在云计算大行其道的时代,当你在部署一个网站时,第一选择肯定是各式各样的云端服务。那么究竟使用什么样的云端服务才能够以最快捷的方式部署一个 ASP.NET Core 的网站呢?Azure 的 Web App 服务是个很好的选择。
下面我们会通过 Visual Studio 创建一个 Asp.net Core demo 应用,然后把这个 demo 应用部署到 Azure Web App。
通过阅读本文,你将会了解到如何创建 Asp.NET Core 应用程序和如何在 Azure 上创建 Web App 并部署 Asp.NET Core 应用。
Azure Web App 是什么?
Web App 是 Azure 提供的用于运行网站和 Web 应用程序的计算资源。如果要简单的打个比方,你可以把它理解为 IIS 下的一个虚拟目录。我们只要把 Web 应用上传到指定的地方,它就能提供 Web 服务了。
Azure Web App 具有很多的有点,但我想在这里强调的只有一个:简单!
创建 Asp.NET Core 应用
想通过 Visual Studio 创建 Asp.net Core 应用,需要先安装 .net core vs tool,详细信息请参考这里。下面我们先创建一个 Asp.net Core demo 应用。
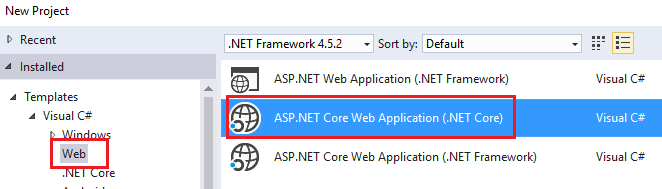
打开 Visual Studio 新建工程,选择 Web->ASP.NET Core Web Application (.NET Core) 模板。

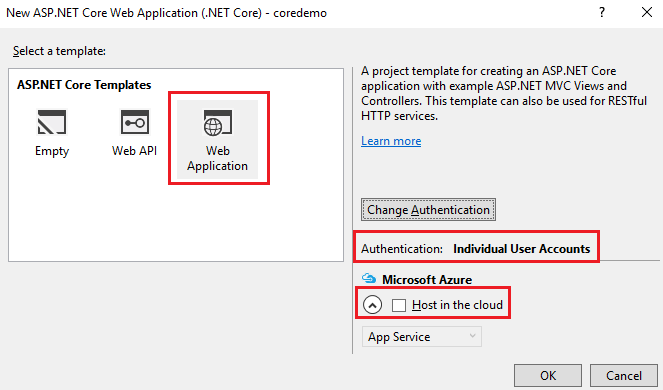
在新建 ASP.NET Core Web Application (.NET Core) 对话框中选择“Web Application”模板。然后修改 Authentication 的类型为 “Individual User Accounts” 。此时通过模板创建的应用就会包含用户管理的模块。同时取消“Host in the cloud”的选项,然后点击 OK 按钮。

Demo 程序就算创建完成了,但是要想让它正确的运行起来,还需要一点点的设置。
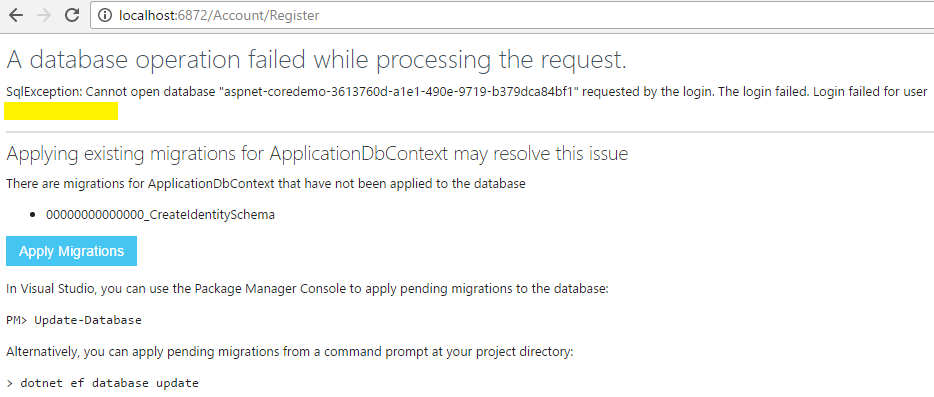
按 F5 在本地运行 demo 应用,点击“Register”并注册一个新的用户。当你填完信息并按下“Register 按钮后会收到下面的错误:

大体的意思是说数据库没有设置好,解决的办法也都在上面说了,一共有三种:
- 直接点击“Apply Migrations”按钮。
- 在 Visual Studio 的 Package Manager Console 中执行“Update-Database”命令。
- 执行 dotnet ef database update 命令。
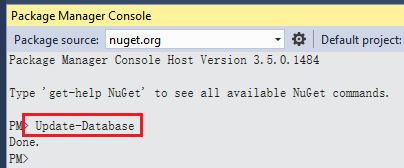
这里选择第二种方式:

然后重新启动网站并注册新用户,一切OK!
到此,Asp.NET Core Web 应用的创建就完成了。
创建 Azure Web App
可以通过不同的方式创建 Azure Web App 服务,比如直接在 Azure 网站上创建。也可以通过 Visual Studio 在发布应用的过程中,直接创建 Azure Web App。下面我们将通过演示介绍使用 Visual Studio 创建 Azure Web App 的详细步骤。
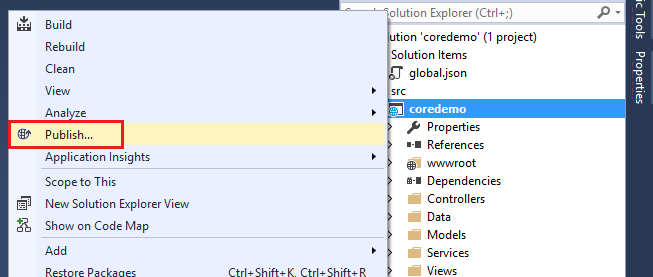
右键已创建的项目名称,选择“Publish”。

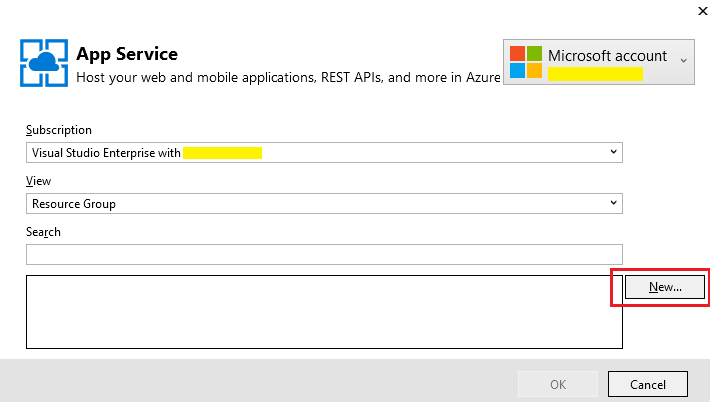
这一步需要输入你的 MS 订阅账号( Azure 上的一切资源都是通过你的账号进行管理的),登录完成后点击 new 按钮开始创建过程:

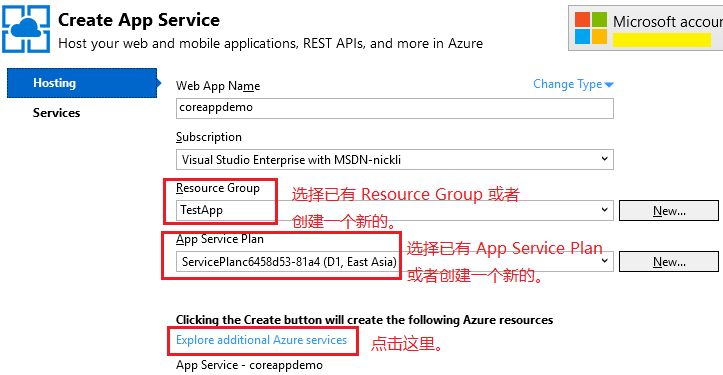
默认的 Service 类型就是 Web App,所以不需要再进行配置。下面选择或者创建 Resource Group/App Service Plan。这里稍微解释一下,Resource Group 是资源管理的逻辑单位,可以通过 Resource Group 管理其包含的资源,主要是进行授权。App Service Plan 简单点说就是管理你的资源分配,你花费一块钱和十块钱显然是会分配到不同的资源。然后点击“Explore additional Azure services”开始创建数据库。

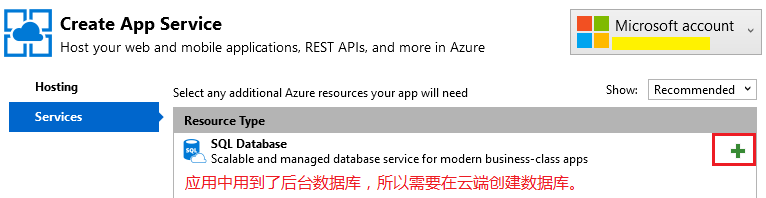
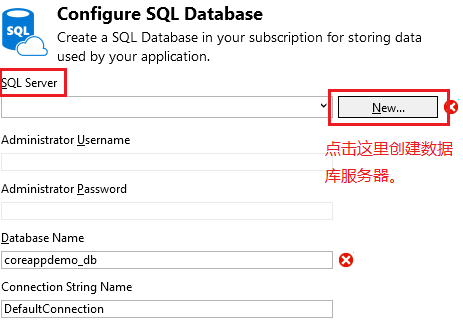
我们的应用中用到了数据库,所以需要在 Azure 上创建数据库。现在进入数据库创建流程,点击右侧绿色的加号:

数据库的创建包含两部分。首先要创建 SQL Server 数据库服务器,然后在数据库服务器上创建数据库实例。相关概念可以参考笔者的《迁移 SQL Server 数据库到 Azure SQL 实战》一文,此处不再赘述。
因此在创建数据库时,需要先创建数据库服务器:

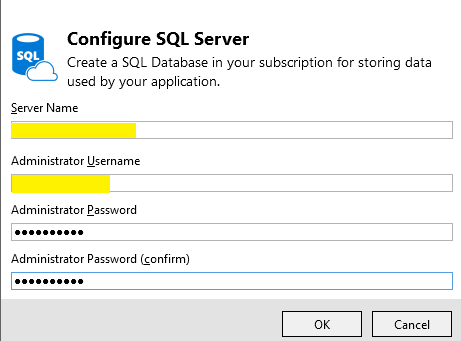
下面是创建新的数据库服务器的界面,请输入合适的数据库服务器名称,并设置好你的用户名和密码,然后点击 OK 按钮:

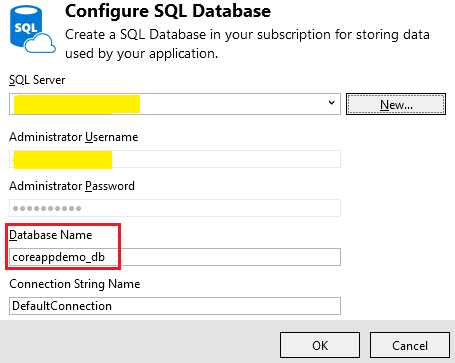
接下来又回到了创建数据库的界面,此时的数据库服务器已经设置好了,只要再输入数据库的名称就可以了。然后点击 OK 按钮进入下一步:

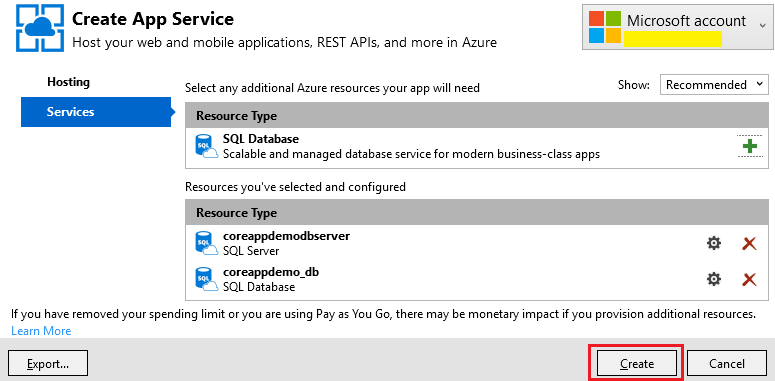
下面是添加完数据库配置的样子,直接点 Create 按钮完成所有配置的创建:

至此,我们已经完成了 Azure Web App 和云端数据库的创建。接下来看我们如何把 Asp.NET Core 应用发布到 Azure Web App 上去。
部署 Asp.NET Core 应用
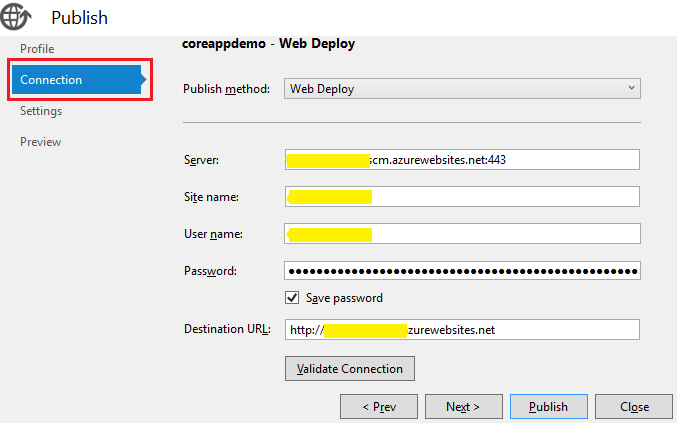
在完成了 Azure Web App 的创建后,我们回到部署过程。在 Connection 选项卡中,其实我们看到的设置都是默认值,没有特殊要求的话是不需要修改的。点击进入 Settings 选项卡:

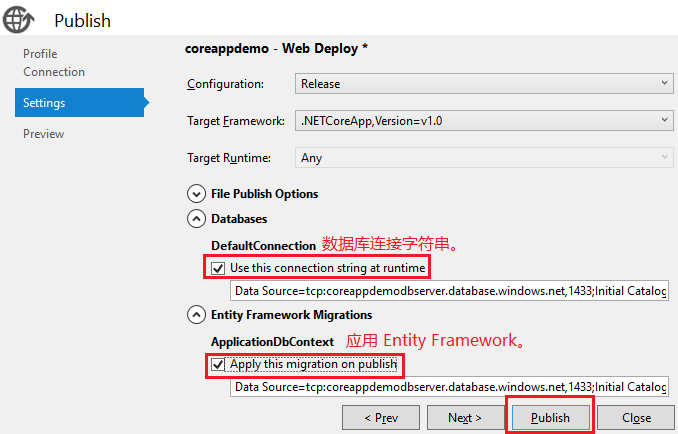
基本的配置使用默认值就可以了。我们需要选择使用数据库的连接字符串,和 Apply this migration on publish 就可以了。然后点击 Publish 按钮完成往云端的发布:

根据你的网络状况,发布过程可能会持续上一小会儿。当发布完成后,你就可以在浏览器里查看应用了。
简单的测试
我们的应用有一个很重要的功能:可以创建用户并且登录。在完成发布后,你一定很想测试一下这个功能,因为我们并没有为创建这个功能做过什么。
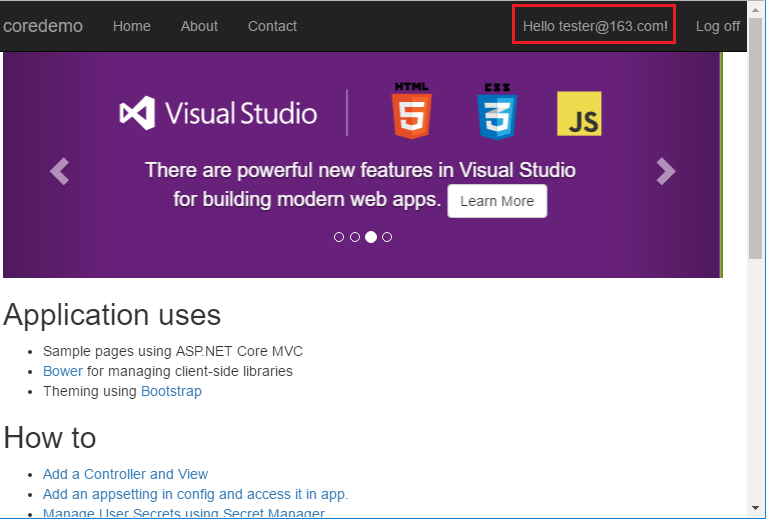
下面试着创建一个新的用户 tester@163.com:

还不错,创建完成后,用户 tester@163.com 已经成功登录了。
总结
本文通过详细的操作步骤向大家介绍了 Asp.NET Core 应用的创建并且向 Azure Web App Service 上部署的过程。
希望对有兴趣的同学有所帮助。
相关阅读:
Azure Blob Storage 基本用法 -- Azure Storage 之 Blob
Azure Queue Storage 基本用法 -- Azure Storage 之 Queue
Azure File Storage 基本用法 -- Azure Storage 之 File
Azure Table storage 基本用法 -- Azure Storage 之 Table