delphi 的母公司Idera 突然就把sencha extjs 收购了,这确实是一个很好的消息,意味着delphi 开始在web方面开始发力,
目前delphi 集成extjs 的呼声越来越强烈,emb 官方也在开始做这一方面的工作。
我5年前也写过关于 delphi 和extjs 的组合的文章,当时由于extjs 还比较简单,也没有设计器,
最近大约看了一下新版的extjs 6.5 ,发现经过这几年的发展,Extjs 确实发展很快。已经有了自己的前端设计器。
今天就先看看如何使用最新的Extjs.
首先在官网 https://www.sencha.com/ 里面下载试用版。这个需要你注册一下你的邮箱。然后就会把下载连接发到你的
申请邮箱。很快就会收到邮件,如图:

就可以下载相关的文件了,首先现在EXT JS.
下载后,解压到apache 相关目录。

启动apache, 就可以使用了,输入连接

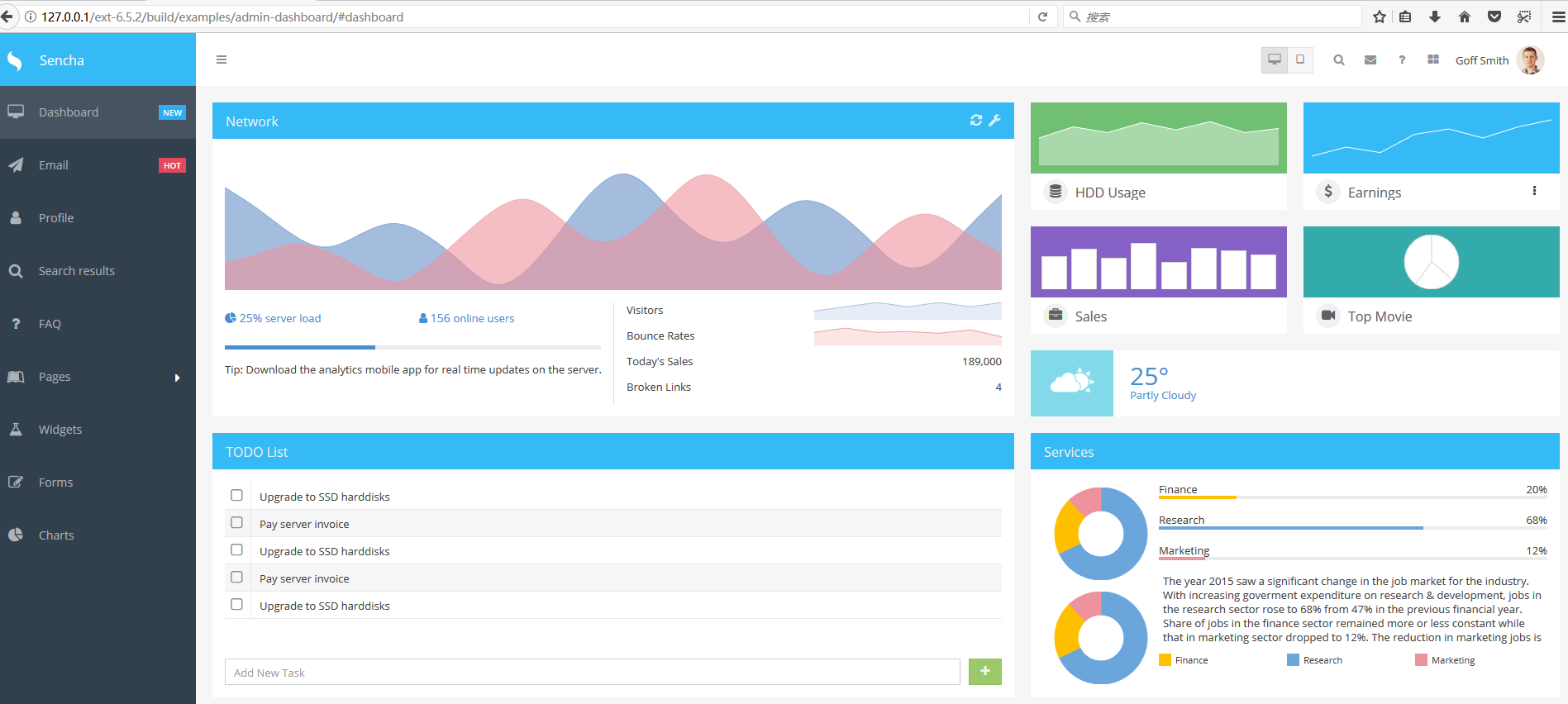
接下来就可以欣赏EXTJS 的无限魅力了。

很摩登的!
接下下载它的设计IDE(邮件里面有).
当然是试用版。你可以掏钱买正版!


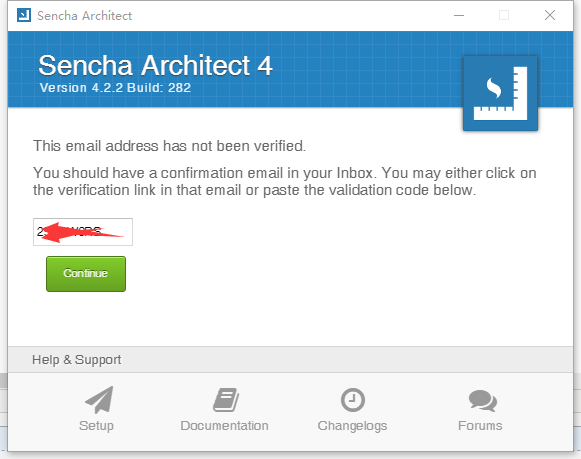
安装启动,要输入激活码,我没有,就使用试用码(试用码会发送到邮箱),

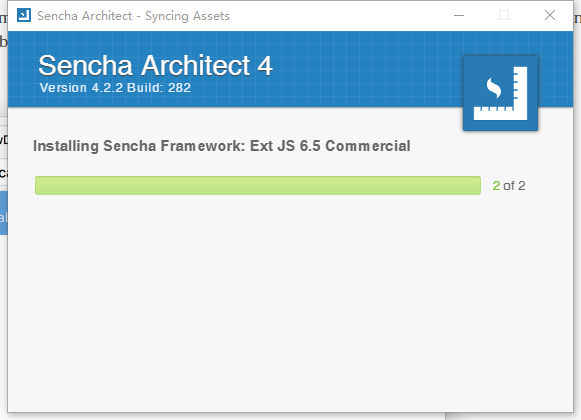
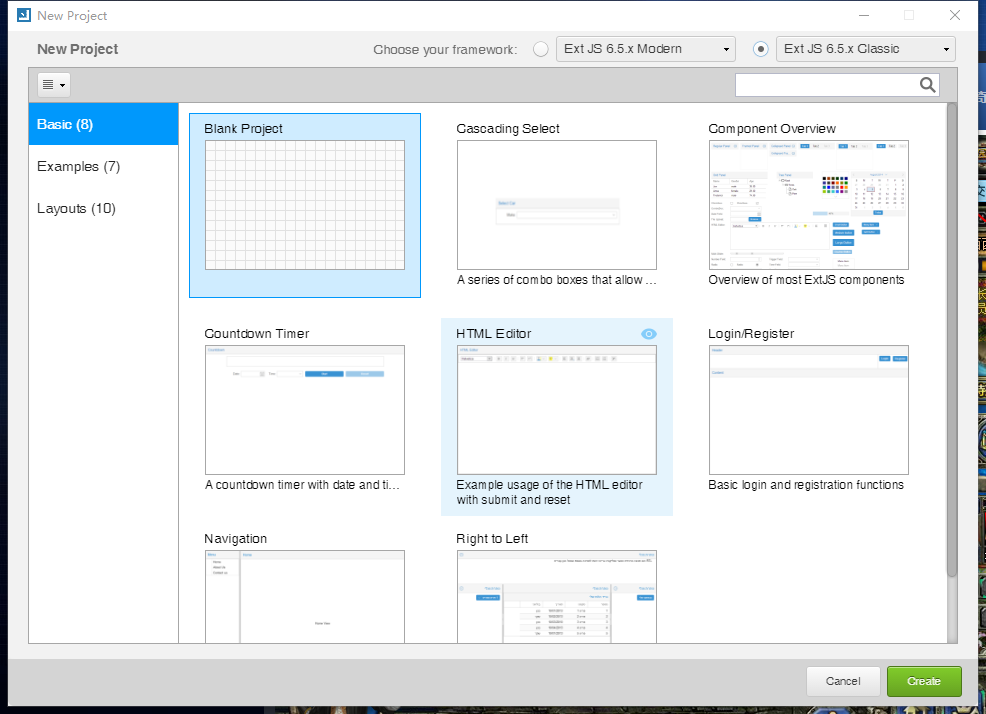
网络激活后,选择要设计的extjs 版本,开始更新

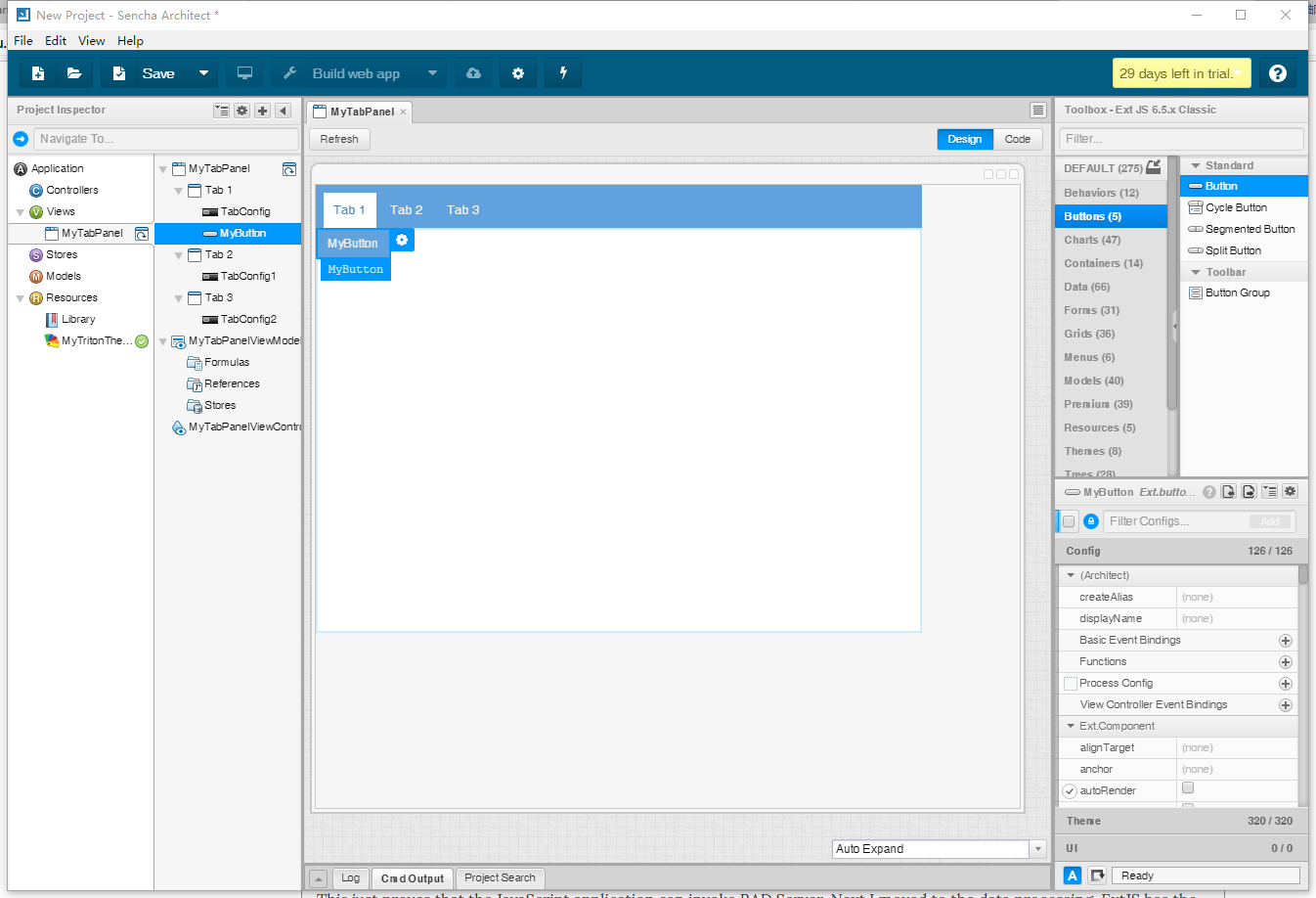
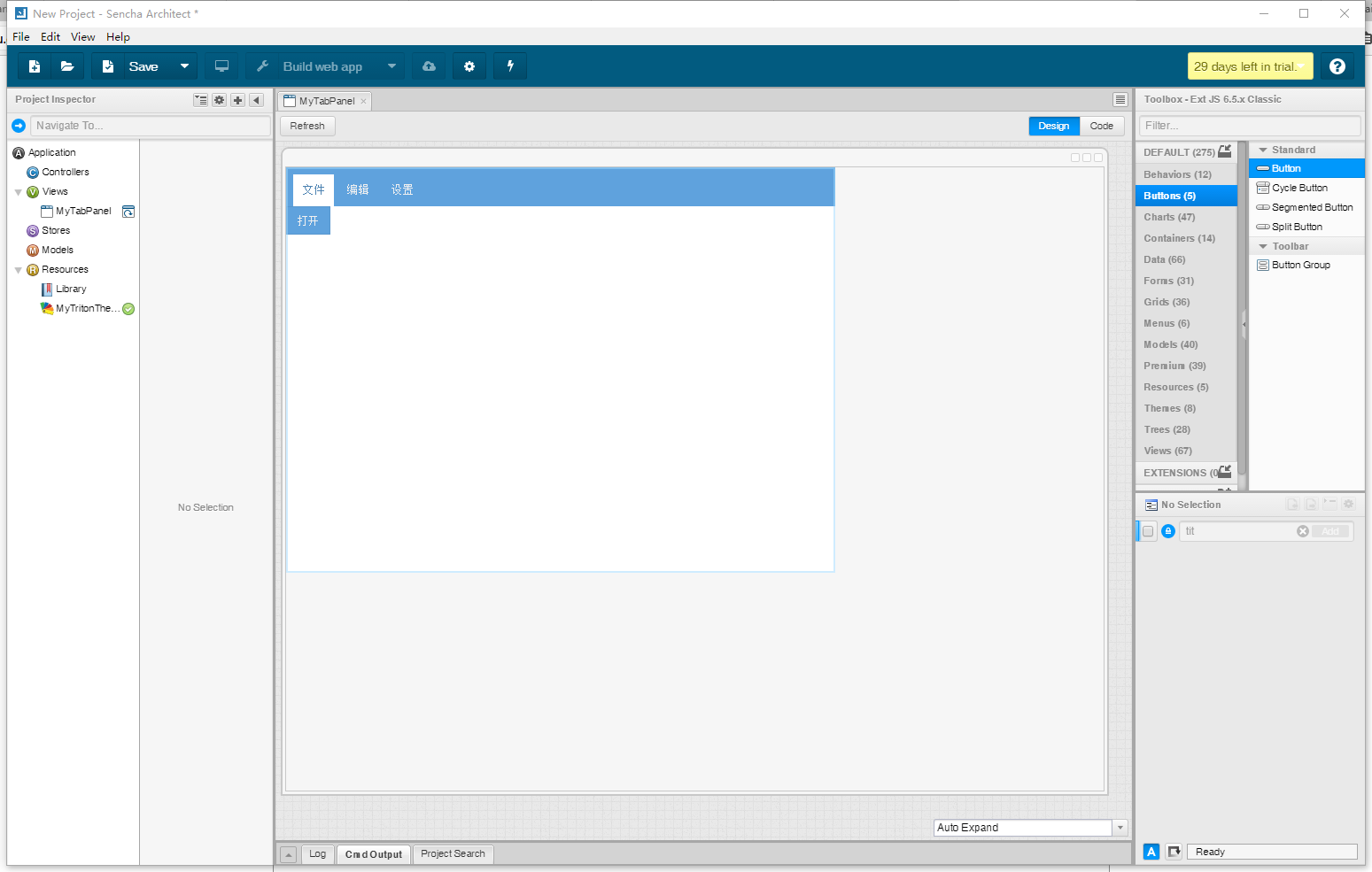
进入设计界面



放置一个tab,和一个按钮

设置成汉语

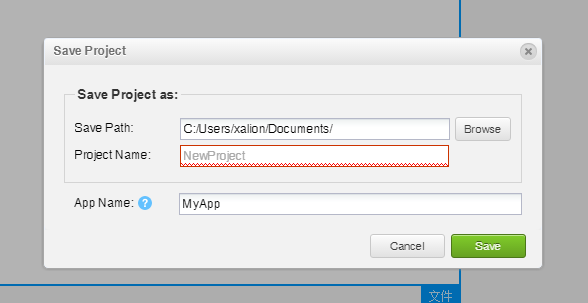
保存工程

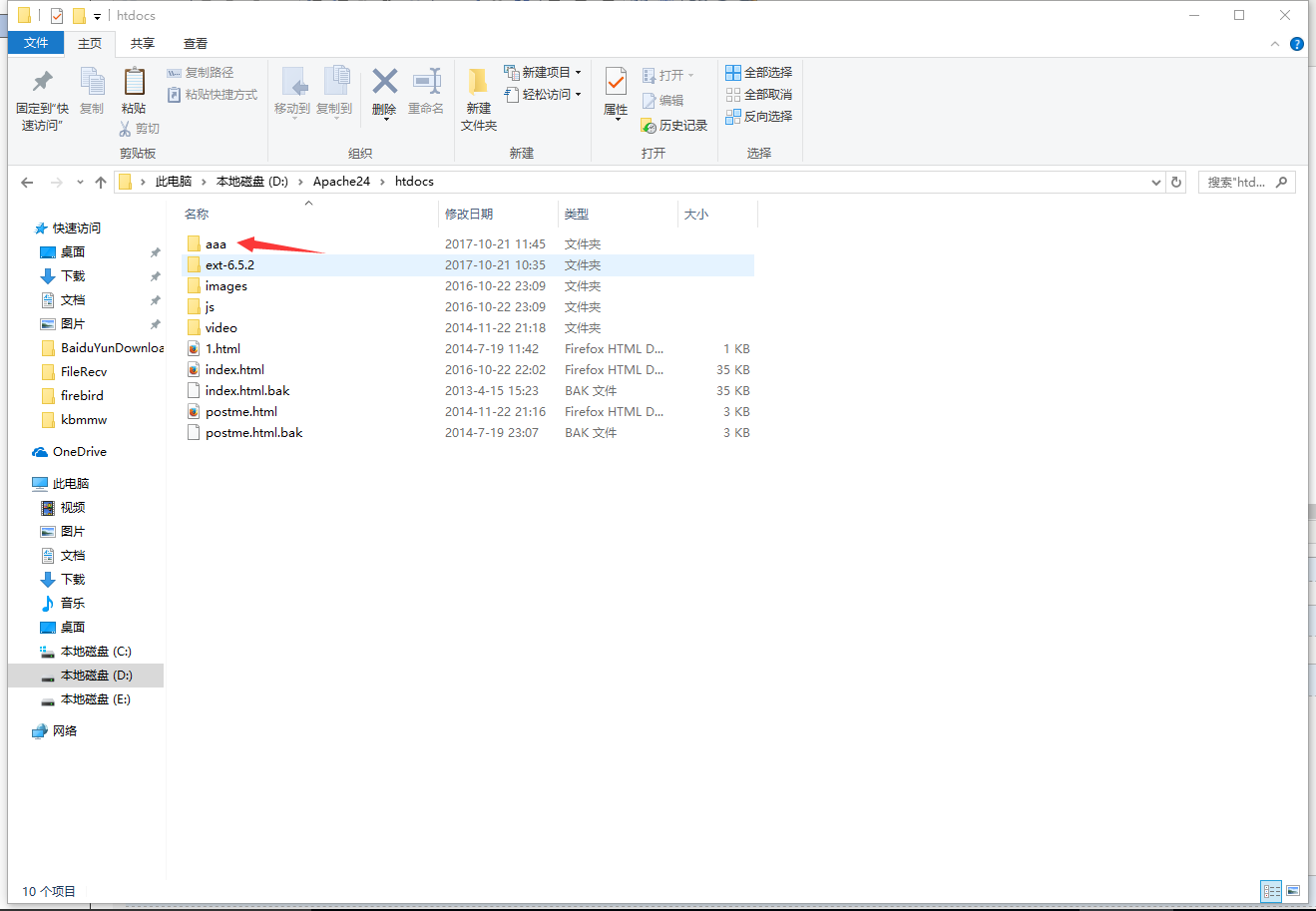
把对应生成的目录复制到apache 目录

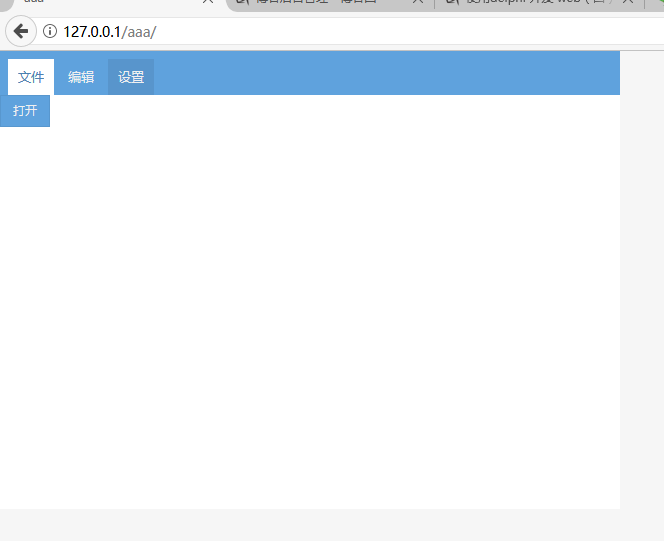
浏览器里面开始访问

OK, 我们设计的页面可以正常运行了。
