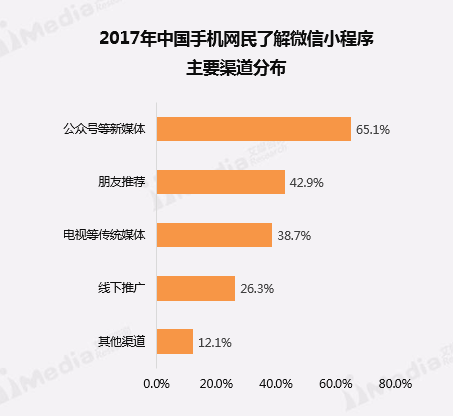
前段时间,iiMedia Research(艾媒咨询)发布了《2017年中国网民针对微信小程序使用与开发状况调查报告》,报告显示公众号等新媒体是网民熟知微信小程序的主要渠道,其占比为65.1%,朋友推荐、电视报纸等传统媒体也是微信小程序的主要传播方式之一,其占比分别为42.9%和38.7%。微信小程序用户在手机网民中的覆盖率达到62.9%,整体来看,小程序的实用性与使用场景有待扩充。

微信小程序用户活跃度低 粘性较差
iiMedia Research(艾媒咨询)数据显示,微信小程序用户在第一周内平均使用次数为37.5次,为用户使用频次最高的时间段,之后三周内,用户平均使用频次依次锐减为24.2次、12.6次、7.8次。
艾媒咨询分析师认为,相比于手机APP,微信小程序作为一款轻应用,虽然可以明显节省手机内存空间,但是由于其内容属性注重集约化、非个性化,导致用户活跃度和用户粘性普遍较低,在初期“尝鲜”后,转而追求整体体验效果更加的APP。