mydate97官网: http://www.my97.net/dp/index.asp
1:用法如下所示,首先下载一个这个东西:
链接:http://pan.baidu.com/s/1kVmIckv 密码:qjho
2:然后复制粘贴到动态web工程下面的webcontent下面;
3:引入下面这句话
<!-- 时间插件 -->
<script type="text/javascript" src="resource/My97Date/WdatePicker.js"></script>
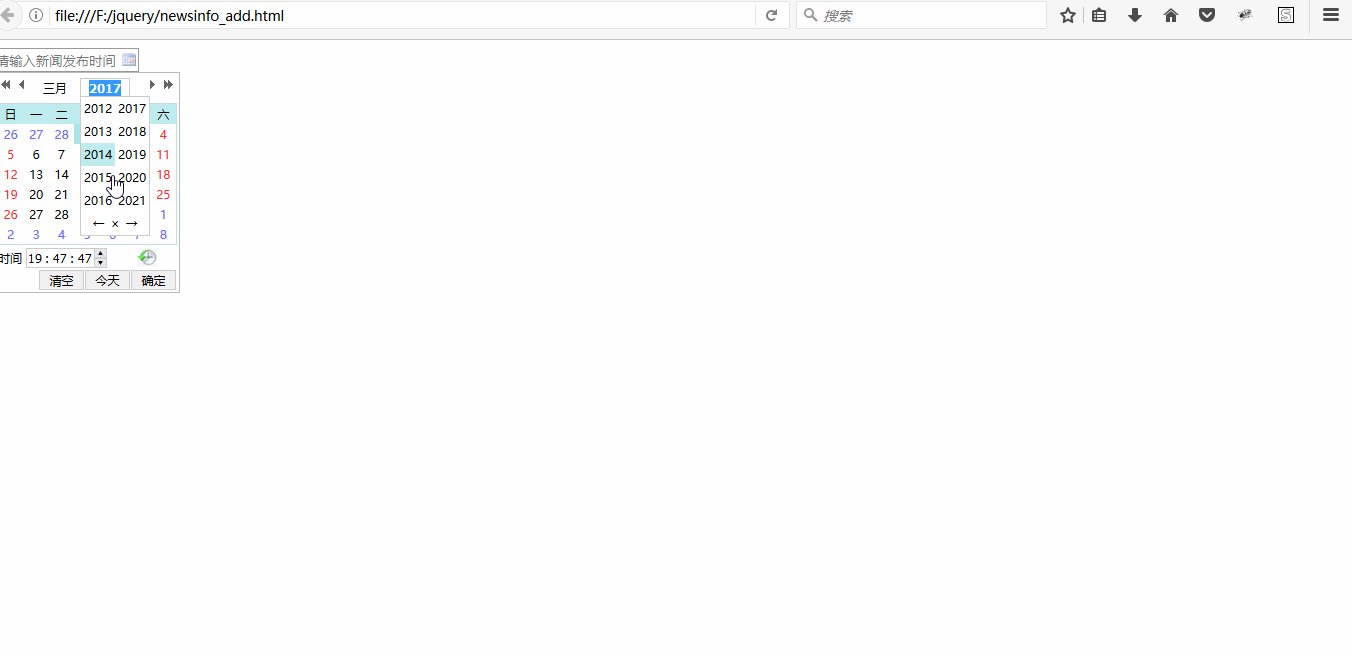
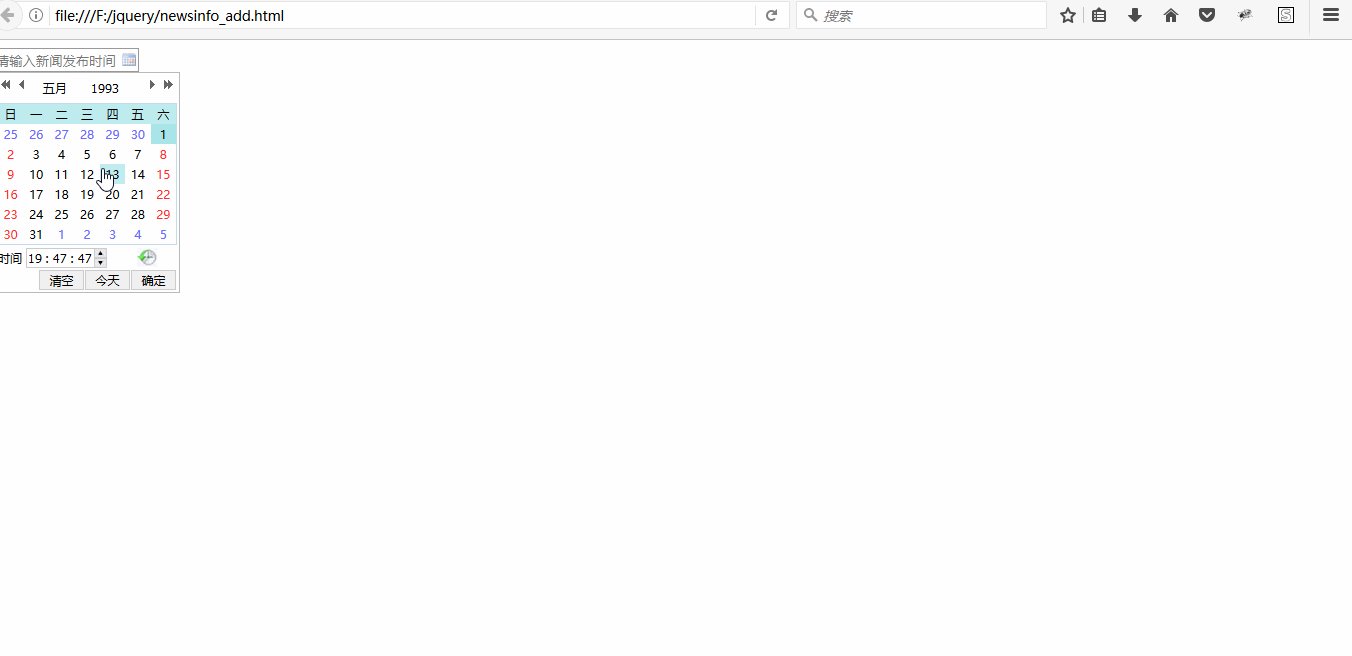
4:然后在需要使用时间插件的地方写上这个即可:onclick="WdatePicker({dateFmt:'yyyy:MM:dd HH:mm:ss'})"
如下所示:
<input type="text" name="newsTime" onclick="WdatePicker({dateFmt:'yyyy:MM:dd HH:mm:ss'})" placeholder="请输入新闻发布时间" />
案例演示:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0" /> 6 <title>新闻添加</title> 7 <!-- 时间插件 --> 8 <script type="text/javascript" src="My97Date/WdatePicker.js"></script> 9 </head> 10 <body> 11 <form action="" method="post"> 12 <input type="text" class="Wdate" onclick="WdatePicker({dateFmt:'yyyy:MM:dd HH:mm:ss'})" placeholder="请输入新闻发布时间" /> 13 </form> 14 </body> 15 </html>
演示效果如下所示:

革命尚未成功,别先生仍需努力啊!!!