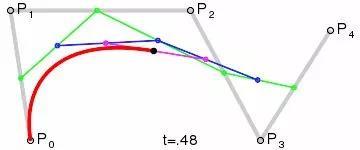
沿着贝塞尔曲线做动画

效果图如下:


源码:
//
// RootViewController.m
//
// Copyright (c) 2014年 Y.X. All rights reserved.
//
#import "RootViewController.h"
#import "YXGCD.h"
@interface RootViewController ()
@property (nonatomic, strong) GCDTimer *timer;
@end
@implementation RootViewController
- (void)viewDidLoad
{
[super viewDidLoad];
CAShapeLayer *shapeLayer = [CAShapeLayer layer];
shapeLayer.path = [self bezierPath].CGPath;
shapeLayer.fillColor = [UIColor clearColor].CGColor;
shapeLayer.strokeColor = [UIColor redColor].CGColor;
[self.view.layer addSublayer:shapeLayer];
CGFloat MAX = 0.7f;
CGFloat GAP = 0.1f;
_timer = [[GCDTimer alloc] initInQueue:[GCDQueue mainQueue]];
[_timer event:^{
CABasicAnimation *aniStart = [CABasicAnimation animationWithKeyPath:@"strokeStart"];
aniStart.fromValue = [NSNumber numberWithFloat:0.f];
aniStart.toValue = [NSNumber numberWithFloat:MAX];
aniStart.duration = 10.f;
CABasicAnimation *aniEnd = [CABasicAnimation animationWithKeyPath:@"strokeEnd"];
aniEnd.fromValue = [NSNumber numberWithFloat:0.f + GAP];
aniEnd.toValue = [NSNumber numberWithFloat:MAX + GAP];
aniEnd.duration = 10.f;
CAAnimationGroup *group = [CAAnimationGroup animation];
group.duration = 10.f;
group.animations = @[aniEnd, aniStart];
shapeLayer.strokeStart = MAX;
shapeLayer.strokeEnd = MAX + GAP;
[shapeLayer addAnimation:group forKey:nil];
} timeInterval:NSEC_PER_SEC*11];
[_timer start];
}
- (UIBezierPath *)bezierPath
{
UIBezierPath* bezierPath = [UIBezierPath bezierPath];
[bezierPath moveToPoint: CGPointMake(0, 153)];
[bezierPath addCurveToPoint: CGPointMake(7.15, 68.33) controlPoint1: CGPointMake(0, 153) controlPoint2: CGPointMake(3.87, 81.7)];
[bezierPath addCurveToPoint: CGPointMake(25.04, 19.69) controlPoint1: CGPointMake(12.37, 47.12) controlPoint2: CGPointMake(18.32, 30.36)];
[bezierPath addCurveToPoint: CGPointMake(52.34, 11.11) controlPoint1: CGPointMake(33.25, 6.65) controlPoint2: CGPointMake(42.42, 3.15)];
[bezierPath addCurveToPoint: CGPointMake(66.37, 35.65) controlPoint1: CGPointMake(59.1, 16.55) controlPoint2: CGPointMake(63.57, 24.69)];
[bezierPath addCurveToPoint: CGPointMake(70.44, 68.48) controlPoint1: CGPointMake(68.59, 44.35) controlPoint2: CGPointMake(69.67, 53.94)];
[bezierPath addCurveToPoint: CGPointMake(70.82, 76.33) controlPoint1: CGPointMake(70.55, 70.64) controlPoint2: CGPointMake(70.62, 72.11)];
[bezierPath addCurveToPoint: CGPointMake(78.01, 120.77) controlPoint1: CGPointMake(72.01, 101.67) controlPoint2: CGPointMake(73.36, 111.89)];
[bezierPath addCurveToPoint: CGPointMake(113.44, 130.02) controlPoint1: CGPointMake(84.01, 132.24) controlPoint2: CGPointMake(94.99, 135.64)];
[bezierPath addCurveToPoint: CGPointMake(160.6, 80.19) controlPoint1: CGPointMake(136.37, 123.04) controlPoint2: CGPointMake(150.08, 106.8)];
[bezierPath addCurveToPoint: CGPointMake(165.62, 66.27) controlPoint1: CGPointMake(162.24, 76.04) controlPoint2: CGPointMake(163.77, 71.76)];
[bezierPath addCurveToPoint: CGPointMake(170.01, 53.2) controlPoint1: CGPointMake(165.71, 66) controlPoint2: CGPointMake(169.06, 55.92)];
[bezierPath addCurveToPoint: CGPointMake(183.09, 29.29) controlPoint1: CGPointMake(174.54, 40.1) controlPoint2: CGPointMake(178.09, 33.17)];
[bezierPath addCurveToPoint: CGPointMake(207.73, 32.08) controlPoint1: CGPointMake(189.16, 24.57) controlPoint2: CGPointMake(196.99, 25.3)];
[bezierPath addCurveToPoint: CGPointMake(231.82, 80.54) controlPoint1: CGPointMake(224.41, 42.62) controlPoint2: CGPointMake(230.78, 57.67)];
[bezierPath addCurveToPoint: CGPointMake(231.98, 95.87) controlPoint1: CGPointMake(232.01, 84.84) controlPoint2: CGPointMake(232.03, 88.32)];
[bezierPath addCurveToPoint: CGPointMake(235.32, 127.15) controlPoint1: CGPointMake(231.86, 113.33) controlPoint2: CGPointMake(232.39, 120.2)];
[bezierPath addCurveToPoint: CGPointMake(259.98, 142) controlPoint1: CGPointMake(239.09, 136.1) controlPoint2: CGPointMake(246.69, 141.02)];
[bezierPath addCurveToPoint: CGPointMake(285.24, 127.17) controlPoint1: CGPointMake(272.35, 142.91) controlPoint2: CGPointMake(280.44, 137.75)];
[bezierPath addCurveToPoint: CGPointMake(291.02, 90.5) controlPoint1: CGPointMake(289.16, 118.51) controlPoint2: CGPointMake(290.78, 106.84)];
[bezierPath addCurveToPoint: CGPointMake(290.96, 74.58) controlPoint1: CGPointMake(291.09, 86.01) controlPoint2: CGPointMake(291.07, 82.22)];
[bezierPath addCurveToPoint: CGPointMake(292.11, 46.27) controlPoint1: CGPointMake(290.74, 57.91) controlPoint2: CGPointMake(290.89, 51.9)];
[bezierPath addCurveToPoint: CGPointMake(303.56, 39.05) controlPoint1: CGPointMake(293.74, 38.8) controlPoint2: CGPointMake(297.35, 36.18)];
[bezierPath addCurveToPoint: CGPointMake(320.2, 88.6) controlPoint1: CGPointMake(315.78, 44.7) controlPoint2: CGPointMake(320.73, 62.49)];
[bezierPath addCurveToPoint: CGPointMake(320, 153) controlPoint1: CGPointMake(319.99, 99.31) controlPoint2: CGPointMake(320, 153)];
[bezierPath addLineToPoint: CGPointMake(0, 153)];
[bezierPath closePath];
return bezierPath;
}
@end一个需要注意的地方,需要把时间都设置成一致哦:)