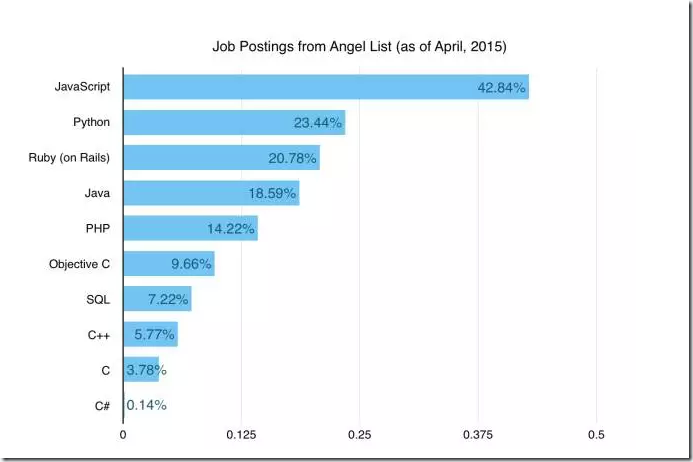
阅读本文之前,分享大家一张图片,看图会发现JavaScript开发需求最高,占比达到42.84%,因此掌握JavaScript语言好工作就不愁啦,工欲善其事必先利其器,那么选择IDE来开发是至关重要的,本文指出常用的几款JavaScript IDE,分析其优缺点,如有不完善的请大家补充
WebStorm

优点:
1. 关键字提示
使用WebStorm开发时,它会自动提示JS变量,关键字,方法,函数或参数名,可帮助你快速输入,避免一些低级的输入错误。
2. 支持代码重构
做开发最头疼的就是维护结构混乱的代码,为了保证你的代码后期维护简单快捷,开发过程中就必须确保代码整洁,WebStorm 则会帮助你自动重构代码,如移动文件,内联变量提取等。
3. 集成Node.js
WebStorm 集成Node.js ,可以运行,编译,测试Node.js App。
4. 集成代码质量工具
集成了JSHint,JSLint,JSCS 等。
5. 保存本地历史记录
本地历史记录可以帮助你跟踪代码,获取修改的代码。
缺点:商用付费,偶尔性能较差,后台会创建.idea 文件,一个窗口中无法打开多个项目,非原生文件系统经常会出现很多问题
Atom

优点:
内置包管理功能
Atom内置包管理功能,是Atom最重要的功能特征
开源免费
Atom 在GitHub上是开源的,并且是免费的
内嵌Git 控件,Web技术
内嵌Web 技术如JS,HTML及CSS
缺点:效率低
Sublime Text
优点:快
Sublime Text 最显著的特点就是启动和使用的过程中一个感觉就是快
多行选择和编辑
多个光标和列选择支持同时选择多行编辑。非常酷炫的功能
支持多个操作系统
支持Windows,Linux,OSX.
插件种类非常丰富
低内存消耗
缺点:
没有调试器
缺少代码重构等功能
严格来讲Sublime Text 是文本编辑器,不能称之为IDE
Vim

有很多插件支持,有望成为成熟功能全面的IDE。
优点:功能非常强大,免费快并且轻量级;跨平台,稳定
缺点:上手难,界面风格老旧,70年代的风格,并不适合所有人
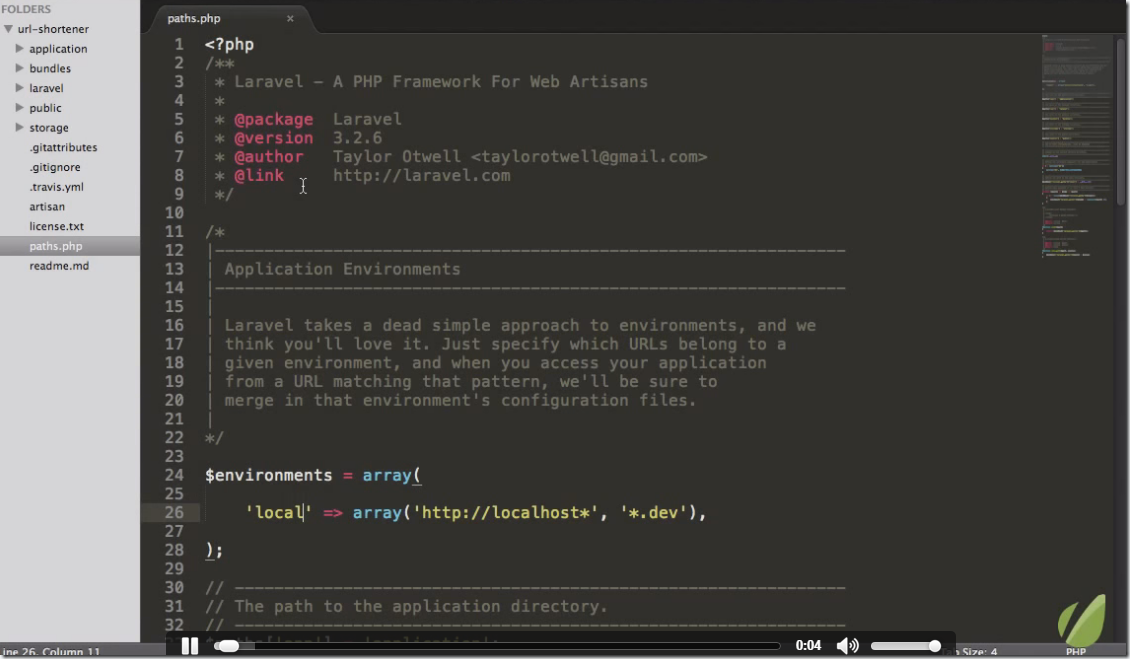
Visual Studio Code

VSCode 主要集中开发,重定义功能,内置Debug 和云应用。Code 是免费的且可用于多个平台如Linux,Mac OSX,以及Windows,内嵌Git控件。
缺点:加载时间慢
Brackets

Brackets 是开源的代码编辑器,前端工程师和Web设计人员比较适用,支持多平台,且不需要区分前后端。界面非常整洁,清新。启动非常快。项目之间切换也非常方便。
缺点:效率低,同一时间只能打开一个文件。功能不全,缺少静态内核分析功能,也缺少一些元素级别的文本编辑命令。
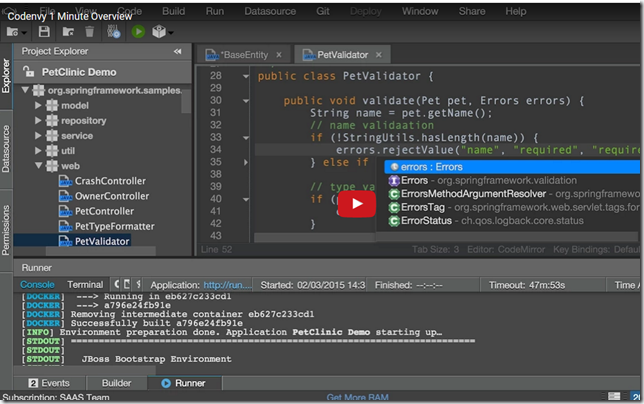
Codenvy
开发人员使用Codenvy可以修改,运行,编译云端代码。
能够提供自定义运行时环境,调试代码;能够将工作进度共享,且安装非常便捷。
Microsoft's Visual Studio
JavaScript Intellisense 的引入让VS提供非常有用的脚本提示和自动完成输入功能。界面友好清洁。
缺点只能用于Windows 平台
支持 JavaScript 的工具
相关阅读:
Wijmo已率先支持Angular4 & TypeScript 2.2