除了Windows Phone 7的UI可以用Silverlight框架来设计,还可以用Silverlight创建Windows Phone 7的应用程序。本文为一个国外.NET平台开发者为Windows Phone 7创建的Silverlight应用程序。
以下为译文:
序言
Windows Phone 7 现在已经开始销售了,一些激进的开发者已经在使用一些开发者工具创建新一代的Angry Birds或 Netflix 应用程序了。就像我们在过去的文章中提到的那样,为了方便开发者创建 Windows Phone 应用程序,微软提供了一套免费的开发者工具。Windows Phone的架构可以让开发者选择两种不同的框架来创建 Windows Phone 应用程序/游戏的时候。在这篇文章中,我们主要关注使用 Silverlight 框架来创建 Windows Phone 应用程序。
为什么要使用Silverlight?
我们不禁要问:为什么要使用Silverlight框架来创建 Windows Phone 应用程序呢?
Silverlight(大家通常认为Silverlight是Flash的直接竞争对手)可以让Web开发者们创建富互联网应用程序。对于那些需要良好的应用程序逻辑或实用性的程序来说,你肯定更喜欢使用Silverlight。
Microsoft Visual Studio中的Silverlight项目入门
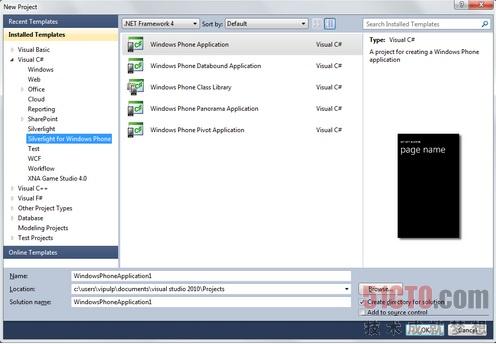
在你安装了 Windows Phone 开发者工具以后,你可以直接运行Visual Studio Express for Windows Phone。或者,如果你已经安装了 Visual Studio 2010 Pro SKUs,你可以运行 Visual Studio 2010 Pro SKUs,然后选择 File -> New -> Project,然后再从模板类型中选择 Silverlight for Windows Phone 7。

图1 选择Silverlight for Windows Phone 7
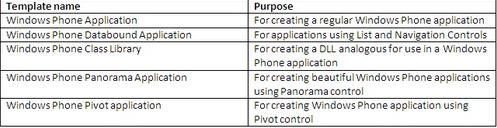
这是一些你需要了解的模板。根据具体的应用程序类型,你可以选择最合适的模板。

对于我们的Demo来说,我们会选择基础的Windows Phone Application模板。把我们的项目命名成WindowsPhoneApplicationDemo,然后按Enter键来创建这个项目。
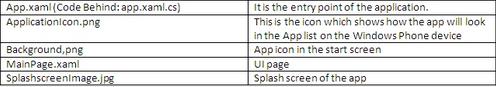
如果我们按了Enter键,IDE(Integrated development environment)会进行一系列操作,并且创建一大推文件Appl.xaml, MainPage.xaml 和其他图像文件 ApplicationIcon.png, Background.png 和 SplashScreenImage.jpg 。
让我们看看这些文件都是什么:

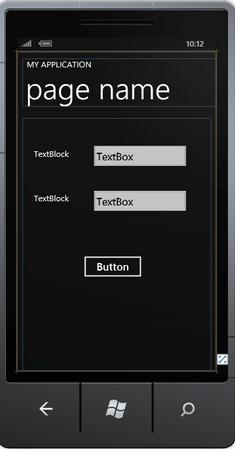
为了看到设计器视图,可以在 MainPage.xaml 上右击,然后点击View Designer(如果设计器还不可用的话)。这是设计器的外观,以及后台代码:

图2 设计器视图
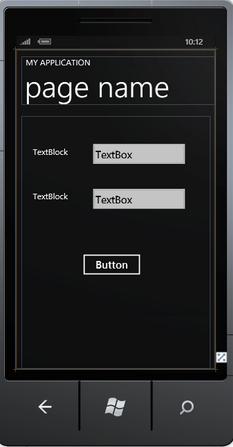
对于我们的应用程序来说,我们打算创建一个简单的计算器,它可以让用户在摄氏温度和华氏温度之间进行转换。要开始这个工作,可以按Ctrl + Alt + X,弹出ControlBox,然后把两个TextBlock控件,两个TextBox控件,和一个Button控件拖放到设计器上,如下图所示:

图3 弹出的相应控件
现在,让我们开始定制我们的应用程序。
在 MainPage.xaml.cs 中找到下面这个代码段,然后把ApplicationTitle的Text属性改成My cool convertor,把PageTitle的Text属性改成Let's rock WP7。
2 . < StackPanel x:Name = " TitlePanel " Grid.Row = " 0 " Margin = " 12,17,0,28 " >
3 . < TextBlock x:Name = " ApplicationTitle " Text = " MY APPLICATION " Style = " {StaticResource PhoneTextNormalStyle} " />
4 . < TextBlock x:Name = " PageTitle " Text = " page name " Margin = " 9,-7,0,0 " Style = " {StaticResource PhoneTextTitle1Style} " />
5 . </ StackPanel >
6 .
7 . Also change the following snippet in MainPage.xaml.cs as highlighted.
8 . < Grid x:Name = " ContentPanel " Grid.Row = " 1 " Margin = " 12,0,12,0 " >
9 . < TextBlock Height = " 30上海闵行企业网站设计与制作 " HorizontalAli上海网站建设gnment = " Left " Margin = " 29,71,0,0 " Name = 上海闵行企业网站制作 style="color: #000000;">" textBlock1 " Text = " Degrees " VerticalAlignment = " Top " />
10 . < TextBox Height = " 72 " HorizontalAlignment = " Left " Margin = " 162,54,0,0 " Name = " textBox1 " Text = " 0 " VerticalAlignment = " Top " Width = " 245 " ></ TextBox >
11 . < TextBlock Height = " 30 " HorizontalAlignment = " Left " Margin = " 29,177,0,0 " Name = " textBlock2 " Text = " Fahrenheit " VerticalAlignment = " Top " />
12 . < TextBox Height = " 72 " HorizontalAlignment = " Left " Margin = " 162,162,0,0 " Name = " textBox2 " Text = " 0 " VerticalAlignment = " Top " Width = " 245 " />
13 . < Button Content = " Clear " Height = " 72 " HorizontalAlignment = " Left " Margin = " 139,320,0,0 " Name = " button1 " VerticalAlignment = " Top " Width = " 160 " />
14 . </ Grid >
点击DegreesTextBlock旁边的那个 TextBox,然后点击Properties,在TextChanged事件上双击,自动创建一个新的事件:textBox1_TextChanged。为了把当前输入的值转换成FahrenheitTextBlock旁边的那个 TextBox 中的华氏温度,这是应该添加的代码:
2 . {
3 . if ( int .TryParse(textBox1.Text, out degrees))
4 . {
5 . fahrenheit = 9 / 5.0 * degrees + 32 ;
6 . textBox2.Text = fahrenheit.ToString();
7 . }
8 . else
9 . textBox1.Text 上海企业网站制作 = " 0 " ;
10 .
11 . }
可以通过点击Build菜单,然后选择Build Solution来编译这个应用程序。修复你遇到的所有语法错误。按F5开始调试。这里有一件事情需要注意:你第一次启动调试会话的时候,会比较慢。这是因为 Windows Phone 模拟器正在载入。我们的建议是,当你调试完毕以后,不要关闭那个模拟器。而不是当你完成调试会话的时候,点击 Debug->Stop Debugging。这可以确保你以后载入调试会话的时候会更快一些。当你启动调试器的时候,你会发现你的应用程序已经显示在模拟器上了。
要开始输入摄氏温度,可以点击Degrees旁边的那个 TextBox。
当你开始输入的时候,你会发现FahrenheitTextBlock旁边的那个 TextBox会自动地更新,这很像Google的自动提示功能。
点击Clear可以把摄氏温度变成0,把华氏温度变成32(等于摄氏0度)。如果你创建项目遇到了什么麻烦,可以使用本文中的样例项目。
总结
在这篇文章中,我们可以看到,为 Windows Phone 创建一个简单的 Silverlight应用程序是多么的简单。在以后的文章中,我会讨论如何为 Windows Phone 7 创建一个基于XNA的应用程序。