南宁市公安局与腾讯公司达成战略合作协议,推出全国首张微信电子身份证,基于腾讯优图人脸识别技术,在南宁全市推行身份信息电子化,让所有南宁市民在微信上都能拥有一张24小时不怕遗忘的“电子身份证”。未来,南宁市民只要打开南宁微警务公众号与绿城警民通App,出示这张“电子身份证”就能进行酒店入住登记、场馆检票、车站机场安检等。

自治区公安厅党委委员、南宁市副市长、市公安局党委书记、局长唐斌与腾讯互联网+战略合作总经理张巍出席签约仪式
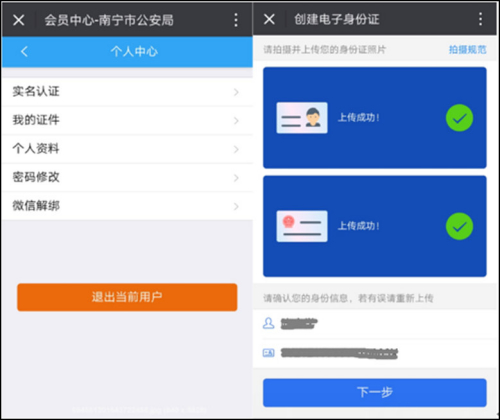
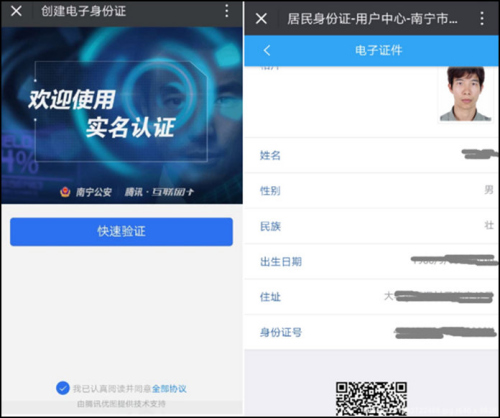
微信“电子身份证”的生成也极其简单,南宁市民可以在南宁微警务公众号与绿城警民通App中创建,然后通过简单的信息输入及图像采集即可生成。


此前,腾讯已经联合深圳交管部门在深圳推出了微信“电子驾照”。深圳车主忘带驾照时,只要出示“电子驾照”就能证明“我就是我”,从而避免罚款、扣车。
身份证、驾驶证、行驶证、港澳通行证等重要的身份证明文件,往往都被要求随身携带。而随着社会信息化发展,大众已经习惯于通过手机或移动互联网处理日常事物。微信“电子身份证”的出现,终于克服了如何通过手机证明“我就是我”的难题,也使每个人的电子身份得到进一步的丰富。随着公民电子身份信息的健全,也能极大的帮助政府部门打通信息孤岛。