我们都知道很多的内容编辑器(TinyMCE编辑器、fck)都有插入表格功能,快速方便,但是这些表格用到的<table>标签,可以查看html源代码就能发现,table标签对搜索引擎不是很友好,table太多话可能无法被SE收录,有没办法用其他方法来实现绘制表格呢?比如用<dl>标签?
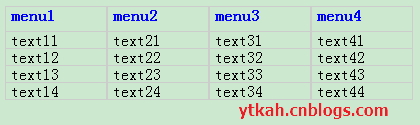
<dl> 标签是定义列表(definition list),结合<dt>(定义列表中的项目)和<dd>(描述列表中的项目),并将它们设置为同行显示就能实现表格的效果,如下图所示

定义一下css样式,float:left; 为同行显示,如果文字太多,可以设置dd的高度height,避免表格边框参差不齐
<style>
dl{float:left;margin: 0px auto;border:1px solid #ccc;width:100px;} dt{ font-weight:bold; color:blue; height:1.5em; padding-left:5px;} dd{margin:auto;border-top:1px solid #ccc; padding-left:5px;}
</style>
html代码如下
<body>
<dl id="first"> <dt>menu1</dt> <dd>text11</dd> <dd>text12</dd> <dd>text13</dd> <dd>text14</dd> </dl> <dl id="second"> <dt>menu2</dt> <dd>text21</dd> <dd>text22</dd> <dd>text23</dd> <dd>text24</dd> </dl> <dl id="third"> <dt>menu3</dt> <dd>text31</dd> <dd>text32</dd> <dd>text33</dd> <dd>text34</dd> </dl> <dl id="fourth"> <dt>menu4</dt> <dd>text41</dd> <dd>text42</dd> <dd>text43</dd> <dd>text44</dd> </dl>
</body>