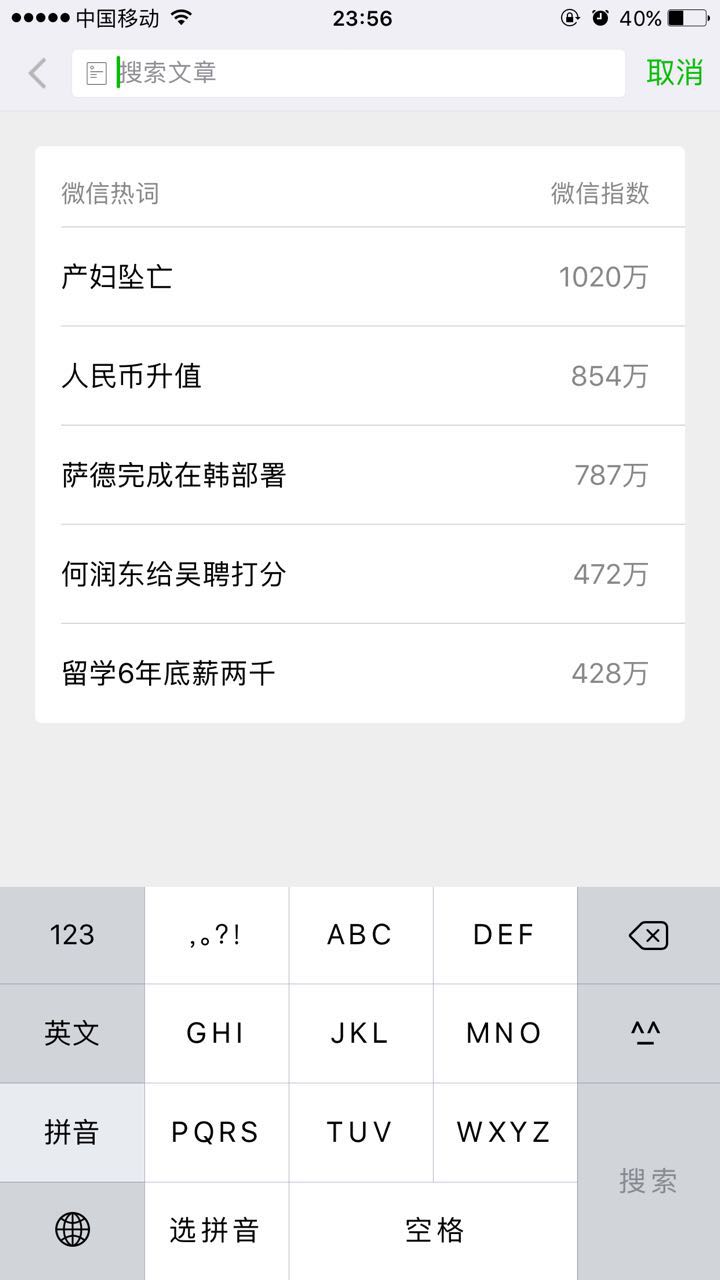
今日微信悄然上线一项中重磅新功能:热词搜索,点击微信搜索,然后点击“资讯”,即可看到最近热门的关键词以及对应的微信指数。目前该功能仅显示5个热词,会根据后面对应的微信指数从上到下排列,越靠前证明热度越高。
点击热词进入,可看到最新、最热的新闻、资讯,用户可能按条件进行筛选,比如最近读过、关注的公众号发布、朋友的分享,还能以发布时间进行排序。
当然,你也可以搜索一些自己感兴趣的关键词,比如iPhone 8、法拉利、兰博基尼等。
此前,微博就有类似的热搜榜,不知道微信此次加入热词搜索功能,不知道微博是否有压力呢?
微信热词悄然上线 热门事件尽收眼底
2017-09-07
971
版权
版权声明:
本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《
阿里云开发者社区用户服务协议》和
《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写
侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
简介:
今日微信悄然上线一项中重磅新功能:热词搜索,点击微信搜索,然后点击“资讯”,即可看到最近热门的关键词以及对应的微信指数。目前该功能仅显示5个热词,会根据后面对应的微信指数从上到下排列,越靠前证明热度越高。
目录
相关文章
|
6月前
|
小程序
JavaScript
|
7月前
|
小程序
前端开发
JavaScript
|
4月前
|
小程序
|
5月前
|
小程序
JavaScript
前端开发
微信小程序(十七)小程序监听返回键跳转事件(安卓返回也适用)
onUnload:function(){
wx.redirectTo({
url: '../index/index'
})
wx.navigateTo({
url: '../index/index'
})
wx.switchTab({
url: '../../member/member'
})
}
350
0
0
|
2月前
|
小程序
|
2月前
|
JSON
小程序
JavaScript
|
2月前
|
JSON
小程序
JavaScript
|
5月前
|
小程序
|
5月前
|
小程序
JavaScript
微信小程序(二十三)微信小程序左上角返回按钮触发事件
返回上一页按钮只会触发上一页的onShow生命周期函数,并不会触发onLoad函数。
因此我们需要在onShow函数中做一些设置:
大概是操作流程,从日程页跳转至实验列表页,再点击实验列表页 左上角的返回键,返回日程页重新获取页面数据。
我这里直接上代码:
实验列表页代码:
302
0
0

|
7月前
|
小程序
JavaScript
前端开发
热门文章
最新文章
1
【微信小程序】TypeError: Cannot read property ‘get‘ of undefined & Error: MiniProgramError
2
【微信小程序】-- 使用 npm 包 - Vant Weapp(四十一)
3
python爬虫之app爬取-微信朋友圈
4
【微信小程序】-- 表单组件 - picker 实现日期选择器(五十三)
5
【微信小程序】-- 案例 - 自定义 tabBar(四十六)
6
【微信小程序】-- 全局配置 -- window - 下拉刷新 & 上拉触底(十六)
7
【微信小程序】-- 案例 - 本地生活(二十)
8
【微信小程序】-- 网络数据请求(十九)
9
【微信小程序】-- uni-app 项目创建 & 目录结构讲解(四十九)
10
Python爬虫-使用代理获取微信公众号文章
1
【微信小程序】-- 表单组件 - picker 实现日期选择器(五十三)
86
2
【微信小程序】TypeError: Cannot read property ‘get‘ of undefined & Error: MiniProgramError
104
3
【微信小程序】-- uni-app 项目-- 购物车 -- 首页 - 轮播图效果(五十二)
52
4
【微信小程序】-- uni-app 项目--- 购物车 -- 配置 tabBar 效果(五十一)
52
5
【微信小程序】-- uni-app 项目创建 & 目录结构讲解(四十九)
68
6
【微信小程序】-- 配置uni-app的开发环境(四十八)
41
7
【微信小程序】-- npm包总结 --- 基础篇完结(四十七)
42
8
【微信小程序】-- 案例 - 自定义 tabBar(四十六)
81
9
【微信小程序】-- 分包 - 独立分包 & 分包预下载(四十五)
44
10
【微信小程序】-- 分包(四十四)
29