对于熟悉.NET程序员来说,编写iOS应用程序的最佳选择自然是MonoTouch。在上一篇文章里,我们已经在Mac OS X上安装了MonoTouch开发环境,并已经能够在Mac OS X和Windows之间共享文件。现在我们就可以来简单体验一下,如何使用Visual Studio,Interface Builder以及少量的MonoDevelop来开发一个最最简单的iOS应用程序。
新建项目
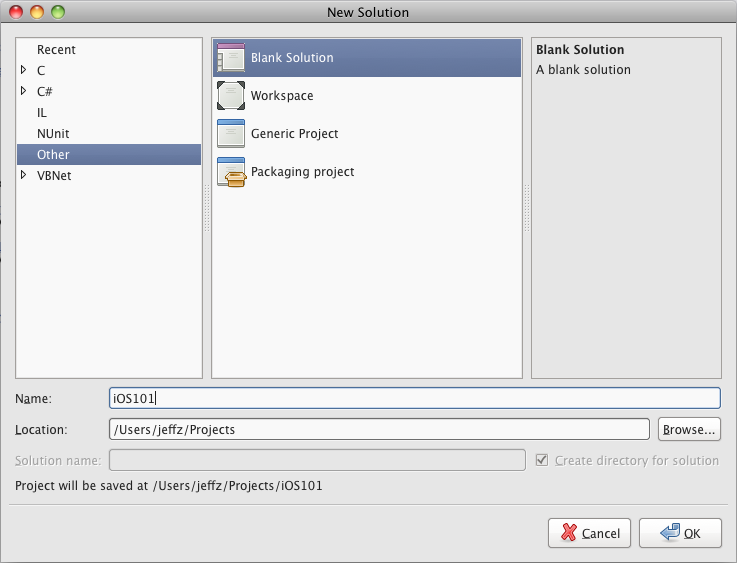
根据我的个人习惯,我会先创建一个空白的解决方案。首先在Mac OS X中打开MonoDevelop,然后在菜单中选择File - New- Solution,在弹出对话框的Other分类中选择Blank Solution模板,并填写合适的位置和名称:

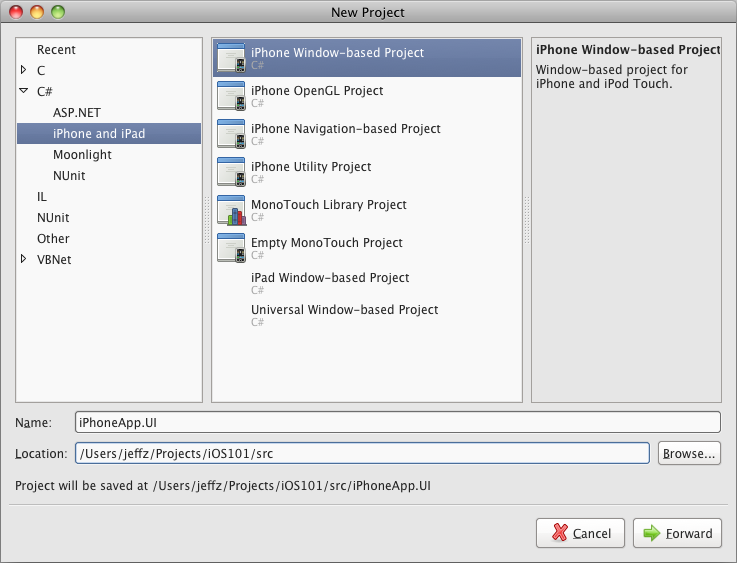
然后便是创建iPhone应用程序项目。还是刚才的对话框,选择C#- iPhone and iPad分类下的iPhone Window-based Project模板。同样,在对话框下方填写合适的位置和名称,我的习惯是将所有的源代码统一放在src目录下(在解决方案中也会创建一个src目录与之对应):

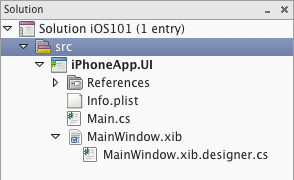
点击OK。下一步是额外的项目配置,可以直接点击OK。此时我们就会发现MonoDevelop里展示出的项目文件:

其中Main.cs里包含了项目的启动代码及一个AppDelegate类,MainWindow.xib是主窗口的界面文件,而MainWindow.xib.designer.cs文件则是MonoDevelop根据xib文件中的标记所自动创建的C#代码,在绝大部分情况下我们不会去修改它。
编辑界面
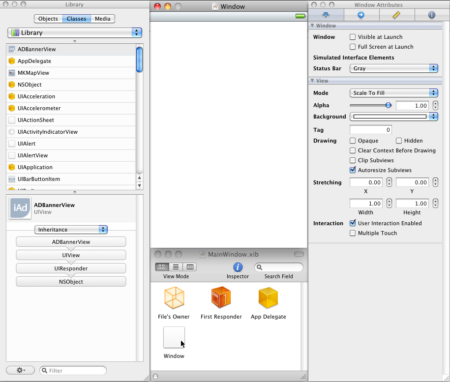
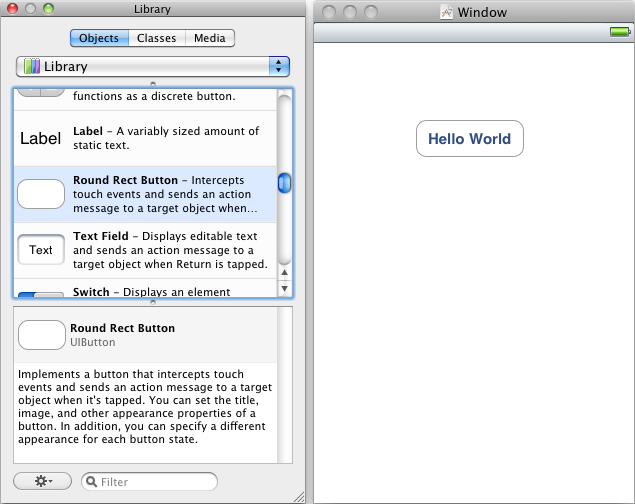
双击MainWindow.xib文件,便会打开Interface Builder。下图左为Library窗口(近似于VS中的Toolbox);中间上方是可视化的UI编辑器,下方则是对象管理器,显示了界面中定义的对象;右侧便是用来修改属性的Inspector窗口(近似于VS中的Properties窗口):

首先,在Library窗口上方选择Objects,并将一个Round Rect Button拖动至UI编辑器,双击,输入Hello World:

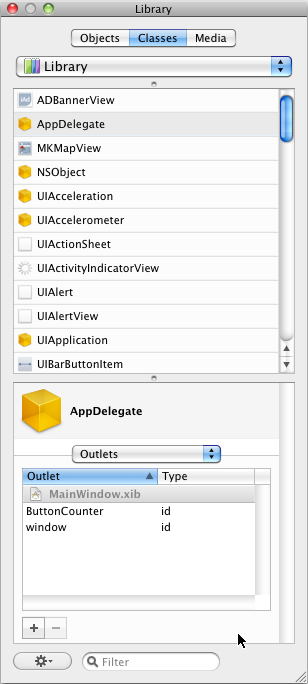
然后,在Library窗口上方选择Classes,在上方列表中选择AppDelegate,并在下方下拉框中选取Outlets,并使用下方加号添加一个id,叫做ButtonCounter:

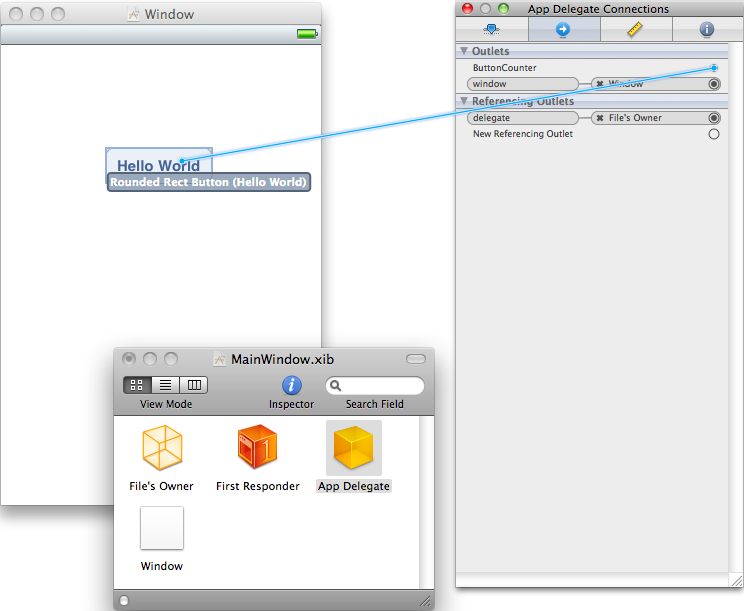
接着便是个比较有趣的操作。在对象管理器里选中App Delegate对象,并在Inspector上方选择Connections,再将ButtonCounter右侧的小圆点拖动至按钮,这会将ButtonCounter这个id与按钮关联起来,如下图:

在Interface Builder中保存,回到MonoDevelop,打开MainWindow.xib.designer.cs文件,便可以看到其中在AppDelegate中生成的ButtonCounter属性:
[MonoTouch.Foundation.Connect( " ButtonCounter " )]
private MonoTouch.UIKit.UIButton ButtonCounter {
get {
this .__mt_ButtonCounter = ((MonoTouch.UIKit.UIButton)
( this .GetNativeField( " ButtonCounter " )));
return this .__mt_ButtonCounter; }
set { this .__mt_ButtonCounter = value;
this .SetNativeField( " ButtonCounter " , value);
}}
可见,MonoDevelop根据xib的内容,自动生成了一些C#代码。AppDelegate是个Partial Class,它的另一部分在Main.cs文件中,一会儿我们便会使用这里的ButtonCounter定义。
配置Visual Studio
虽然MonoDevelop的sln和csproj文件的格式与Visual Studio兼容(包括2005、2008、2010三个版本的VS),但是VS无法识别iPhone应用程序的项目模板,因此如果您直接打开iOS101.sln则会加载失败。因此,我们需要并行地创建一些sln和csproj,其中大部分内容与MonoDevelop创建的内容保持同步。
例如,我创建了iOS101.VS.sln及iPhoneApp.UI.VS.csproj(一个.NET 2.0的Class Library)两个文件,它们分别与iOS101.sln和iPhoneApp.UI.csproj放在同样的目录下。值得注意的是iPhoneApp.UI.VS.csproj文件,如果您直接在VS里创建这个项目文件,它的默认命名空间里也会包含“VS”,您可能需要手动修改一下。由于要和MonoDevelop中的项目保持一致的“可编译通过性”,我们还需要引用MonoTouch SDK里提供的dll。于是我在iOS101目录中创建了lib/monotouch目录,并使用如下命令复制所有的MonoTouch提供的dll文件:
cp /Developer/MonoTouch/usr/lib/mono/2.1/*.dll ~/Projects/iOS101/lib/monotouch
然后,编辑iPhoneApp.UI.VS.csproj的程序集引用和项目文件,最终结果差不多是这样的。请注意MonoTouch中xib文件的类型为Page,而VS中则需要设为None:
< Project ... > ...
< ItemGroup >
< Reference Include = " monotouch " >
< HintPath > ..\..\lib\monotouch\monotouch.dll </ HintPath >
</ Reference > < Reference Include = " System " >
< HintPath > ..\..\lib\monotouch\System.dll </ HintPath >
</ Reference > < Reference Include = " System.Core " >
< HintPath > ..\..\lib\monotouch\System.Core.dll </ HintPath >
</ Reference > </ ItemGroup >
< ItemGroup >
< None Include = " Info.plist " />
< Compile Include = " Main.cs " />
< None Include = " MainWindow.xib " />
< Compile Include = " MainWindow.xib.designer.cs " >
< DependentUpon > MainWindow.xib </ DependentUpon >
</ Compile >
</ ItemGroup >
... </ Project >
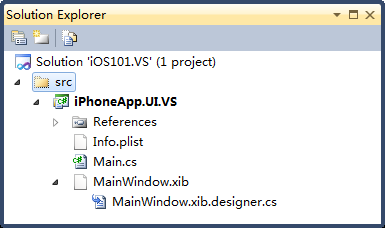
在VS的结果则类似于:

试着编译一下,通过则表示配置成功。
编写代码
这里您是否有些疑惑,为什么上面创建的是一个.NET 2.0项目呢?这样我们还能够使用C# 3.0中的高级特性吗?答案是肯定的,只要我们使用的是Visual Studio 2008或是2010,则即使是针对.NET 2.0所编写的代码,VS也会使用C# 3.0的编译器,因为我们都知道其实C# 3.0只需要一点点框架和类库的支持(扩展方法)。您甚至可以使用C# 4.0的部分特性,例如参数的默认值,命名参数等等。可惜您无法使用C# 4.0的动态性,因为它需要DLR和Microsoft.CSharp.dll,又涉及到大量的动态代码生成,我对此没什么信心和意愿。当然您感兴趣的话也可以尝试一下。
我在这里使用.NET 2.0的原因,是希望可以尽可能减少对系统程序集的依赖,而尽量使用MonoTouch所提供的dll。例如现在,除了mscorlib以外,所有的程序集都与Windows上所安装的.NET Framework无关,这保证了我们编写的代码可以在MonoTouch兼容。
现在就来开始编写代码吧,您可以在VS里打开Main.cs,在AppDelegate的FinishedLaunching方法中添加如下代码,使之成为:
int i = 0 ;
this .ButtonCounter.TouchDown += delegate
{
this .ButtonCounter.SetTitle(( ++ i).ToString(), UIControlState.Normal);
};
window.MakeKeyAndVisible();
return true ;}
FinishedLaunching方法在程序启动时调用,此时我们为ButtonCounter添加一个TouchDown事件(类似于Click)添加一个处理函数。这里用到了C#中的匿名函数特性,并捕获外部的变量i,每次点击按钮都将i加一,并显示在按钮上。在这里我们使用.NET中比较常用方式添加事件处理,事实上您也可以在Interface Builder中定义一个Action,并把它与Button的TouchDown事件关联起来。这个Action会表现为一个Partial Method,您可以在代码里补全其实现。
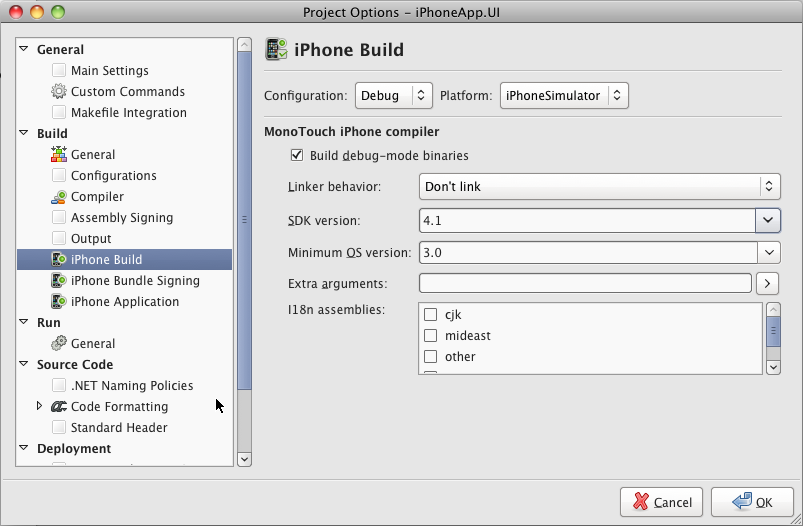
保存代码后您便可以回到MonoDevelop中,为了能够在iPhone模拟器里运行,您还要修改一个参数。对iPhoneApp.UI点击右键,打开Options对话框,在左侧选中Build - iPhone Build类别,并将右侧的SDK version设为4.0,如下:

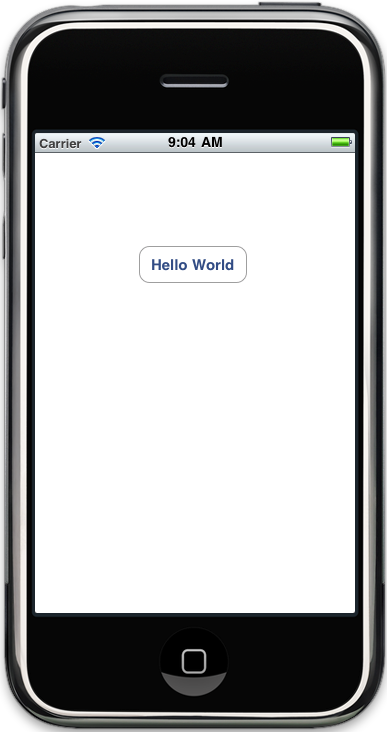
点击OK保存并关闭对话框。此时可以选择菜单Run - Run,或直接使用快捷键Command(即Win键)+ Alt + Enter便会编译项目,并打开模拟器执行程序。在默认情况可能打开的iPad模拟器,您可以在Hardware - Device中选择iPhone或iPhone 4。运行效果如下:

试着点击按钮查看效果吧。
单元测试及其他
如果您想调试代码,只需要在MonoDevelop中设置端点,并选择菜单Run - Debug,或直接使用快捷键Command + Enter便可以对模拟器进行调试。但是如果是要单元测试呢?这问题也不大,MonoDevelop自带NUnit项目,您可以创建这样一个单元测试项目,删除其默认引用,换之为MonoTouch SDK里所提供的程序集,同样您可以在Visual Studio中开发单元测试代码,但是调试执行必须在MonoDevelop里进行,因为MonoTouch提供的程序集都是Mac下的Mono实现,它们在Windows下的作用只是为Visual Studio提供必要的元数据,使我们能够享受到智能提示之类的便利,想要在Windows里运行则是不行的。
但是,事实上我们也可以将Visual Studio里面的项目定义为.NET Framework 3.5项目,并直接使用.NET提供的程序集,对于MonoTouch里额外的程序集,例如System.Json.dll,则面向.NET 3.5自己重新构建一遍即可(源代码可以使用.NET Reflector获得或是利用Mono上的开源代码)。这么做的优势在于,对于那些与MonoTouch无关的代码,我们都可以在Visual Studio里进行调试与测试了。于是乎,我们可以在代码开发阶段尽可能留在熟悉而强大的环境中,对开发效率有很大帮助。
这种做法也有缺点,例如,虽然MonoTouch提供的类库与.NET 3.5兼容,但事实上我并不能百分之百保证这点,因此在.NET 3.5里可以编译通过的代码,也有可能无法在MonoTouch里编译执行。此外,这种方法也会让您无法使用Mono程序集中对.NET的扩展(主要是Mono命名空间下的类库)。不过这两个理论上问题到目前为止还没有给我造成什么困扰,我也只有在需要在查看模拟器运行效果时才回到Mac及MonoDevelop中。
有些朋友看到System.Json可能会有些熟悉,因为它在Silverlight开发中也有出现。您说的没错,事实上MonoTouch里的程序集版本号与Silverlight一样,都是2.0.5.0,甚至连强签名都是一致的。只可惜Silverlight里的类库是.NET 3.5的子集,例如所有同步的IO操作都被去除了,因此我们很难使用Silverlight来开发MonoTouch程序。当然,有了Silverlight,对我们开发MonoTouch也是有所帮助的,这点以后再谈。
最后,您应该已经意识到,我们需要在VS的项目文件与MonoDevelop的项目文件直接做同步,这个同步包括程序集引用与代码文件两方面。如果您觉得手动编辑比较麻烦的话,就写一个自动同步的小程序咯——不会?那么还是先别搞MonoTouch了,从编程基础学起吧。
