在上一篇文章中,我介绍了我们用土法炼钢的方法,使用Velocity提供的自定义标签实现片段缓存。这样的方式虽然也解决了我们的问题,但还是引出了一些bug。而且还有点hack的味道(虽然我喜欢hack)。实际上对于片段缓存,业界有成熟的解决方案,还有一个所谓的W3C标准:ESI(Edge Side Include) 。
ESI本身没有什么,只是一个XML的标签集合。ESI和SSI(Server Side Include)很相似,做过ASP开发的都熟悉这么一个标签:
IIS碰到这么一个标签后,会把header.inc里面的东西合并到当前的页面,这样做的好处是header.inc本身可以复用了,你可以在多个页面include它。
ESI的功能也是类似的,只不过解析和合并它的任务一般落到缓存服务器或代理上:
< ul >
#foreach($book in $books)
< li > $book.name </ li >
#end
</ ul >
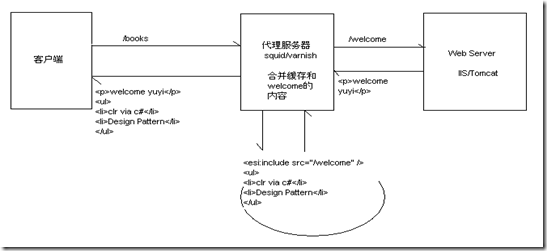
比如对于上面这个片段,esi:include标签那里本来是应该显示特定于每个用户的欢迎信息的,就因为这一点整个页面不能缓存太可惜了。这个时候ESI粉墨登场。缓存服务器会将整个页面cache,然后它发现这儿有个ESI标签,它会根据src指定的地址去源服务器请求内容,然后将其合并到缓存的页面中,然后将完整的内容发送到客户端。整个过程类似下图所示:
这样我们就不需要每次都去数据库查询那个图书列表了,因为图书列表可能更新的很缓慢。这样大大的降低了Web服务器的压力。
既然ESI是一个规范,那么肯定有遵循这个规范的实现。比如大名鼎鼎的Squid就有支持ESI的模块。不过本文要介绍的是Varnish。Varnish是一个反向代理,使用缓存对HTTP加速,可以把它放到你的Web服务器的前面,对内容缓存,跟Squid的目的相似。不过因为Squid想干的事儿实在是太多,它已经不再是一个纯粹的用户缓存加速的方向代理了,所以显得太过于臃肿,而比较起来Varnish更专注,更轻便。根据网站上的数据显示,Varnish表现出来的性能比Squid更好,而且占用的资源更少。
下面我就简单的描述一下如何安装Varnish以及配置使用ESI。
安装
我是在Mac上安装Varnish的,从源代码编译过去的。基本上是一路命令下去,在configure的时候碰到缺少libpcre,用port装上pcre就可以了:
$tar zxvf varnish- 2.1.5 .tar.gz
$cd varnish- 2.1.5
$sh autogen.sh
$sh configure
$make
$make install
根据环境不同,可能缺少一些依赖,我在安装的过程中就缺少libpcre。
Varnish默认是安装在/usr/local/sbin目录下:varnishd。是daemo。
配置
根据上面那幅图可以看出,Varnish并不自己提供服务,它只是作为一个缓存服务器。那么就必须有一个后端的服务器提供应用程序的服务。那我们就需要让Varnish知道到哪儿去请求后端服务器。这个是通过配置文件设置的,Varnish的默认配置文件在/usr/local/etc/varish/default.vcl。
打开后我们会发现一段被注释的代码,取消注释将其指向你的后端服务器(比如IIS):
.host = " 127.0.0.1 " ;
.port = " 8080 " ;
}
配置好后,启动Varnish,然后去看看效果,启动的命令是:
我简单的介绍下这几个选项,更详细的可以看man。
-a指定Varnish鉴定的地址。如果你的配置是上图所示,那么端口应该是80。如果你没有指定-a,那么默认配置使用/etc/services中的配置,一般情况下就是80。而-f指定配置文件的地址,默认情况下就是default.vcl,除非你想使用别的配置文件。
最有趣的是-s选项,它用来指定存储方式,以及缓存的大小。比如这里是malloc,那就是使用内存作为缓存,你还可以使用file,使用磁盘作为缓存。后面是缓存大小,500兆。还可以指定K,G,T等,大小写都可以。
运行后我们去浏览器打开http://127.0.0.1看看。为了测试你可以在页面输出一个DateTime.Now,然后刷新页面看看是不是每次都变化。
Varnish还有个不错的工具:varnishlog,打开后可以看到用户访问的一些情况。
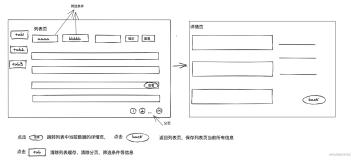
好了,安装和简单配置就介绍这么多,那如何使用ESI呢?其实很简单,分为两个步骤,首先将你的页面上需要施加不同缓存策略的片段切分,放到不同的连接中。
比如原来你的首页混沌一片:有热点新闻板块、通知板块、还有广告以及显示用户登录的板块。而它们原来很可能都是由index.aspx处理的。如果你想有针对性的对这些板块施加缓存策略,那么就应该将其独立开,使用不同的连接(控制器)来处理:
< head >
< title > index </ title >
</ head >
< body >
< p > Welcome yuyijq </ p >
< div >
< h3 > Hot News </ h3 >
< ul >
< li > 庆祝奥特曼45岁生日 </ li >
< li > 拉登挂了 </ li >
</ ul >
</ div >
< div >
< h3 > 通知 </ 3 >
< ul >
< li > 机房维护通知 </ li >
</ ul >
</ div >
</ body >
< html >
现在我们要拆分:
hotnews->hotnews.aspx
welcome->welcome.aspx
然后使用ESI标签分离:
< head >
< title > index </ title >
</ head >
< body >
< esi:include src ="/welcome.aspx" />
< esi:include src ="hotnews.aspx" />
< div >
< h3 > 通知 </ 3 >
< ul >
< li > 机房维护通知 </ li >
</ ul >
</ div >
</ body >
< html >
注意的是welcome.aspx和hotnews.aspx现在输出的是两个片段,不是完整的页面。
这些都准备好后,就是启用Varnish对ESI的处理了。
配置
还是编辑default.vcl文件。Varnish的配置能力非常强大,这个vcl是Varnish Configuration Language。刚才我们仅仅是配置一个后端服务器,现在让我们打开default.vcl仔细欣赏一下:
}
sub vcl_pipe {
}
sub vcl_pass {
}
sub vcl_hash {
}
sub vcl_hit {
}
sub vcl_miss {
}
sub vcl_fetch {
}
sub vcl_deliver {
}
sub vcl_error {
}
你会看到有vcl_recv,vcl_pipe,vcl_pass,vcl_hash,vcl_hit等函数。这些函数就代表一个请求进入Varnish所通过的阶段(参见这里)。就像一个管道一样,你可以在这些管道上做些自定义的处理。所以配置性非常强大。现在我们只对vcl_fetch函数做一下简单修改:
if(req.url == " /welcome.aspx " ){
return (pass) ;
}
if (req.url == " /index.aspx " ) {
esi ;
}
}
如果请求的url是/welcome.aspx就直接pass,也就是不做任何处理,请求直接递交给后端应用服务器(IIS)。如果请求是/index.aspx,也就是我们上面列出的那个包含esi标签的页面,就对其进行ESI处理,这样Varnish就会解析这个页面,看看缓存中有没有,如果有的话则从缓存中取出页面,并将其与从后端服务器获取的welcome.aspx片段合并,然后直接发送回请求。
用Varnish处理ESI就这么简单,不过使用Varnish之前我们还得对其某些参数进行配置,比如缓存多长时间啊等等。默认情况下Varnish会缓存120秒,你可以通过管理功能对其进行配置,还可以通过在vcl里对某些模块进行精细的控制。
管理
还记得我们是怎样启动Varnish的么,如果在启动参数里加上-T 127.0.0.1:5000,那么我们就可以使用telnet对Varnish进行管理了。我们只需要telnet上这个端口,然后可以使用很多丰富的命令了,更多细节留给你尝试吧。
两种方式的比较
前一篇文章介绍的使用Velocity自定义标签来实现片段缓存和这一篇介绍的使用ESI都有自己的优缺点。
使用Velocity自定义标签的方案工作在应用程序这一层,这样开发人员有最大的控制权力,而且实现起来也比较简单,所使用的也都是大家都熟悉的技术,但问题是它还是由应用程序服务器来处理得,可以说它减轻了一部分应用程序服务器和数据库服务器的压力,但还有一部分压力还是需要它来承担,而且在应用程序中解决所使用的缓存必定是和应用程序所采用的缓存机制一样(当然你也可以为此独立使用一个缓存),对缓存服务器也有部分压力。
而使用ESI的方案,它需要运维团队的配置,甚至需要修改服务器配置的架构(添加了前端服务器),如果在多部门协调比较困难的项目中,这种方案还会遇到一些阻力。
但是它带来的好处确实显而易见的。首先ESI是一个W3C标准,我更倾向于采用标准的做法。而且Varnish这样的方向代理,它本来就擅长这个,它可以完全把这部分压力从应用程序服务器和缓存服务器上接管过来,而且会处理的更出色。
由此可见什么方案都是需要权衡各方利弊,得到一个平衡的效果啊。