图标,使用在正确的位置,正确的选择,可以充分表达出思想和信息。漂亮的有品位的图标,可以帮助Web开发者的设计更能吸引用户的注意。
下面是10组,免费并且漂亮的图标,希望能让你的Web设计增辉!

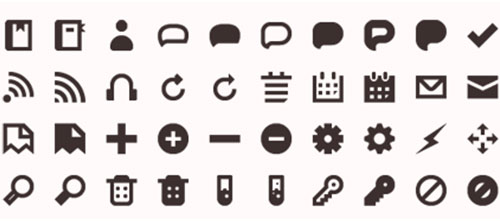
Iconic由136个高度灵活性的图标组成,具有不同的颜色和5种不同的尺寸(8×8, 12×12, 16×16, 24×24 & 32×32)。Iconic也包括PNG, SVG, SWC, OFT/TTF/EOT和Omnigraffle stencil多种格式。

这个图标组包括50个 PNG, ICO, ICNS格式的图标。提醒的是里面的一小部分图标不是免费的。

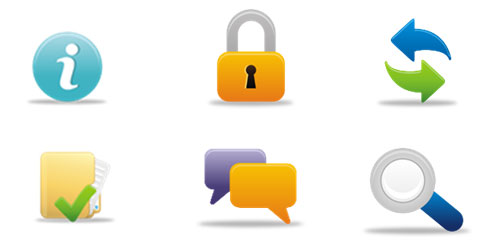
可编辑的图标,可以用于商业或个人站点来使用。图标尺寸包括128×128, 64×64, 48×48。你可以免费下载,但是再发行销售是不允许的。

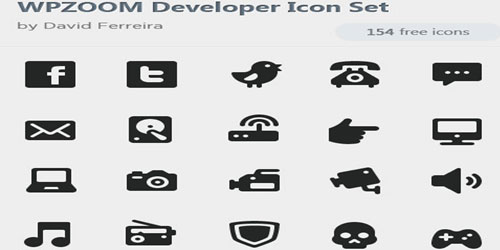
该组包括154个图标,主要设计提供给开发者。格式包括PNG, AI和PSD,尺寸48x48px。

Icon Sweets 2包括400个有趣的图标,可添加样式到站点、iPad、iPhone或者Android应用。这些图标是Photoshop格式。

该组包含Adobe Creative Suite 图标,大多数是Png格式,256x256。

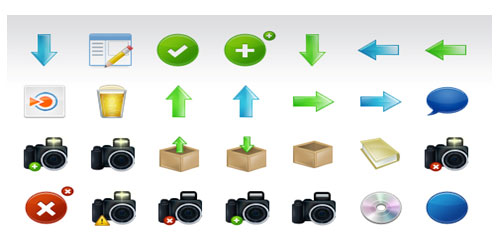
Function Icon Set由128个有用的、高质量的图标组成。尺寸是48x48px,格式PNG。

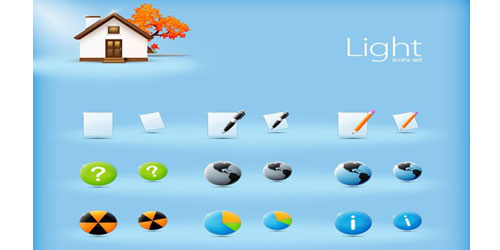
Light Icons Set包括22个简单、漂亮的精心制作的图标。

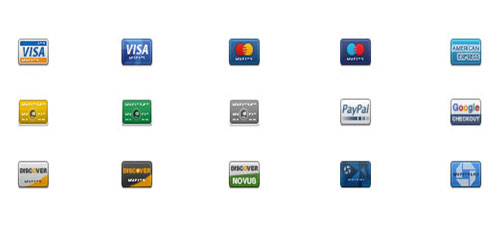
35个信用卡图标,商业用途没问题。每个图标尺寸32x32,格式PNG。

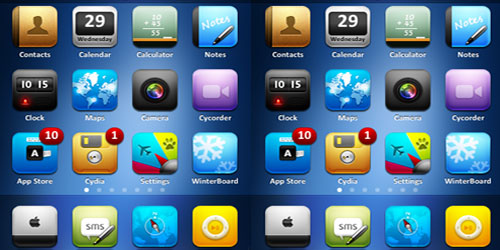
Round Theme Icons包括106个圆角图标,支持iPhone。
原文链接:10 Beautiful Free Icon Sets for Web Designers and Developers
译文链接:对Web设计有用的10组免费漂亮的图标