隐藏导航栏之后支持手势退回上一个控制器


说明
1. 我们在隐藏导航栏之后,手势退回就会消失,但可以通过一些手段来继续支持手势
2. 在对导航栏控制器的根控制器使用的时候要特别注意,会导致bug出现,但可以通过禁用手势解决
3. 对于定制达人来讲,必须使用自己写的导航栏view才可以,因为系统的导航栏上面有一个灰色的线条无法去除.
设置
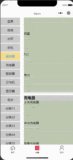
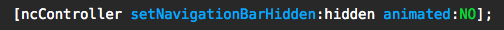
导航栏控制器隐藏导航栏

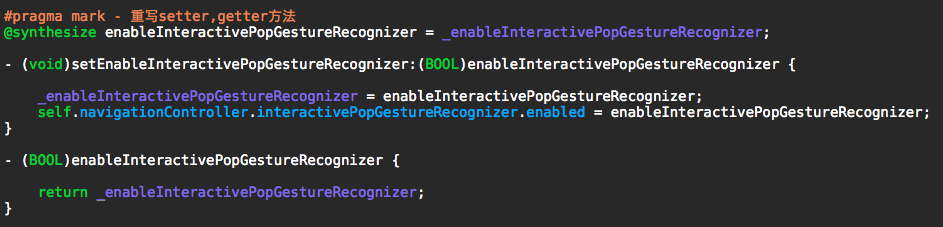
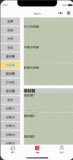
在导航栏控制器的rootController中设置手势代理

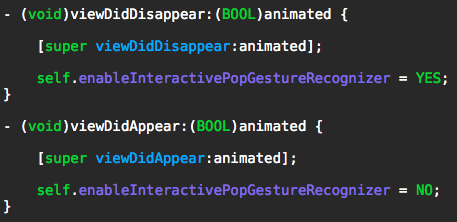
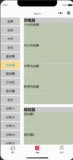
在根控制器上,从根控制器进入另外一个控制器的时候,让手势激活,返回根控制器的时候,不支持手势即可.