我们都知道微信的转账付款二维码和收款二维码两个很容易搞混!转账付款二维码是发给别人,由对方输入扣你钱的金额。上限500,一扫就自动扣你钱;收款二维码是别人扫了要付你钱。骗子很容易钻这个空子…… 回顾请戳一张微信截图,足以令你倾家荡产!

之前小编提醒过大家,千万不要轻易把付款码发给他人,包括上方那串数字,找你要这些信息的99.99%都是骗子。不过,现在不用担心了! 微信平台已经针对这个问题进行了修正,在微信中设置了以下提示,帮助大家及时规避风险。
iOS用户截屏后二维码自动失效 在目前iOS最新版本(6.3.23版本)的微信中,一旦对付款码进行截屏操作,用户都会收到“付款码截屏后失效”的提示,这意味着用户所截图的二维码已无法被刷款,骗子们就无机可趁啦! 像这样:

在安卓最新版本(6.3.22)微信中,用户对付款码进行截屏操作时会收到“无法截屏“的提示,如此一来即使自己想截屏也是不可能的,从而杜绝了泄露信息的可能!

但是,很多不常用微信支付的小伙伴可能还不太了解“付款码”和“收款码”到底有什么区别。那你往下看 关键词:付款码

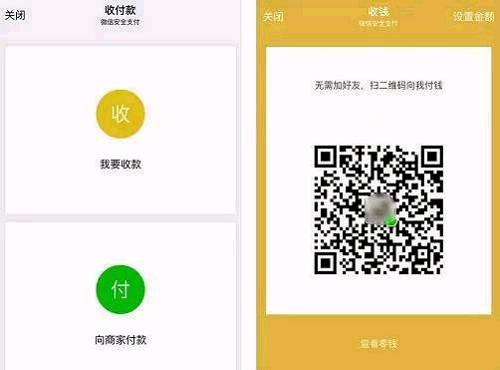
点击进入“收付款”后,再点击“收款”,会出现一个收款二维码。 这个二维码是我们自己收款时候使用的。比如,小新某天身上没有零钱交停车费的时候,收费大爷就打开了自己微信的这个二维码,小新扫描之后就可以直接转账给他,不必再加好友。 收款二维码是不变的,无论什么时候都只有这一个。 关键词:付款码

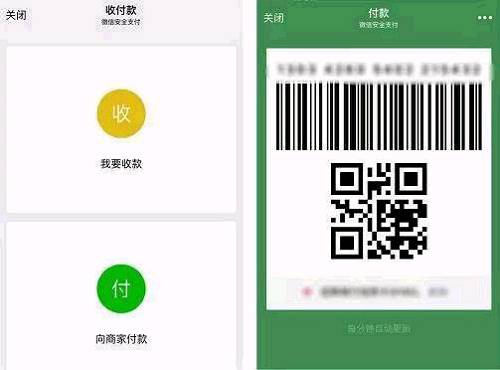
点击进入“收付款”后,再点击“付款”,会出现一个付款二维码。 这个二维码本来是“每分钟更新一次”的,但由于被骗子利用进行诈骗,于是现在改成了“不能截屏”或“截屏后失效”。 付款二维码在进行小额支付时是不需要进行密码验证的,扫描结束即付款结束。因此,付款二维码就是你的“银行卡号+卡密码”。 不过,还是要注意: 付款码虽然可以放心使用了,但是也还是要注意自己的相关信息,不要轻信任何人,保护好自己的信息安全和财产安全。 还等什么,快去更新呀!
