最近公司有个项目,需要直接在IE浏览器中操作Word文档,随后在网上搜了一些资料,感觉都不是很理想。不过,最后还是找到了一个功能比较强的控件,是老外开发的控件,需要注册。还好,没有注册时,只是在页面关闭时弹出一个对话框,如果某人能把它…掉,本人非常感激。好了,废话不多说。先说说最近搜集的成果,不同级别的功能有不同级别的对应方案,要看大家需要了,这里我提三个方案。
第1个方案、原汁原味
Word,Excel或Vioso文档等Office,2003以后的版本,是都可以进行转换的,比如转换为Xml或Html,所以最简单的方案就是直接通过代码将Word文档转为Html格式,这样就可以在线浏览,只是在线浏览,是不能编辑的。
其中,Excel文件如果转为Xml格式,是可以在线操作的,详细操作方式请参考我之前写的一篇贴子WebExcel文件展现。
附件,还附加了一个用代码方式将Word文件转为Html格式的例子,仅供大家参考吧,偶也是从其他地方下下来的,经测试可以使用
第2个方案、大树底下好乘凉
说这句话,我们的第2个方案就是要用微软的东东,其实微软有好多好东东的,只是它喜欢偷偷摸摸的放出来,很少被人知道。或者说,他根本不打算推这个产品, 只能说:这个可以有。
好了,我们要用到的就是微软的dsoframer控件,它是免费的,比第1个方案,功能稍强,这个控件没有详细研究,看了看别人的demo,感觉功能不强就没研究下去,附件中也有相关代码的,大家直接参考下好了。
第3个方案、另辟蹊径
既然微软这棵大树我们靠不住,就只能借助于第三方控件了,老外在这方向做得很牛X,方方面面的控件或插件都有,只有想不到,没有找不到…唉,中国啊…
这个控件是OfficeOCXSetup插件,当前版本是7。4。0。236,附件有此安装程序,安装完以后有各编程工具的示例,安装程序提供的示例只提供了简单的打开,关闭,保存等操作。
看提供的Demo里,好像可以对Word,Excel,PPT,Vioso等Office文件操作,确实很强大哈!
下面我说一个比较复杂的业务场景:客户的某个单据需要录入,但单据里面的标签等其他帮助性文字是不允许客户修改的,客户所允许修改的地方我们要预留出来。 也就是说,Word本身提供的文档,也相当于ASPX页面,只留一些控件允许客户编辑就行了。
同时,Word本身还提供一些简单的控件,比如日期,下拉菜单等。如果对下拉菜单取值,赋值等。好了,制作流程如下所示
环境要求
a) Word2007,最好是2007版本,因为控件有所新增
b) 可维护xsd文件的工具(推荐使用VS2005或VS2008)
名词解释
a) 书签
Word文档里的书签,我也不太好讲,可以理解为在文档中预留一个标识符,找数据的时候可以按此标识符查找即可
b) 结点
Word本身支持导入XSD架构文档,结点功能与书签功能类似,可理解为书签,只是功能更强大
结点操作步骤
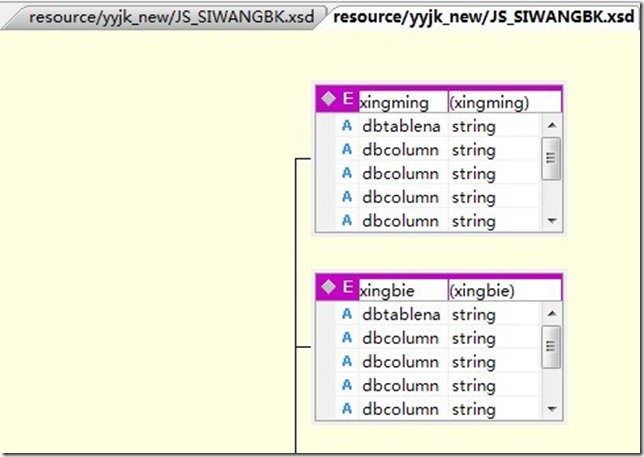
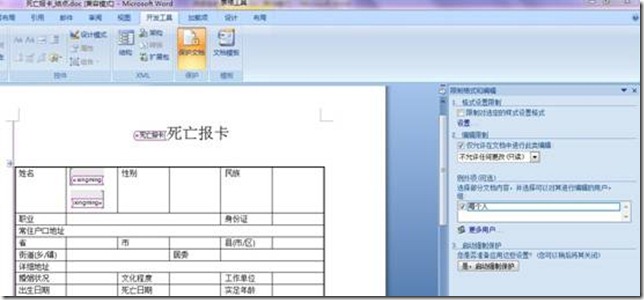
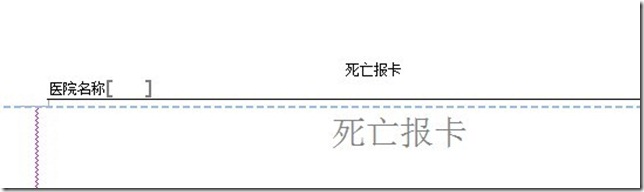
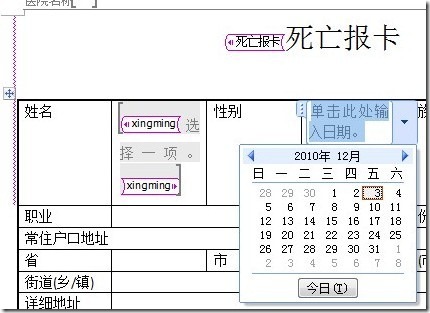
a) 制作Word模板文件,如图-1所示:
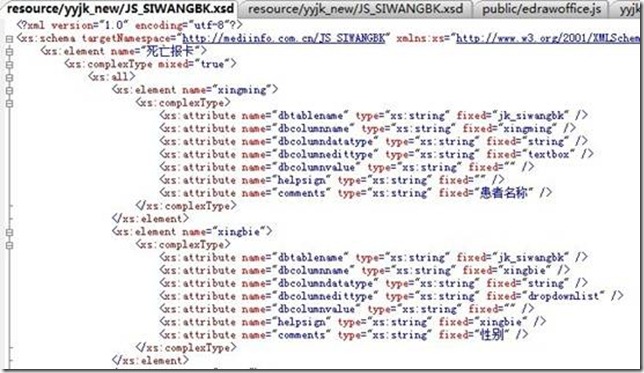
b) 开发员收到Word文档后,需要制作xsd文档(相当于定义XML文件结构的,如图-2和图-3所示:
说明:
i. xsd提供可视化和编码维护两种方式,个人建议使用编码方式维护。
ii. <xs:element name=”死亡报卡”>结点为报卡名称。
iii. <xs:element name=”xingming”>为某个结点,相当于DbTable中的某个DbColumnName名称。
iv. <xs:attribute name=”dbtablename”为结点的自定义属性,是由我们自行增加的,目前的属性定义如:
| dbtablename |
结点所属Db表名称 |
| dbcolumnname |
结点所属Db表中列名称 |
| dbcolumndatatype |
列数据类型,如int,varchar等 |
| dbcolumnedittype |
列编辑类型,如textbox,dropdownlist |
| dbcolumnvalue |
列栏值,若编辑类型是下拉菜单,则数据值写入此属性 |
| helpsign |
公用帮助标识,如民族,疾病等 |
| comments |
列中文含义,可用于必输项检测,弹出提示内容 |
v. 只需复制结点,修改其自定义属性值即可。
c) 完成xsd文档的编写,我们就需要将xsd文档并入Word中,因为我们使用结点方式操作数据。
i. 打开Word文档,选择”开发工具”页面。
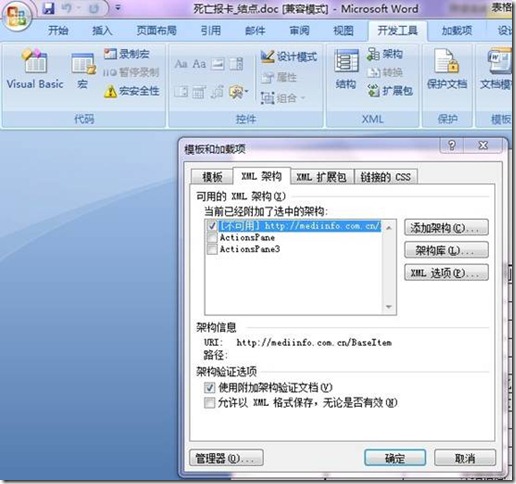
ii. 单击”架构”菜单,出现”模板和加载项”对话框,如图-4所示:
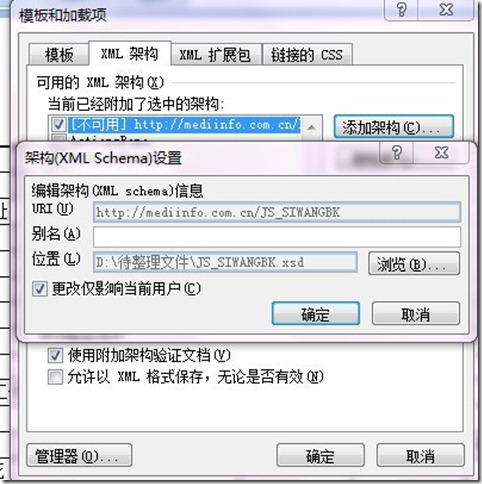
iii. 再单击”添加架构”,将我们刚才定义好的xsd文件引入其中,并为其定义一个别名,如图-5所示:
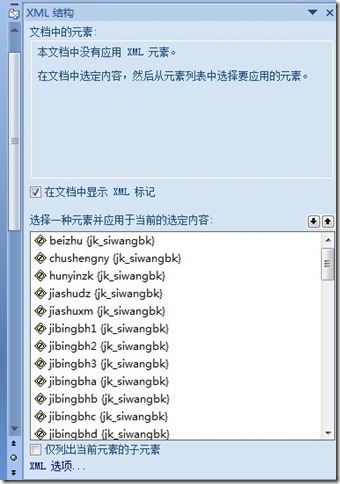
iv. 上述操作完成后,再点击如图-4所示”结构”菜单,结果会出现如图-6所示界面。注意:”仅列出当前元素的子元素”不要勾选。
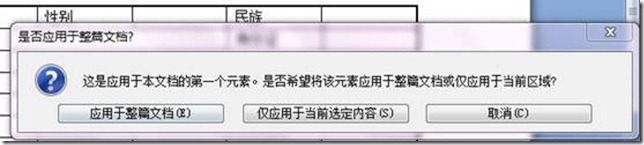
v. 在如图-6所示的界面中,子项中有”死亡报卡”一项,它是我们所有<xs:element>项目的父级结点,需要将其引入其中,注意引入时必须选择”应用于整篇文档”,如图-7所示:
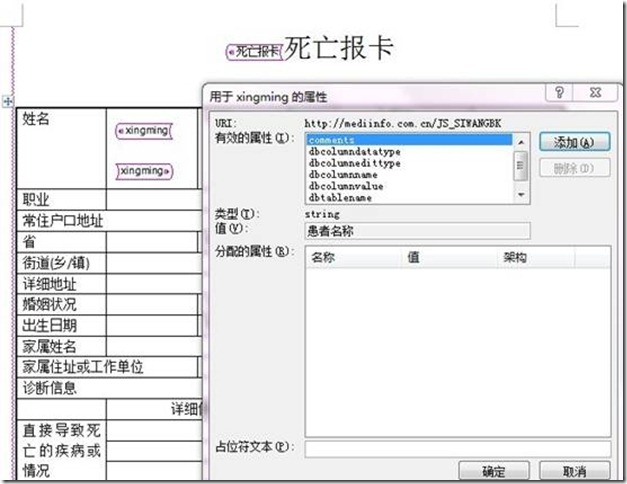
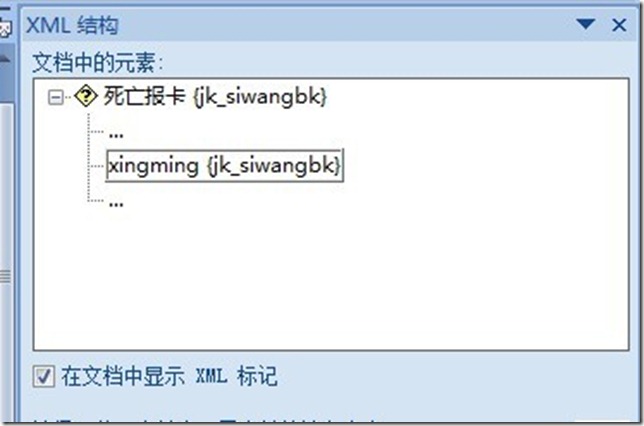
vi. 接下来的事情,我们就可以选择子项到单元格了,只需单击即可,操作效果如图-8所示:
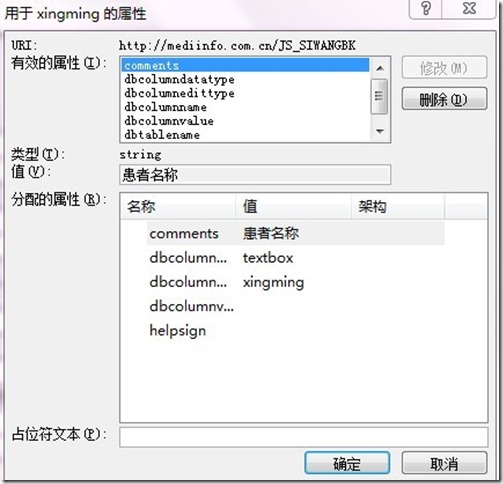
vii. 选择我们刚才新增的结点,右键,属性,弹出如图-8所示的界面,这个界面用于将我们自定义的属性加入到结点中,即增加至”分配的属性”项中。这样我们就可以通过代码方式取值和赋值自定义属性了,增加后的效果如图-9所示:
viii. 通过上述步骤,我们完成了报卡的设置工作,到此我们就可以通过编码方式对文档操作,包括结点取值和赋值,结点自定义属性取值和赋值。不过,如果直接拿给客户使用,会造成某些文字误删,因此,还需要对文档进行保护处理,同时,设置好只允许客户编辑的区域。
d) 对文档进行保护,只允许录入,详细操作步骤如下。
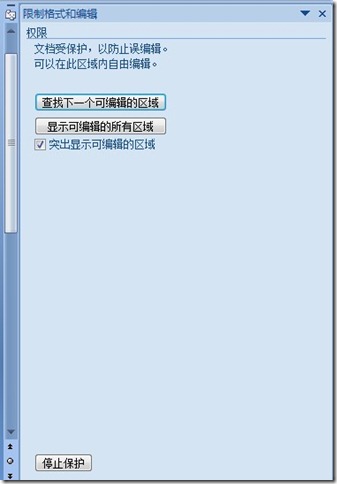
i. 切换到”开发工具”页面,单击”保护文档”,出现如图-10所示界面:
ii. 选中某个我们刚才编辑好的模板,将右侧”仅允许在文档中进行此类编辑”勾选,再勾选”每个人”复选框即可。
iii. 其余结点均按此操作步骤即可,设置完以后,选择”是,启动强制保护”即可(没有设置密码)。这样操作以后,交付给客户使用时,客户就不会误删数据了,因为所有数据都被保护起来了,留下来的都是允许客户编辑的。
iv. 保护起来后,效果如图-11所示,可以停止保扩,注意:不要勾选”突出显示可编辑的区域”复选框,它的作用是显示/隐藏保护区域。
e) 最后,我们需要美化一下,如图-12所示:
不要勾选”在文档中显示XML标记”复选框,它的作用是显示/隐藏结点项。
设置书签步骤
a) 以设置页眉为例
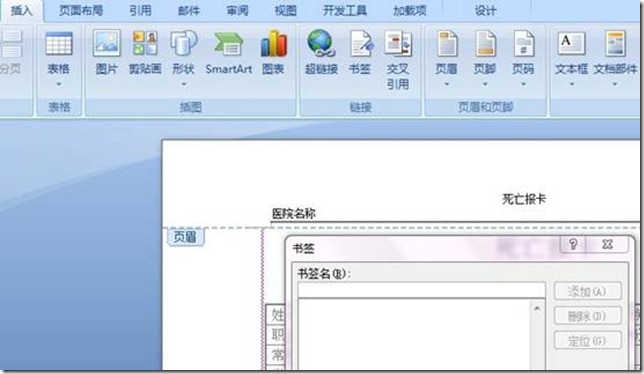
i. 在页眉中,录入”医院名称”文字,然后按几个空格,再选中刚才的空格,切换到”插入”页面,选择书签,弹出如图-13所示页面,录入一个书签名称,添加至列表框中即可。
ii. 设置完以后,如图-14所示,这是我们设置好以后的书签,是否保护可以通过设置结点保护方式即可。
控件安装程序说明
a) 安装完此控件后,找到安装路径,如图-15所示。
i. Officeviewer.cab文件就是我们asp.net程序所要加载的cab控件包。
ii. Samples文件夹,是各编程工具的示例,可直接运行,里面有asp.net示例,我们以此为例:
b) 打开asp.net页面,cab加载方式也按它的加载方式即可。
i. 我们在使用时,直接照搬过来即可,例:打开Word文档,事件注册方式等。
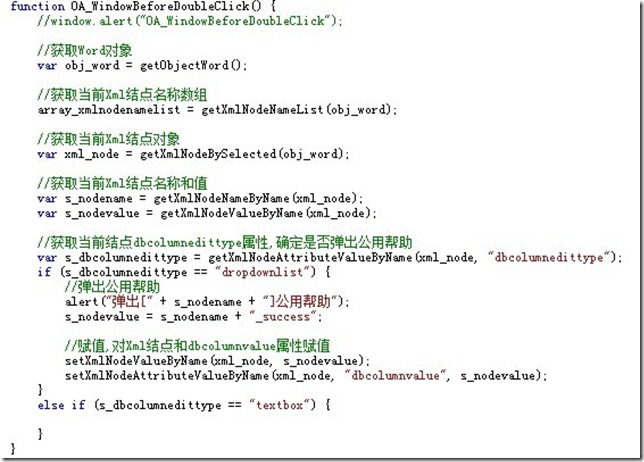
ii. 这里重点说明我们以后会频繁操作的事件,就是双击事件,因为我们需要双击事件弹出公用帮助,提供快速录入功能,如图-16所示:
c) 代码说明
i. 声明页面变量array_xmlnodenameist和array_bookmarknamelist两个变量,用于存储Word文档中结点名称列表和书签名称列表,目的是提高性能,不必每次再循环获取。上述变量可在OA1_DocumentOpened事件中赋值。
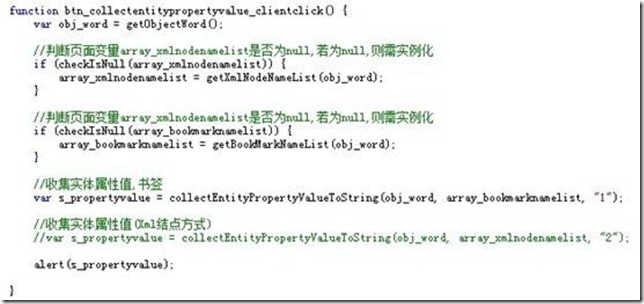
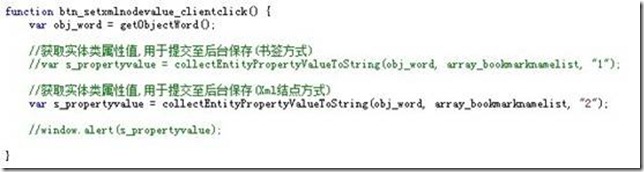
ii. 控件与Db表数据取值和赋值方式如图-17和图-18所示。
iii. Js方法可参考edrawoffice.js文件,已对一些功能有所封装。
Word控件使用
a) 使用Word2007中自带的控件,实现数据的简单定义后,数据的取值和赋值操作,如日期,性别下拉菜单等,如图-22所示:
b) 数据赋值时,是下拉菜单操作,需要将显示值显示在页面控件,数据值存储在结点的自定义属性中,此功能已实现,代码在edrawoffice.js中。
备注
1. 本要提供对此控件的技术支持,有问题可以与我联系,同时我提供的类库中若在问题,也请与我联系。
2. 此控件的评估版本,页面关闭时会弹出对话框,如图-23所示,若有高手可以解决,本人不胜感谢。
代码及安装程序:Web在线操作Office文件.File