分享几款Flash和javascript网页视频播放器。梦想中的视频播放器是这样的: 支持所有格式,兼容所有主流视频网站,支持播放列表、视频缩略图、全屏播放、画面调节、预加载、体积贼小,功能贼多……. 也许你的要求并没有这么高,找找下面有没有你满意的!
不过我钟爱JCPlayer,JCPlayer在官网下载太麻烦了,所以艾伟给大家共享了网盘,地址是:http://www.kuaipan.cn/index.php?ac=file&oid=21574733124337668
1. Videobox
Videobox是一个只有6k大小的脚本,用于在页面中显示视频。Videobox使用swfobject来嵌入Flash。视频可以来自Youtube、Metacafe、Google Video、iFilm和自己设置的Flash。
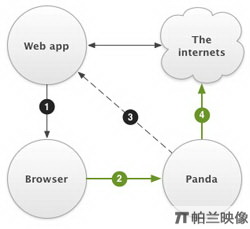
2. Panda
Panda是一个开源的视频平台,能够处理视频的uploading、encoding与streaming。所有处理过程都通过REST API完成。Panda设计运行在云计算平台中,利用Amazon的Web服务群来实现。因此你需要有Amazon Web Services账号。Panda使用SimpleDB来存储所有视频数据和账号。Panda支持Flash的FLV、h264格式和iphone格式等。Panda使用
3. OpenVideoPlayer
采用Adobe Flash与Microsoft Silverlight开发的开源Web视频播放器。
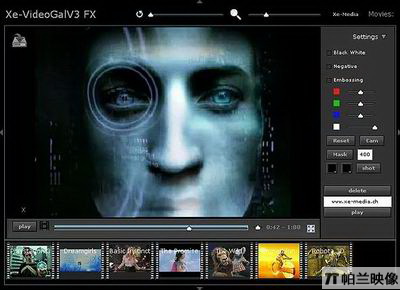
4. Xe-VideoGalV3 FX
Xe-VideoGalV3 FX是一个开源的Flash视频播放器。该播放器能够展示多部电影中某一画面的缩略图,供用户选择播放。支持在视频上添加一个透明的消息提示框。下载FLV文件。调整播放器屏幕大小等。
5. ToobPlayer
ToobPlayer是一个轻量级(大约14-8KB)FLV播放器组件。支持图像预览,播放窗口大小调整,全屏播放模式,加载状态条提醒,支持鼠标滚轮播放进度/播放声音高低,自动重播,时间缓冲。
6. FlowPlayer
FlowPlayer是一个开源的Flash视频播放器。提供所有你可能需要的功能并且这些功能都可以通过JavaScript按你的实际需求进行配置。提供良好的用户体验,支持预加载,长时间播放,播放列表,全屏播放模式等。
7. JCPlayer (http://www.89525.net/FlvPlayer/MyFlvPlayer.html)
JCPlayer是一个免费的Flash视频文件播放器。该播放器支持全屏播放,并且所有功能都完全可自定义包括默认可用的皮肤。
JCPlayer在官网下载太麻烦了,所以艾伟给大家共享了网盘,地址是:http://www.kuaipan.cn/index.php?ac=file&oid=21574733124337668
8.JWPlayer

JW网盘下载地址:http://www.kuaipan.cn/index.php?ac=file&oid=21574733124337669