Menu 菜单
用 $.fn.menu.defaults 重写了 defaults。

用法示例
创建 Menu
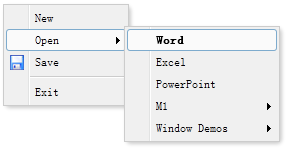
经由标记创建 menu 应该添加 'easyui-menu' 类到 <div/> 标记。 每个 menu item 经由 <div/> 标记创建。 我们可以添加 'iconCls' 属性到 menu item,以定义一个显示在menu item 左边的图标。添加 'menu-sep' 类到 menu item 将产生一个 menu 分隔符。
1. <div id="mm" class="easyui-menu" style="width:120px;">
2. <div>New</div>
3. <div>
4. <span>Open</span>
5. <div style="width:150px;">
6. <div><b>Word</b></div>
7. <div>Excel</div>
8. <div>PowerPoint</div>
9. </div>
10. </div>
11. <div iconCls="icon-save">Save</div>
12. <div class="menu-sep"></div>
13. <div>Exit</div>
14. </div>
编程创建 menu 并侦听 'onClick' 事件。
1. $('#mm').menu({
2. onClick:function(item){
3. //...
4. }
5. });
显示 Menu
当 menu 被创建时,它是隐藏不可见的。调用 'show' 方法来显示 menu。
1. $('#mm').menu('show', {
2. left: 200,
3. top: 100
4. });
特性
名称 |
类型 |
说明 |
默认值 |
zIndex |
number |
Menu 的 z-index 样式, 从它开始增加。. |
110000 |
left |
number |
Menu 的左边位置。 |
0 |
top |
number |
Menu 的顶部位置。 |
0 |
事件
名称 |
参数 |
说明 |
onShow |
none |
当 menu 显示之后触发。 |
onHide |
none |
当 menu 隐藏之后触发。 |
onClick |
item |
当点击 menu item 时触发。 |
方法
名称 |
参数 |
说明 |
show |
pos |
在指定的位置显示 menu 。 |
hide |
none |
隐藏 menu 。 |
getItem |
itemEl |
获取 menu item 数据并返回,该数据包含下列特性: |
setText |
param |
给指定的 menu item 设置文字。 'param' 包含两个特性: |
setIcon |
param |
给指定的 menu item 设置图标。 'param' 包含两个特性: |
findItem |
text |
找到指定的 menu item, 返回对象与 getItem 方法相同。 |
appendItem |
param |
追加 menu item, 'param' 参数包含下列特性: |
removeItem |
itemEl |
移除指定的 menu item。 |
enableItem |
itemEl |
启用 menu item。 |
disableItem |
itemEl |
禁用 menu item。 |