使用Magicodes.WeiChat,可以很方便的获取到微信用户的信息。在使用OAuth 2.0之前,你先需要做以下操作:
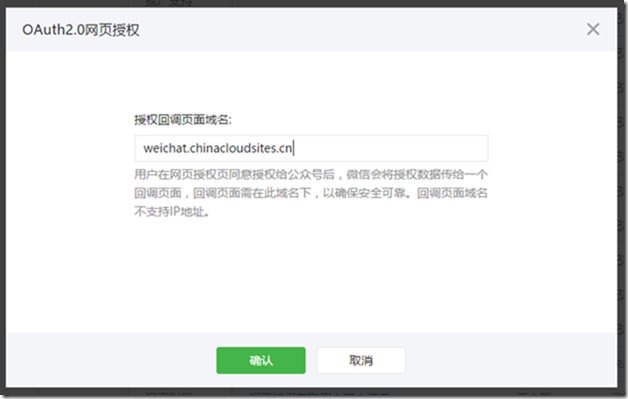
1)在开发者中心修改【网页授权获取用户基本信息】,在弹出的界面输入自己的根域名。比如:weichat.chinacloudsites.cn
如下图所示:
2)配置菜单或者链接(如果使用特性“WeChatOAuth”,本步骤可以略过,这里只是介绍下原理,具体请参考步骤3的说明)。Magicodes.WeiChat在控制器WeiChatController中进行处理,配置路径更加简短和简单,如:http://weichat.chinacloudsites.cn/WeiChat/OAuth?redirectUrl=http://weichat.chinacloudsites.cn/WeChat/Test。其中,redirectUrl即为跳转页面地址。Magicodes.WeiChat会生成微信OAuth链接,极大的减少错误的可能性。生成链接示例如下:https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx941100f605a8c3bd&redirect_uri=http%3A%2F%2Fweichat.chinacloudsites.cn%2FWeChat%2FTest&response_type=code&scope=snsapi_userinfo&state=weichat#wechat_redirect
3)在目标页面即可获取微信用户信息,获取代码如下所示:
// GET: WeChat/Test
[AllowAnonymous]
public ActionResult Index(string code)
{
if (string.IsNullOrEmpty(code))
{
return Content("您拒绝了授权!");
}
//通过,用code换取access_token
var result = OAuthApi.GetAccessToken(WeixinHelper.appId, WeixinHelper.appSecret, code);
if (result.errcode != ReturnCode.请求成功)
{
return Content("错误:" + result.errmsg);
}
//已关注,可以得到详细信息
var userInfo = OAuthApi.GetUserInfo(result.access_token, result.openid);
return View(userInfo);
}
以上流程比较繁琐,Magicodes.WeiChat封装了一个筛选器,以便更简便的获取到用户的信息。如以下代码所示:
[AllowAnonymous] public class TestController : Controller { // GET: WeChat/Test [AllowAnonymous] [WeChatOAuth] public ActionResult Index() { return View(WeiChatApplicationContext.Current.WeiChatUser); } }然后,我们来看Index视图:
@model WeiChat_User@{ ViewBag.Title = "Index"; Layout = "~/Areas/WeChat/Views/Shared/_Layout.cshtml";}<h2>您的微信信息如下:</h2>
<h2>昵称:@Model.NickName</h2>
<h2>城市:@Model.City</h2>
显示效果如下:
注意:必须在Action上添加特性“WeChatOAuth”,然后就可以在代码中通过WeiChatApplicationContext.Current.WeiChatUser拿到微信用户信息了。
微信用户信息内容如下:
public class WeiChat_User
{
/// <summary>
/// 用户的标识,对当前公众号唯一
/// </summary>
[Key]
[Display(Name = "OpenId")]
public string OpenId { get; set; }
/// <summary>
/// 用户是否订阅该公众号标识
/// </summary>
[Display(Name = "是否订阅")]
public bool Subscribe { get; set; }
/// <summary>
/// 用户的昵称
/// </summary>
[Display(Name = "昵称")]
public string NickName { get; set; }
/// <summary>
/// 用户的性别,值为1时是男性,值为2时是女性,值为0时是未知
/// </summary>
[Display(Name = "性别")]
public int Sex { get; set; }
/// <summary>
/// 用户所在城市
/// </summary>
[Display(Name = "所在城市")]
public string City { get; set; }
/// <summary>
/// 用户所在国家
/// </summary>
[Display(Name = "所在国家")]
public string Country { get; set; }
/// <summary>
/// 用户所在省份
/// </summary>
[Display(Name = "所在省份")]
public string Province { get; set; }
/// <summary>
/// 用户的语言,简体中文为zh_CN
/// </summary>
[Display(Name = "语言")]
public string Language { get; set; }
/// <summary>
/// 用户头像,最后一个数值代表正方形头像大小(有0、46、64、96、132数值可选,0代表640*640正方形头像),用户没有头像时该项为空。若用户更换头像,原有头像URL将失效。
/// </summary>
[Display(Name = "头像")]
public string HeadImgUrl { get; set; }
/// <summary>
/// 用户关注时间,为时间戳。如果用户曾多次关注,则取最后关注时间
/// </summary>
[Display(Name = "关注时间")]
public DateTime SubscribeTime { get; set; }
/// <summary>
/// 只有在用户将公众号绑定到微信开放平台帐号后,才会出现该字段。详见:获取用户个人信息(UnionID机制)
/// </summary>
public string UnionId { get; set; }
/// <summary>
/// 公众号运营者对粉丝的备注,公众号运营者可在微信公众平台用户管理界面对粉丝添加备注
/// </summary>
[Display(Name = "备注")]
public string Remark { get; set; }
/// <summary>
/// 用户所在的分组ID
/// </summary>
public int GroupId { get; set; }
}