之前一段时间,翻译了一些国外的PS网页设计教程,这些教程中都有一些共性,例如包含网页LOGO、导航菜单栏、图片滑动栏、版权信息等。其中在多个教程中都提到了利用JQuery插件实现图片滑动栏。于是在网上搜索了一番,发现类似的插件千千万万,都有各自的特色。故本教程挑选了其中的一个插件,进行讲解,并在后面结合实例讲解如何在PS中切片,在导出的网页中完成图片滑动栏栏的制作。
插件网址:http://slidesjs.com/
插件示例网址:http://slidesjs.com/examples/standard/
插件的参数:
preload (boolean)
设置为true时,显示一个预加载图像。在图片比较大的情况下特别有用,能改善用户操控。默认值是false
preloadImage (string)
预加载图片的路径和文件名。默认路径是/img/loading.gif
container (string)
图片滑动块的容器的Class名。默认的Class名是slides_container
generateNextPrev (boolean)
是否自动生成下一个/上一个按钮。默认值是false
next (string)
自定义下一个按钮的Class名。默认的Class名是next
prev (string)
自定义上一个按钮的Class名。默认的Class名是prev
pagination (boolean)
如果不使用页码,可以设置为false,但不是必须设置
generatePagination (boolean)
是否自动生成页码。默认值是true
paginationClass (string)
页码元素的Class名。默认的Class名是pagination
currentClass (string)
当前页的Class名。默认的Class名是current
fadeSpeed (number)
设置(以毫秒为单位)的淡出淡入动画的速度。默认值是350毫秒
fadeEasing (string)
设置淡出淡入动画的宽松的效果。
必须在项目中包含Easing插件
slideSpeed (number)
设置(以毫秒为单位)的滑动动画的速度。默认值是350毫秒
slideEasing (string)
设置滑动动画的宽松的效果。
必须在项目中包含Easing插件
start (number)
设置滑动动画的开始的序号。默认值是1,表示从第一张图片开始动画
effect (string)
设置动画效果,给下一个/上一个按钮和页码添加滑动(slide)和淡出淡入(fade)的动画效果,如果你只使用了一个动画效果的名字。你也可以添加两个效果的名字。第一个将会是下一个/上一个按钮的动画效果,第二个会是页码的动画效果。两个效果之间用逗号分开。默认的动画效果是slide,会使下一个/上一个按钮和分页的动画效果都是滑动。
crossfade (boolean)
动画的切换是否是交叉淡变图像效果。默认值是false
randomize (boolean)
设置为true的时候随机滑动图片。默认值是false
play (number)
自动播放幻灯片,一个正数将设置为true,表示幻灯片动画之间的时间(以毫秒为单位)。默认值是0表示false
pause (number)
当单击上一个/下一个按钮或者页码时暂停动画。一个正数将设置为true,表示暂停的时间(以毫秒为单位)。默认值是0表示false
hoverPause (boolean)
设置为true时,鼠标在图片上方时暂停动画。默认值是false
autoHeight (boolean)
设置为true时自动调整高度。默认值是false
autoHeightSpeed (number)
设置自动高度动画的时间(以毫秒为单位)。默认值是350毫秒
bigTarget (boolean)
设置为true时,点击整个图片时链接到下一张图片。默认值是false
animationStart() (callback)
设置在动画开始时的回调函数。默认值是空值
animationComplete() (callback)
设置在动画完成时的回调函数。默认值是空值
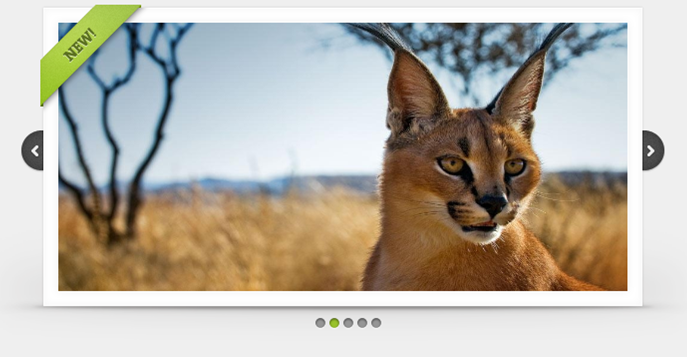
示例:
接下来一步一步实现示例中的效果,先准备一些图片
图片滑动栏的背景图片(frame.png)
左上角飘带的图片(new-ribbon.png)
上一个/下一个按钮的图片(arrow-prev.png和arrow-next.png)
页码图片(pagination.png)
如下是完成基本的页面结构
< body >
<!--图片滑动块区域-->
< div id ="container">
<!--左上角飘带-->
< img src ="Image/new-ribbon.png" alt ="New Ribbon" id ="ribbon"/>
<!--滑动块背景-->
< img src ="Image/frame.png" alt ="Frame" id ="frame" />
<!--滑动区域-->
< div id ="slides">
<!--上一个/下一个按钮,两个图片超链接-->
< a href ="#" class ="prev">< img src ="Image/arrow-prev.png" alt ="Arrow Prev" /></ a >
< a href ="#" class ="next">< img src ="Image/arrow-next.png" alt ="Arrow Next" /></ a >
<!--滑动图片,一个Div,若干图片超链接-->
< div class ="slides_container">
< a href ="1.html">< img alt ="1" src ="Image/1.jpg" /></ a >
< a href ="2.html">< img alt ="2" src ="Image/2.jpg" /></ a >
< a href ="3.html">< img alt ="3" src ="Image/3.jpg" /></ a >
< a href ="4.html">< img alt ="4" src ="Image/4.jpg" /></ a >
< a href ="5.html">< img alt ="5" src ="Image/5.jpg" /></ a >
</ div >
</ div >
</ div >
</ body >
上面的结构中,每一部分都有解释,应该能看得比较清楚。标签(div)container表示这块内容是一个图片滑动区块;飘带和背景以Img标签存在,也可以将两张图片合并成一张图片,这样只需要一个Img标签即可,或可增加其他的装饰图案;标签(div)slides,表示图片的滑动区域,也是本插件的作用区域,它包含三块内容,一是上一个/下一个按钮,以图片链接形式存在;一是滑动图片组,以若干图片超链接形式存在;一是页码组,由插件自动生成。
上面仅仅是页面的基本结构,还得给它们添加CSS样式,以完成如样张的效果
先是设置页面的背景颜色和图片的边框为无(这会去除超链接中Img标签的蓝色边框,蓝色边框在IE中会出现),以及去除超链接在点击后的虚框
body { background-color:#efefef}
img { border:none;}
:focus { outline:0; }
对图片滑动块区域添加样式,重点是position属性的设置,设置为relative后,其子元素的position属性才能起效果
#container { width:760px; height:360px; padding:10px; margin:0 auto; position:relative; z-index:0; }
对飘带和背景设置样式,两个元素的position属性都是absolute(以父容器为参照,绝对定位)
#ribbon { position:absolute; left:76px; top:10px; z-index:500; }
#frame { position:absolute; width:740px; height:340px; z-index:0; }
对滑动区域设置样式,slides的position属性也是absolute。绝对定位的两个参数top和left一定要设置精确
#slides { position:absolute; top:28px; left:94px; z-index:100; }
.slides_container { width:571px; overflow:hidden; position:relative; display:none; }
对滑动的图片设置样式,超链接和图片用相同的样式
.slides_container a , .slides_container a img { width:571px; height:269px; display:block; }
对上一个/下一个按钮设置样式,先设置相同的样式,在对下一个按钮另外设置left样式,使之居于右侧
#slides .next,#slides .prev { position:absolute; top:107px; left:-39px; display:block; z-index:101; }
#slides .next { left:586px;}
最后对页码按钮设置样式,页码按钮是由插件直接生成的,是一组超级链接
.pagination { margin:26px auto 0; width:100px; }
.pagination li { float:left; margin:0 1px; list-style:none; }
.pagination li a { display:block; width:12px; height:0; padding-top:12px; background-image:url(Image/pagination.png); float:left; overflow:hidden; }
由于页码按钮中的用的图片是两张图片合在一张图片里的,故在current样式中直接设置background-position样式即可
.pagination li.current a {background-position:0 -12px;}
到目前为止,页面结构和CSS样式都已经完成了。那么该对插件的应用了
<script src="Scripts/jquery-1.9.1.min.js" type="text/javascript" ></script>
<script src="Scripts/slides.min.jquery.js" type="text/javascript" ></script>
<script src="Scripts/jquery.easing.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$('#slides').slides({
play: 5000,
pause: 2500,
hoverPause: true
});
});
</script>
要注意的是,在VS2010中默认引用的JQuery是1.4.1版本。该插件使用的至少是1.9.1版本。要重新下载高版本的JQuery。
下面看看效果吧
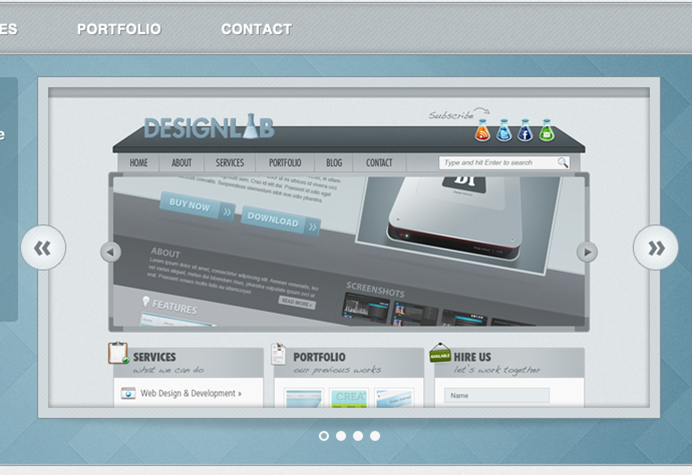
最后,以教程“PS网页设计教程XXI——在Photoshop中创建一个光质感网页设计”中的PSD为例,讲解如何切片,导出HTML,并实现图片切换效果
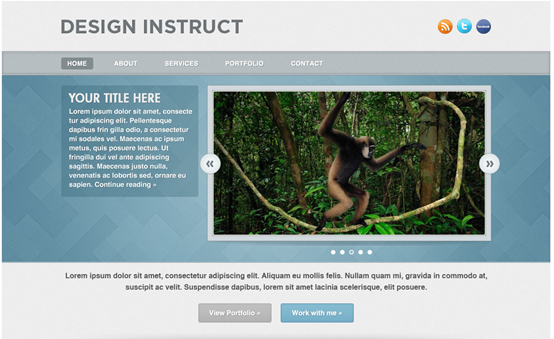
下图是该教程中的图片滑动部分的效果图
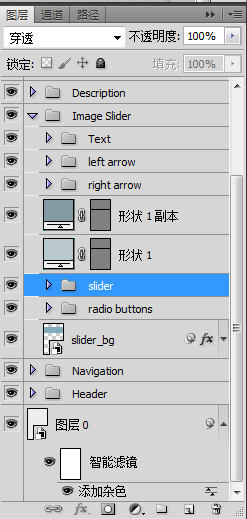
打开PSD文件,找寻该部分的图层,如下所示(题外话,在制作PSD的时候,合理的安排图层的顺序和分组,对后面的PSD转HTML的工作要省心不少)
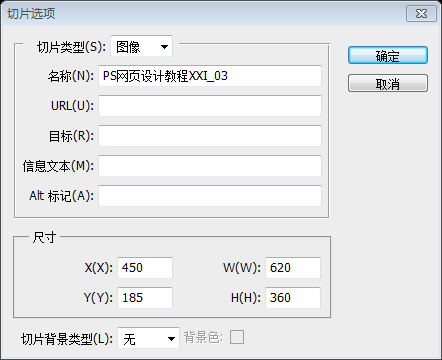
用切片工具在图片滑动栏附近切出一个切片,在该切片上右键选择编辑切片选项,在弹出的对话框中,进行如下的设置
打开图层面板,隐藏相关的图层,如下图所示
点击:文件 > 存储为web和设备所用的格式,图片格式选择PNG-24,点击存储按钮,在弹出的对话框中,选择HTML和图像
这是第一次导出切片,目的是获得图片滑动栏的背景。用PS打开刚才导出图片中的背景图片
用魔棒工具,容差设置为10,点击当中的背景,按Delete删除当中的背景。将图片保存为frame.png
将left arrow组复制到新的文件,移到左上角,设置合理的大小
将该文件保存为left.png
类似的复制right arrow组,将文件保存为right.png
将radio buttons复制到新的文件,移到左上角,设置合理的大小,将文件分别保存为current.png和pagination.png
至此,图片滑动栏的图片就全部准备好了。(本教程只实现图片滑动部分)
现在,开始制作图片滑动效果
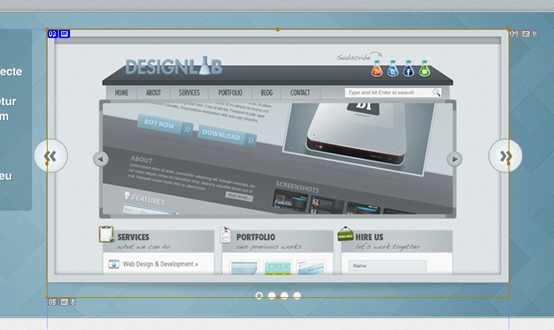
在VS2010中打开刚才导出的网页,如下图所示:
其中03.png的部分就是刚才图片滑动部分
按照之前的教程部分,对该网页进行修改
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>PSD转HTML——SlideShow</title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<style type="text/css">
:focus { outline:0; }
img { border:none;}
#container { width:620px;
height:360px;
margin:0 auto;
position:relative;
z-index:0;
}
#frame { position:absolute;
z-index:110;
width:620px;
height:360px;
}
#slides { position:absolute;
z-index:100;
}
.slides_container { width:600px;
overflow:hidden;
position:relative;
left:10px;
top:10px;
display:none;
}
.slides_container a,.slides_container a img { width:600px;
height:320px;
display:block;
}
#slides .next,#slides .prev { position:absolute;
top:148px;
left:-17px;
display:block;
z-index:200;
}
#slides .next { left:594px;}
.pagination { margin:20px auto 0px;
width:100px;
}
.pagination li { float:left;
margin:0 5px;
list-style:none;
}
.pagination li a { display:block;
width:10px;
height:0px;
padding-top:30px;
background-image:url(images/pagination.png);
float:left;
overflow:hidden;
}
.pagination li.current a {background-image:url(images/current.png);}
</style>
<script src="Scripts/jquery-1.9.1.min.js" type="text/javascript" ></script>
<script src="Scripts/slides.min.jquery.js" type="text/javascript" ></script>
<script src="Scripts/jquery.easing.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$('#slides').slides({
play: 5000,
pause: 2500,
hoverPause: true
});
});
</script>
</head>
<body >
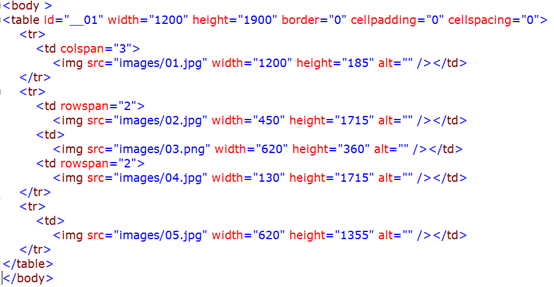
<table id="__01" width="1200" height="1900" border="0" cellpadding="0" cellspacing="0">
<tr><td colspan="3"><img src="images/01.jpg" width="1200" height="185" alt="" /></td></tr>
<tr><td rowspan="2"><img src="images/02.jpg" width="450" height="1715" alt="" /></td>
<td>
<!--下面是修改部分-->
<!--图片滑动块区域—>
<div id="container">
<!--滑动区域-->
<div id="slides">
<!--滑动块背景-->
<img src="images/frame.png" alt="Frame" id="frame" />
<!--上一个/下一个按钮,两个图片超链接—>
<a href="#" class="prev"><img src="images/left.png" alt="" /></a>
<a href="#" class="next"><img src="images/right.png" alt="" /></a>
<!--滑动图片,一个Div,若干图片超链接-->
<div class="slides_container">
<a href="1.html"><img alt="1" src="images/1.jpg" /></a>
<a href="2.html"><img alt="2" src="images/2.jpg" /></a>
<a href="3.html"><img alt="3" src="images/3.jpg" /></a>
<a href="4.html"><img alt="4" src="images/4.jpg" /></a>
<a href="5.html"><img alt="5" src="images/5.jpg" /></a>
</div>
</div>
</div>
<!--上面是修改部分—>
</td>
<td rowspan="2"><img src="images/04.jpg" width="130" height="1715" alt="" /></td>
</tr>
<tr><td><img src="images/05.jpg" width="620" height="1355" alt="" /></td></tr>
</table>
</body>
</html>
下面是滑动栏效果图
效果不错,非常完美。不过要注意的是在PS中切片导出的网页中,少了<!DOCTYPE>标签和html标签对xml空间的定义,还需要手动添加。没有这两个,做出的效果会有所差别。