IsMatch(u) || v.IsMatch(u.Substring(0, 4))))
11: {
12: return true;
13: }
14: return false;
15: }
经测试,Android、WP、IPhone都没问题。接下来,我们编写WebPart的代码:
1: public partial class IsMobileAccessUserControl : UserControl
2: {
3: protected void Page_Load(object sender, EventArgs e)
4: {
5: if (BrowserHelper.IsMobileAccess() && !string.IsNullOrEmpty(MobileUrl))
6: {
7: Response.Redirect(MobileUrl);
8: }
9: }
10: public string MobileUrl { get; set; }
11: }
这里,WebPart我添加了一个配置项,是为了灵活考虑的。其实做过可视化WebPart开发的同学都知道,可视化WebPart只是加载了一个UserControl而已,对于可视化WebPart,如果我们要定制WebPart的配置项,可以这么来:
1: [ToolboxItemAttribute(false)]
2: public class IsMobileAccess : System.Web.UI.WebControls.WebParts.WebPart
3: {
4: // 当更改可视 Web 部件项目项时,Visual Studio 可能会自动更新此路径。
5: private const string _ascxPath = @"~/_CONTROLTEMPLATES/SP_FuDeng.WebParts/IsMobileAccess/IsMobileAccessUserControl.ascx";
6:
7: protected override void CreateChildControls()
8: {
9: IsMobileAccessUserControl control = (IsMobileAccessUserControl)Page.LoadControl(_ascxPath);
10: control.MobileUrl = MobileUrl;
11: Controls.Add(control);
12: }
13: [WebBrowsable(true), WebPartStorage(Storage.Shared), Personalizable(PersonalizationScope.Shared), Category("手机访问设置"), WebDisplayName("跳转地址(如果当前为手机访问,则跳转到该地址):")]
14: public string MobileUrl { get; set; }
15: }
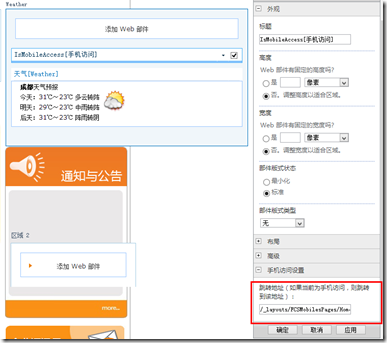
如图所示,我们就可以设置手机网址了。
定制自己的手机页面
既然SharePoint的页面不行,那就自己来吧。如果你发现一个东东不行,那就推翻他自己来,否则痛苦的迟早还是自己。
手机页面我们需要放在Layouts目录下,添加好映射,就开始添加自己的页面了:
我们来看看Home.htm吧:
1: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
2: <html>
3: <head>
4: <title>富登信贷 Ishare</title>
5: <meta name="viewport" content="width=device-width, initial-scale=1">
6: <link rel="stylesheet" href="http://code.jquery.com/mobile/1.3.1/jquery.mobile-1.3.1.min.css" />
7: <script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
1:
2: <script src="http://code.jquery.com/mobile/1.3.1/jquery.mobile-1.3.1.min.js">
</script>
8: </head>
9: <body>
10: <div data-role="page" id="page1" data-icon="home">
11: <div data-theme="a" data-role="header">
12: <a class="ui-btn-left ui-btn ui-btn-icon-notext ui-btn-corner-all ui-shadow ui-btn-up-a"
13: data-iconpos="notext" data-theme="a" data-role="button" data-icon="home" title=" Home "
14: href="/_layouts/FCSMobilesPages/Home.htm"><span class="ui-btn-inner ui-btn-corner-all">
15: <span class="ui-btn-text">Home </span><span data-form="ui-icon" class="ui-icon ui-icon-home ui-icon-shadow">
16: </span></span></a>
17: <h1 class="ui-title" tabindex="0" role="heading" aria-level="1">
18: xxxx</h1>
19: <!--<a class="ui-btn-right ui-btn ui-btn-icon-notext ui-btn-corner-all ui-shadow ui-btn-up-a"
20: data-iconpos="notext" data-theme="a" data-role="button" data-icon="grid" title=" Navigation ">
21: <span class="ui-btn-inner ui-btn-corner-all"><span class="ui-btn-text">Navigation </span>
22: <span data-form="ui-icon" class="ui-icon ui-icon-grid ui-icon-shadow"></span>
23: </span></a>-->
24: </div>
25: <div data-role="content">
26: <ul data-role="listview" data-inset="true" data-divider-theme="d">
27: <li><a href="/_layouts/FCSMobilesPages/TaskList.aspx?type=3">1.我的申请</a></li>
28: </ul>
29: <ul data-role="listview" data-inset="true" data-divider-theme="d">
30: <li><a href="/_layouts/FCSMobilesPages/TaskList.aspx?type=1">2.待办流程</a></li>
31: </ul>
32: <ul data-role="listview" data-inset="true" data-divider-theme="d">
33: <li><a href="/_layouts/FCSMobilesPages/TaskList.aspx?type=2">3.已办流程</a></li>
34: </ul>
35: </div>
36: <div data-theme="a" data-role="footer" data-position="fixed" class="ui-bar">
37: <h4>
38: XX版权所有 2013
39: </h4>
40: </div>
41: </div>
42: </body>
43: </html>
明眼人一眼就可以看出使用Jquery Mobile开发的,其实我也是第一次使用Jquery Mobile,但感觉上手还是挺简单的,不过有行代码别忘了:
<meta name="viewport" content="width=device-width, initial-scale=1">
加上它,才会有自适应效果,哥哥也是走了弯路才发现的。
那么手机页面就这么搞了。再说点题外话,Layouts目录在VS添加项时,只能添加应用程序页,但是如果我想添加ASP.NET页怎么办了,其实很简单,添加完应用程序页后,把多余的东西干了就好了,粗暴有力才有结果,这样才不会受限于应用程序页的母版页。
The Last
干完这一切,貌似是Over了,但是你会Happy的发现,920 Pass,Note 2 Pass,IPhone 4s Not pass,IPhone 5 Not pass。于是,又要开始蛋疼找原因了。不兜圈子了,解决方案如下:
打开网站根目录下的App_Browsers,备份好.browser的两个文件,然后删除compat.browser就是了。当然你也可以用记事本打开一个个的更改。全删了的后果是,貌似Chrome浏览器有影响,但是IE正常,如果你要兼容其他浏览器,那就一项项的自己看吧,看惯了配置的人,看这种应该是小Case了。
尾声
做SharePoint开发有时候是一件比较痛苦的事情,庞大的框架总是笨重的~~,以至于有时候老外们喜欢把SharePoint成为ShitPoint~~哈哈。在开发的时候,我曾经是这么认为的:
不是在不断地等待中刷新,就是在不断地刷新中等待...
相信做过的人应该深有体验,一个更改,一个测试,都需要漫长的发布,即使很多时候我都留下了不少后门(别说你没干过,如果没干过,那只能说明…),但是很多时候还是不够用。那么如果改变这个状况呢?那就是使用前端技术进行开发。
如果有时间,接下来,我会讲述如何打造自己的SharePoint前端开发框架。
自从有了SharePoint前端开发框架后,再也不用担心改改发发了~~~