尽管在浏览器的支持上还有一定不足,特别是IE浏览器,但不可否认,HTML5 + CSS3将会是下一代Web开发技术的主流,本文向你介绍15个设计非常棒的经典CSS3的网站,他们都有共同的特点:排版新颖、页面简洁吸引人。
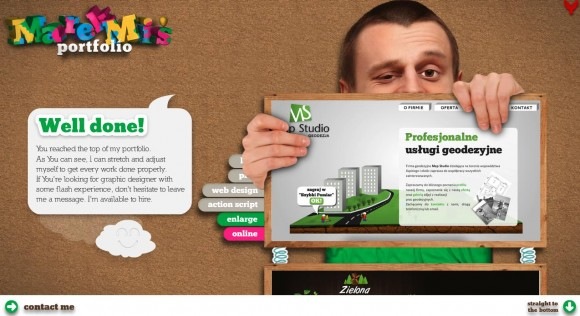
1.Marek Mis
2.Jorge rieraflores
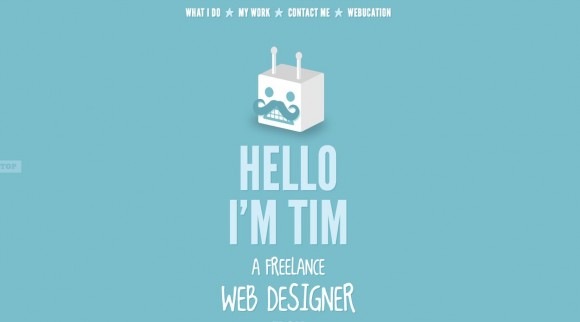
3.Tej Potter
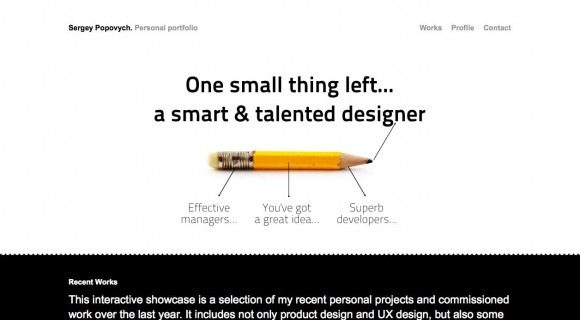
4.Sergpopovych
5.Philreadman
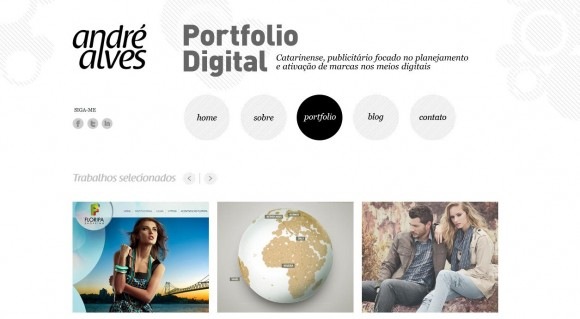
6.Andrealves
7.Kendra Schaefer
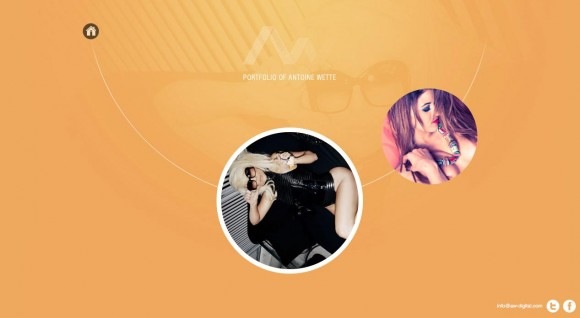
8.AW Digital
9.Studio Foundry
10.CMYK08
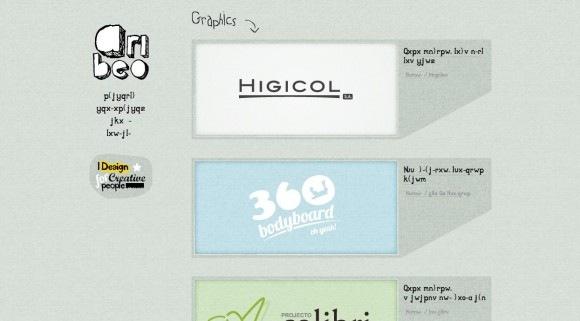
11.Aribeo
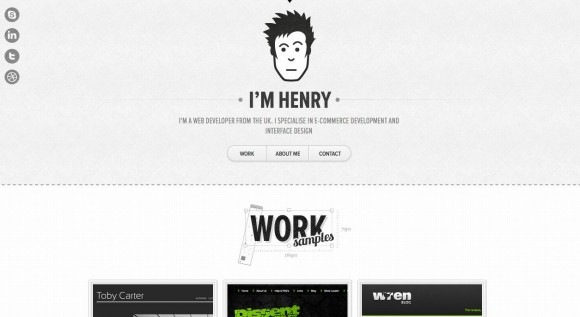
12.Henry Brown
13.Justdot
14.Calabriae Studio
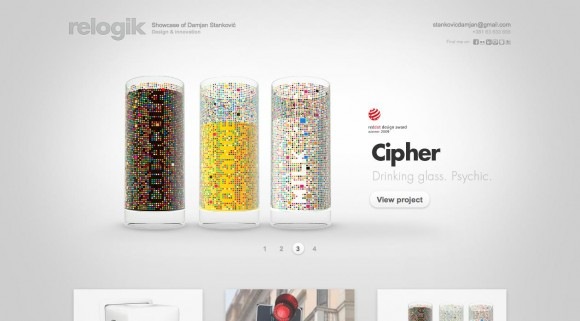
15.Relogik
原文出自:开源中国社区