推荐IE前端性能分析神器DynaTrace Ajax Edition
2019-06-01
1517
版权
版权声明:
本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《
阿里云开发者社区用户服务协议》和
《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写
侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
简介:
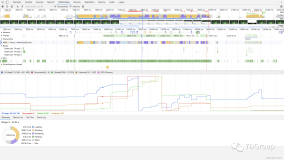
该工具得到了JQuery作者John Resig以及前端性能大牛Steve Souders的推荐,是IE平台上最好的性能分析工具;而且是免费的,当前版本是2.0。该工具实在过于强大,这里先上两张图,介绍下Timeline功能和Hotspot功能。
目录
相关文章
|
6月前
|
JSON
前端开发
JavaScript
前端AJAX入门到实战,学习前端框架前必会的(ajax+node.js+webpack+git)(一)
前端AJAX入门到实战,学习前端框架前必会的(ajax+node.js+webpack+git)(一)
520
0
0
|
2月前
|
人工智能
前端开发
搜索推荐
前端技术发展趋势分析与展望
【2月更文挑战第9天】
随着移动互联网的快速发展,前端技术在不断演进,从最初的HTML、CSS到如今的React、Vue等前端框架,技术发展日新月异。本文将从移动端、跨平台、人工智能等多个角度分析前端技术的发展趋势,并展望未来的发展方向。
56
2
2
|
1月前
|
Rust
前端开发
vr&ar
|
2月前
|
前端开发
JavaScript
数据可视化
|
2月前
|
Rust
前端开发
JavaScript
前端技术发展趋势与应用前景分析
【2月更文挑战第8天】
随着互联网时代的不断发展,前端技术作为网页和移动端开发的核心领域,也在不断演进。本文将深入探讨前端技术的发展趋势与应用前景,分析当前热门技术及其在各行业中的应用,帮助读者更好地了解前端技术的现状与未来。
34
0
0
|
2月前
|
人工智能
前端开发
算法
未来互联网发展趋势分析与前端技术应用探讨
【2月更文挑战第3天】随着人工智能、大数据、物联网等新兴技术的快速发展,未来互联网的发展方向和趋势变得更加多样化和复杂。在这种背景下,前端技术作为用户与系统之间的桥梁,扮演着至关重要的角色。本文将从未来互联网发展趋势的角度出发,探讨前端技术在不断变革的互联网时代的应用与发展。
19
3
4
|
2月前
|
人工智能
自然语言处理
前端开发
未来前端发展趋势分析及应用探讨
【2月更文挑战第2天】
随着互联网的快速发展,前端技术在不断演进和升级。本文通过分析当前前端技术的发展现状,探讨未来前端的发展趋势,并结合实际案例探讨其应用前景。从响应式设计、移动端优化到人工智能与前端的结合,前端技术正不断拓展其边界,为用户带来更加智能、便捷的体验。
21
0
0
|
7月前
|
设计模式
JavaScript
前端开发
|
3月前
|
前端开发
JavaScript
Java