写了一段有关颜色的文章,回顾过去几篇文章,做一个阶段性总结。利用前几篇文章的心得,推导出快速转换RGB模式与HSV模式的公式。
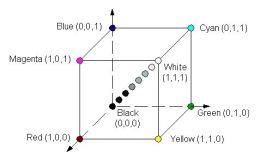
RGB模式:用R、G、B三个颜色的分量来表示颜色,分量的取值范围为[0,255],整数型
HSV模式:用H、S、V三个分量来表示颜色。
分量H:表示颜色的色相,取值[0,360),整数型
分量S:表示颜色的纯度,取值[0,1),浮点数型
分量V:表示颜色的亮度,取值[0,1),浮点数型
以上内容,详细请参看“计算机中的颜色III——HSV表示方法”
1、RGB到HSV
颜色(R,G,B)如何快速转化到(H,S,V)
参看文章“计算机中的颜色IV——纯色、色相色”,“计算机中的颜色V——快速计算颜色的色相值”
令MAX为R、G、B三个分量的最大值;MIN为三个分量的最小值
若MAX=MIN,则
H=0
S=0
V=MAX/255
若MAX≠MIN
当G≥B时
H=(Max-R’+G’-Min+B’-Min)/(Max-Min)×60
S=1-MIN/MAX
V=MAX/255
当G<B时
H=360-(Max-R’+G’-Min+B’-Min)/(Max-Min)×60
S=1-MIN/MAX
V=MAX/255
2、HSV到RGB
颜色(H,S,V)如何快速转化到(R,G,B)
参看文章“计算机中的颜色VIII——快速计算颜色的偏转”
颜色(H,S,V)可以看成颜色(0,S,V)顺时针偏转H后得到颜色,其实,就是获得该颜色MAX与MIN分量
MAX=V×255=255V
若S=0,说明MAX=MIN,此时表示灰度色
R=MAX
G=MAX
B=MAX
若S>0,则令ρ=MAX-MIN=255SV,MIN=MAX-ρ
若H>180,令H’=360-H;反之,令H’=H
令λ=H’/60×ρ
R=2ρ-λ;若R<0,则R=0;若R>ρ,则R=ρ;
G=λ;若G>ρ,则G=ρ;
B=λ-2ρ;若B<0;则B=0;
若H>180,则交换G和B分量的值;反之,不交换。最后
R=R+MIN
G=G+MIN
B=B+MIN
总述,以上是我推导的HSV和RGB的互相转化公式,比许多网上介绍的原来的公式来的简单。参看“计算机中的颜色III——HSV表示方法”。