4月28日,已增加多媒体上传及下载API,对应MediaUploadRequest和MediaGetRequest
----------------------------------------------------------------------------
4月24日,感谢@八二制造的提醒,修复了自定义菜单查询返回的错误,现已修正。
-----------------------------------------------------------------------------
4月21日,框架类库已更新至NuGet,在NuGet中搜索JCSoft或者Weixin就能查到,感谢大家的支持,后续会把Outh2验证加上
NuGet控制台使用方法:
PM> Install-Package JCSoft.WX.Framework
----------------------------------------------------
用了一个多星期的时间,把微信快速开发框架进行了改进,之前1.0版本针对的是普通订阅号,V2.0版本将会对微信所有接口都进行支持。楼主开发的目的也是想让大家能够快速建立起微信公众平台(WXPP),据说现在开发个微信公众平台月薪可以达到10K,如果您觉得好,也可以捐助楼主一下,哈哈。
好久没被首推了,现在怎么申请首推啊?
此次更新的内容:
1、去除了Model类库,合并到WX.Framework类库
2、增加了对高级接口的支持
3、增加了API调用方式
4、支持获取AccessToken
5、增加了测试代码
6、增加群发功能,包括群发后时间的响应。
这次更新的内容较多,我会一一来演示给大家看的,目前还未支持上传和下载媒体文件,对于微信文档中说的Post/Form方式不太了解,示例也用了CURL,这个更不了解了。
微信公众平台类型
如果您刚解除微信公众平台,可以参考【建立微信公众平台测试账号】,目前微信公众平台账号类型分为:订阅号,服务号,账号类型的不同,所支持的接口也不相同:
之前1.0版本仅仅支持订阅号未认证的情况。1.0版本的使用可以参考:【体验微信公众平台快速开发框架】和【利用快速开发框架,快速搭建微信浏览博客园首页文章】
通过实现IMessageRole.MessageRole(MiddleMessage message)和IMessageHandler.HandlerRequestMessage(MiddleMessage message),自定义规则和返回数据。在此不再重复表述。
V2.0支持自定义菜单及高级接口
V2.0已经基本支持自定义菜单及高级接口,自定义菜单和高级接口采用API方式与微信服务器端交互。
IApiClient:Api接口类
DefaultApiClient:实现了IApiClient的Execute方法
ApiResponse:微信服务端返回的数据,这个是个抽象类,所有继承的Response在WX.Model.Responses命名空间内
ApiRequest<ApiResponse>:发送到微信服务器短的数据,也是个抽象类,所有与之相关的Request都在WX.Model.Requests命名空间内
ApiRequest<ApiResponse>与ApiResponse是一一对应的关系。
ApiAccessTokenManager:因为自定义菜单及高级接口都需要AccessToken,所以写了一个TokenManager,使用的是单例模式,如果您想使用此类,您必须在配置文件中提供:wxappid和wxappsecret的值,也可以通过ApiAccessTokenManager.Instance.SetAppIdentity(appid, appsecret)初始设置。
示例一:获取AccessToken
上述已经说明,在自定义菜单和高级接口中,都需要提供AccessToken,AccessToken的获取方式可以查看微信平台文档。
自定义获取AccessToken方式:
var appid = new AppIdentication("appid", "appsecret"); var request = new AccessTokenRequest(appid); IApiClient client = new DefaultApiClient(); var response = client.Execute(request); if (response.IsError) { Console.WriteLine("get token is error"); } else { Console.WriteLine(response.Access_Token); }
使用ApiAccessTokenManager获取AccessToken:
ApiAccessTokenManager.Instance.GetCurrentToken();
使用ApiAccessTokenManager的话,必须先设置AppId和AppSecret,有2种方式:
1、配置文件方式:
<configuration>
<appSettings>
<add key="wxappid" value="123"/>
<add key="wxappsecret" value="123"/>
</appSettings>
</configuration>
2、代码方式:
ApiAccessTokenManager.Instance.SetAppIdentity("123", "123");
要注意下,GetCurrentToken()使用前,您必须配置好您的Appid和AppSecret。
ApiAccessTokenManager还提供了过期管理,一般Token的有效时间为7200秒,ApiAccessTokenManager可以自动刷新Token。
创建自定义菜单
普通的订阅号只要认证以后,就支持了自定义菜单,目前认证费为300元,接口详细文档请点击查看
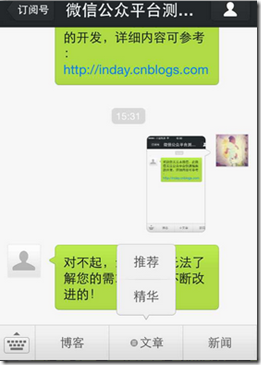
我们先看下实现后的效果:
接下来,我们看下实现代码:
var request = new MenuCreateRequest { AccessToken = ApiAccessTokenManager.Instance.GetCurrentToken(), Buttons = new List<ClickButton> { new ClickButton{ Name = "博客", Url = "http://inday.cnblogs.com", Type = ClickButtonType.view }, new ClickButton{ Name = "文章", SubButton = new List<ClickButton>{ new ClickButton{ Name = "推荐", Url = "http://www.cnblogs.com", Type = ClickButtonType.view }, new ClickButton { Name = "精华", Url = "http://www.cnblogs.com/pick/", Type = ClickButtonType.view } } }, new ClickButton{ Name = "新闻", Url="http://www.cnblogs.com/news/", Type = ClickButtonType.view }, } }; var response = m_client.Execute(request); if (response.IsError) { Console.WriteLine(response); } else { Assert.Equal(false, response.IsError); Assert.Equal("ok", response.ErrorMessage); }
简单吧,你只要提供一个MenuCreateRequest的实例,通过IApiClient.Execute执行就可以了。
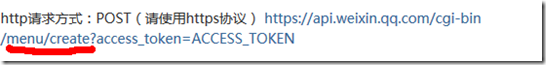
我在Api.Requests和Api.Responses中的命名规则是根据微信服务器路径的规则。比如创建自定义菜单的url为:
所以我的Request就是MenuCreateRequest,对应的Response就是MenuCreateResponse。
如果想看测试想过,请微信扫描一下我的测试公众账号:
获取所有关注用户
接下来我们看下如何获取所有关注用户,此为高级接口,需要服务号+认证,详情点击查看文档
var request = new UserGetRequest { AccessToken = ApiAccessTokenManager.Instance.GetCurrentToken(), NextOpenId = "" }; var response = m_client.Execute(request); if (!response.IsError) { foreach (var user in response.Data.OpenIds) { Console.WriteLine(user); } }
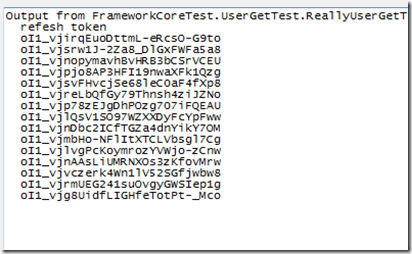
默认每次提取10000个关注用户,我在Xunit测试下,测试结果如下:
OpenId为对于某一公众账号的唯一标示,我们可以指定NextOpenId指定提取此ID后10000个关注用户,比如:
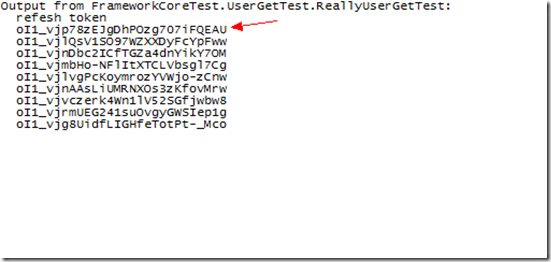
var request = new UserGetRequest { AccessToken = ApiAccessTokenManager.Instance.GetCurrentToken(), NextOpenId = "oI1_vjreLbQfGy79Thnsh4ziJZNo" };
结果:
Api接口对应文档
篇幅有限,不可能一一介绍,大家可以参考微信开发文档,使用申请测试账号进行测试,快速开发框架对应的Api如下表所示。
| 功能 |
ApiRequest |
ApiResponse |
| MenuCreateRequest |
MenuCreateResponse |
|
| MenuGetRequest |
MenuGetResponse |
|
| MenuDeleteRequest |
MenuDeleteResponse |
|
| GroupsCreateRequest |
GroupsCreateResponse |
|
| GroupsGetRequest |
GroupsGetResponse |
|
| GroupsGetIdRequest |
GroupsGetIdResponse |
|
| GroupsUpdateRequest |
GroupsUpdateResponse |
|
| GroupsMembersUpdateRequest |
GroupsMembersUpdateResponse |
|
| UserInfoRequest |
UserInfoResponse |
|
| UserGetRequest |
UserGetResponse |
|
| QrcodeCreateRequest |
QrcodeCreateResponse |
|
| MediaUploadNewsRequest |
MediaUploadNewsResponse |
|
| MessageMassSendAllRequest |
MessageMassSendAllResponse |
|
| MessageMassSendRequest |
MessageMassSendResponse |
|
| MessageMassDeleteRequest |
MessageMassDeleteResponse |
写在最后
经过一段时间的更新代码,对于微信快速开发框架也算告一段落,后续可能会比较忙碌点,如果出现bug,请大家与我取得联系,我会第一时间去更新代码,过段时间也会提供到腾讯公众论坛去,看看能否被推荐。
在项目中,我加入了测试项目,其中Really开头的为真实测试,需要Appid和AppSecret,Mock开头的为虚拟的,只测试了输出和返回的验证,可能不太严谨,但因为时间有限所以未做详细的测试。
在ApiRequest类中,都有Validate()的方法,目前还未完善,只有简单的对于AccessToken的验证,后续会与微信公众开发平台标准进行更新。
目前源代码完全公开在Github中,开源协议还未想好,等有空再说吧。
最近参加了某个公司的应聘,未成功,人家就看了简历就否了,没办法,人老珠黄,文凭才中专,经验多有何用呢,呵呵!有好公司觉得在下还可以,可以与我私聊,不过本人有言在先,本人简历写得很烂(懒得更新,那么多项目谁记得清楚呢),无文凭(如果中专也算的话。。。),英文不会说只会看(目前关键就是在学英文),不过本人除了会开发外,还会根据工作的性质,技术结合工作来,相信物有所值滴。还有要笔试基础的就免了,实在没脑子去背这么多,不是专业的面试狂,只是想改善家庭生活而已。